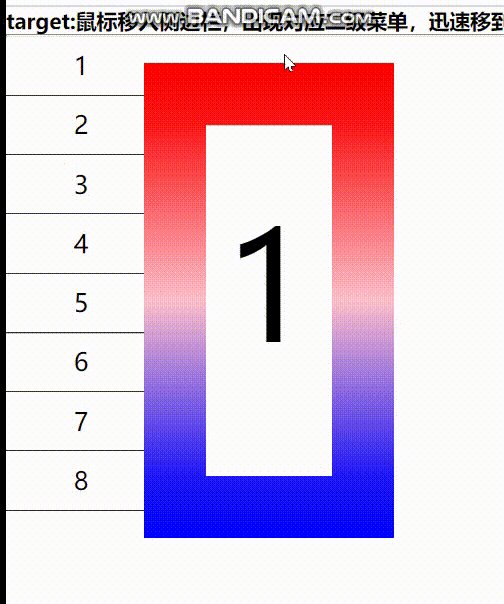
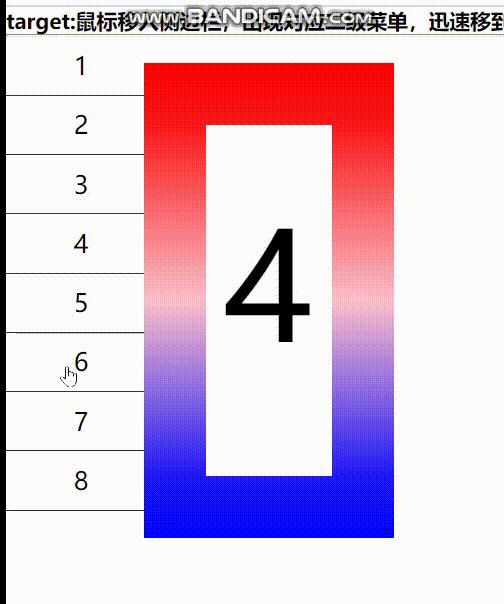
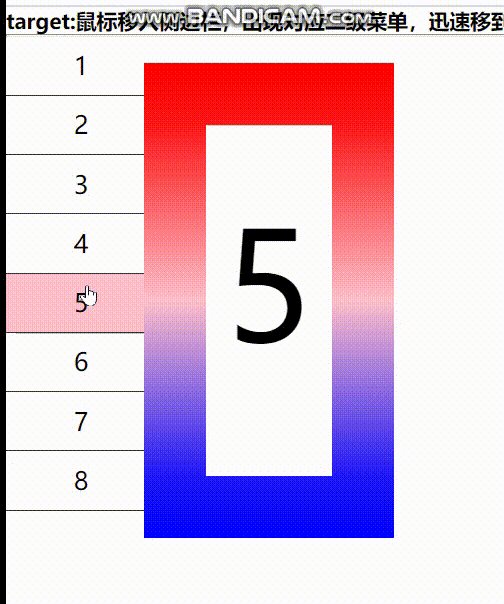
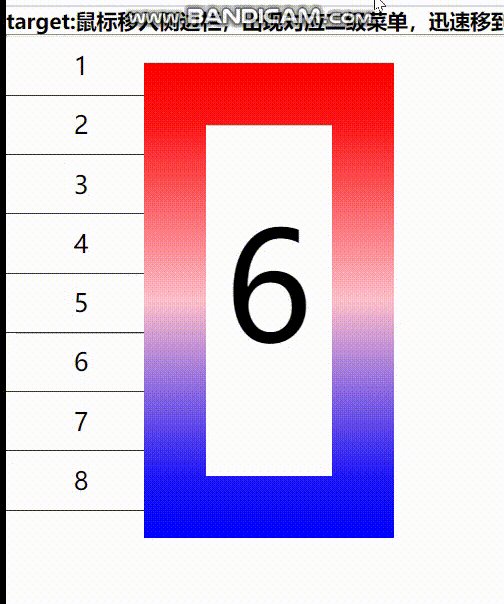
观察淘宝首页发现,淘宝的左侧导航栏在鼠标移入某一行时会显示对应的展示菜单,向下或向上移动鼠标,碰到另一行,就会显示对应的菜单,当鼠标快速移动在各行之间迅速切换,发现展示的菜单并不会随着鼠标的快速移动而快速切换,而是在某一行挺一小会,就会显示这一行对应的展示菜单
分析:
应该是运用的函数防抖:在鼠标触碰一行一级菜单时,触发方法,方法中将原本要展示二级菜单的方法,放到一个定时器中,在计时器计时结束时,执行方法,展示二级菜单,如果,在计时器计时期间,鼠标移动到另一个一级菜单上,那么计时器重新计时,鼠标再移动计时器再重新启动,这样,当鼠标快速移动时,会不断重复计时器开启,计时器清理操作,知道鼠标再某一行停下,计时器短暂的定时执行完毕,展示对应的二级菜单

<script type="text/javascript">
// 防抖 debounce
$(function() {
let time;
$("ul li").hover(a, function() {
$(this).css({
backgroundColor: 'white'
})
});
function a(e){
clearTimeout(time);
time = setTimeout(()=>{
e.target.style.backgroundColor = 'pink';
document.querySelector('.panel').innerHTML = e.target.innerHTML
},300)
}
})
</script>
