vue集成环境安装
1.安装nodejs (平台)
Node.js 官方下载页面:
最新版本,下载地址是:
2.安装淘宝镜像
npm install -g cnpm --registry= https://registry.npm.taobao.org
3.安装(webpack 环境)
npm install webpack -g
4.安装vue-cli
npm install -g vue-cli //vue3.0以下
或者用vue3.0,安装语法:
npm install -g @vue/cli
5.创建vue项目
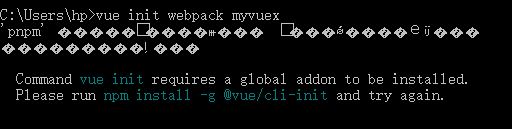
vue init webpack my-project(项目名称)
//vue-cli3.0
vue create vue-test
创建项目这块可能会出现问题如下:
安装npm install -g @vue/cli-init
6.运行项目
出现类似余下面的界面
?Project name
?Project description
?Author
?Use ESLint to lint your code?(y/n)
?Setup unit test with Karma + Mocha?(y/n)
?Setup e2e tests with Nightwatch?(y/n)第一行问你项目名称,输入 my-project
第二行问你项目描述,输入 this is my vue
第三行问作者的名字,输入 你自己的名字就好
第四、五、六行都直接在后面输入 NO 。
5.用CD命令行查找进入到工程目录
cd my-project
npm run dev
6.下面是在项目中需要的文件引入方法
1)jQuery导入
npm install jquery --save
2)vue-resource导入
npm install vue-resource --save