一、ES6 字符串的方法
- 字符串查找
- includes():判断是否找到参数字符串。
- starsWith():判断参数字符串是否在原字符串的头部。
- endsWith():判断参数字符串是否在原字符串的尾部。

共同点:
返回值类型都是布尔,都用于判断字符串的位置,都可以有两个参数(搜索的字符串,起始位置的索引)第二个参数可选
注意点:
三个方法返回布尔值,如果需要知道字符串的位置,还得用indexOf和lastIndexOf。
三个方法如果传入了正则表达式而不是字符串,会抛出错误。而indexOf和lastIndexOf这两个方法,它们
2.字符串重复:
repeat():
- 返回新的字符串,表示将字符串重复指定次数返回。

- 如果参数是小数,向下取整

- 如果参数是NaN、null、0至-1之间的小数(不包括-1),等同于repeat 零次

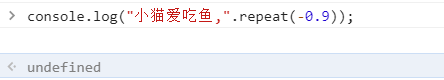
- 如果参数是负数或者 Infinity ,会报错

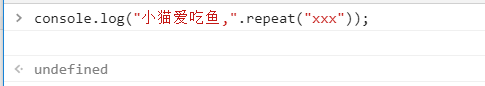
- 如果传入的参数是字符串,则会先将字符串转化为数字

3.字符串补全
padStart:表示用参数字符串从头部(左侧)补全原字符串。
padEnd:表示用参数字符串从尾部(右侧)补全原字符串。

共同点:
返回值类型都是字符串,都用于字符串补全,都有两个参数(字符串的最小长度,用来补全的字符串)如果没有第二个参数,默认用空格填充。
注意:
如果指定的长度小于等于原字符串的长度,则返回原字符串
如果原字符串加上补全字符串长度大于指定长度,则截去超出位数的补全字符串
二、模板字符串
相当于加强版的字符串,用反引号 `,可用于普通字符串、可用来定义多行字符串、还可在字符串中加入变量和表达式。
普通字符串

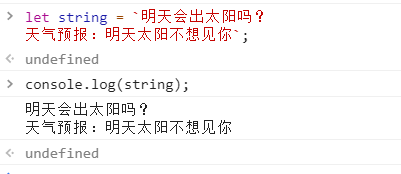
多行字符串:

字符串插入变量和表达式

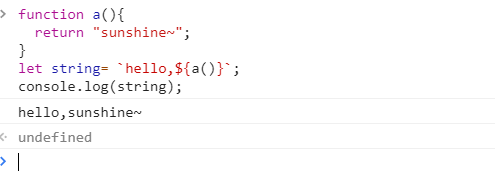
调用函数:

标签模板
标签模板,是一个函数的调用,其中调用的参数是模板字符串。
当模板字符串中带有变量,会将模板字符串参数处理成多个参数。
