在ES6之前,要在字符串中加入变量,需要这么写:
var name = 'Tom';
console.log('hello ' + name + ',how are you');//hello Tom,how are you
而使用字符串模版,可以极大方便的书写:
console.log(`hello ${name},how are you`);//hello Tom,how are you
字符串模版的书写方法
使用 `` 符号包裹,即键盘上Tab键与Esc键之间的点键
变量使用 ${} 包裹
1️⃣ ${} 不单单可以书写变量,甚至可以写表达式,函数:
const name = 'Tom';
function sayHello(n) {
return `hello ${n}`;
}
console.log(`${sayHello(name)},how are you`);//hello Tom,how are you
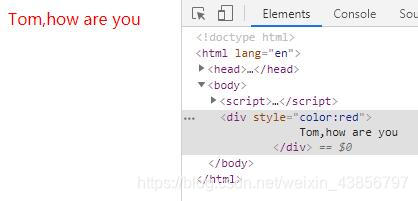
2️⃣ 字符串模版还可以写html标签:
document.write(`
<div style='color:red'>
${name},how are you
</div>
`)

3️⃣ 字符串模版支持回车与空格
