最近在做一个聊天室的小案例,遇到了一个关于滚动条的问题,需要对获取的信息即时滚动以保证用户总能看到最新消息。聊天程序是基于 ajax 实现的,没有使用框架,消息容器是一个 div,查阅大量资料后写下这篇文章,以作记录!
文章目录
1. div 添加滚动条
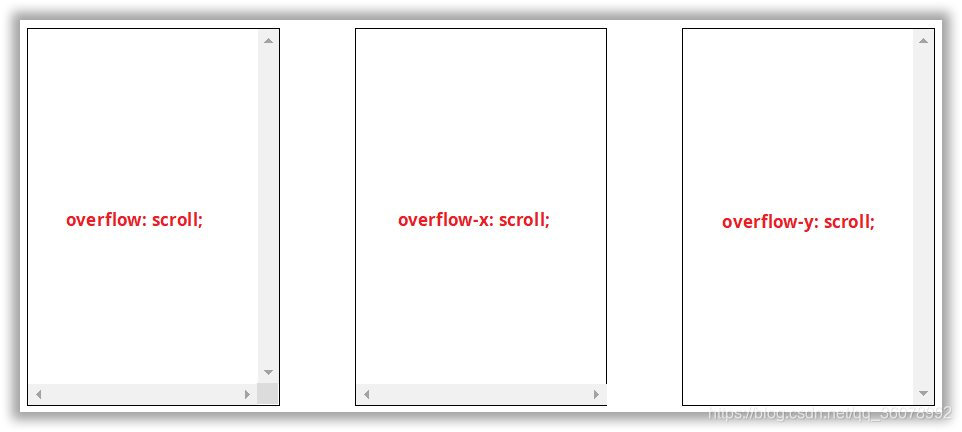
overflow:scroll;
只要要设置这么一行 css 语句,我们就为 div 标签添加了一个滚动条,但这是一个双向滚动条,也就是说会在 div标签的上下方向和左右方向都添加一个滚动条,一般我们只需要在一个方向添加滚动条即可,因此我们可以使用overflow-x 或者 overflow-y 来设置单方向滚动条!

2. 滚动条绑定事件
(1. 基本属性及方法
先介绍一些 js 中和 scroll 滚动相关的属性及方法,了解这些方法可以更方便的帮助我们理解下边的几个事件。
| 属性 | 解释 |
|---|---|
| element.scrollHeight | 返回元素整个滚动区域的高度 |
| element.scrollWidth | 返回元素整个滚动区域的宽度 |
| element.scrollLeft | 返回水平滚动条滚动的距离 |
| element.scrollTop | 返回垂直滚动条滚动的距离 |
| element.clientHeight | 返回元素的可见高度 |
| element.clientWidth0 | 返回元素的可见宽度 |
| 方法 | 解释 |
|---|---|
| scrollBy(x,y) | 在滚动条原位置的基础上向右或者向下滚动的像素数 |
| scrollTo(x,y) | 将滚动条直接向右或者向下滚动的像素数 |
element.scrollTop = 0 `垂直滚动条在最顶端`
element.scrollLeft = 0 `水平滚动条在最左端`
element.scrollTop + element.clientHeight >= element.scrollHeight `垂直滚动条在最底端`
element.scrollLeft + element.clientWidth >= element.scrollWidth `水平滚动条在最右端`
(2. 绑定滚动事件
div 可以直接使用 onscroll 属性来绑定滚动事件,如下所示,当我们在界面进行滚动时,控制台就会打印信息了!
<!-- div 使用 onscroll 来为滚动条绑定绑定事件 -->
<div style="width:200px;height:150px;overflow-y:scroll;"
class="div_soroll" onscroll="scroll_move()">
<br><br><br>
<br><br><br>
<br><br><br>
</div>
<script type="text/javascript">
var i = 0;
function scroll_move(){
i += 1;
console.log("滚动了"+i+"次")
}
</script>
(3. 判断向上 & 向下滚动
为 div 标签添加自定义属性 scrollTop 用来保存当前滚动条位置,在滚动事件中获取滚动之后的位置,判断两个位置的大小即可得出滚动条 向上 或者 向下 移动,最后将滚动之后的位置赋值给 自定义属性 scrollTop。
<div style="width:200px;height:150px;border:1px solid;overflow-y:scroll;"
class="div_soroll" onscroll="scroll_move(this)" scrollTop="0">
<br><br><br>
<br><br><br>
<br><br><br>
</div>
<script type="text/javascript">
function scroll_move(div){
last_scrollTop = div.getAttribute("scrollTop");
now_scrollTop = div.scrollTop;
if (last_scrollTop<now_scrollTop){
console.log("向下移动了");
}else if(last_scrollTop>now_scrollTop){
console.log("向上移动了");
}
div.setAttribute("scrollTop",now_scrollTop)
}
</script>
(4. 判断滚动条移动至最底部
通过上述 element.scrollTop + element.clientHeight >= element.scrollHeight 该公式即可判断!
3. 滚动条样式
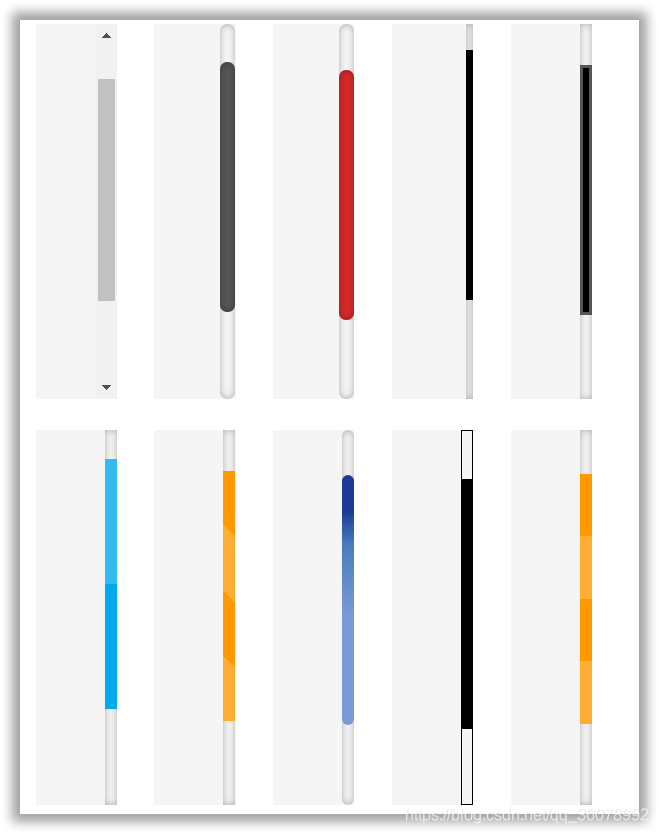
在 css3 中,我们可以通过 ::-webkit-scrollbar 伪类选择器来设置滚动条的样式
::-webkit-scrollbar 仅仅在支持 WebKit 的浏览器生效 ( 例如, 谷歌Chrome, 苹果Safari )
样式 demo

详细内容请参考:
4. 小案例

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#the_div {
border: 1px solid black;
width: 200px;
height: 100px;
overflow-y: scroll;
}
#info{
position:absolute;
top: 90px;
left: 8px;
width: 200px;
height: 20px;
background-color: #ffc34c;
color: white;
text-align: center;
line-height: 20px;
font-size: 12px;
opacity:0.8;
visibility: hidden;
}
</style>
</head>
<body>
<div id="the_div" onscroll="scroll_move(this)" scrollTop="0"></div>
<div id="info" onclick="go_bottom()">∨ 有更多新的消息</div>
<script>
var scroll_FLAG = true
function scroll_move(div) {
div_scrollTop = div.getAttribute("scrollTop");
if (div.offsetHeight + div.scrollTop >= div.scrollHeight) {
scroll_FLAG = true;
document.getElementById("info").style.visibility = "hidden"
return
}else{
scroll_FLAG = false;
document.getElementById("info").style.visibility = "visible"
}
}
function go_bottom() {
var div = document.getElementById("the_div");
div.scrollTo(0, div.scrollHeight);
}
function add_msg(){
var div = document.getElementById("the_div");
div.innerText += "123\n"
if(scroll_FLAG){
div.scrollTo(0,div.scrollHeight)
}
}
setInterval(add_msg,1000)
</script>
</body>
</html>
