vue 安装
1、node.js 安装配置(点击进入安装node教程)
查询是否安装成功的命令:
node -v
npm -v

最好更新下
淘宝镜像命令进行下载安装
淘宝镜像安装命令如下:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装后使用 cnpm命令替换npm命令即可
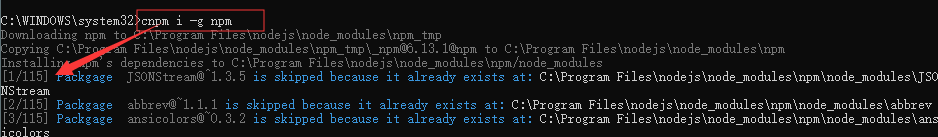
cnpm i -g npm


2、全局安装脚手架工具vue-cli,命令如下:
cnpm install --global vue-cli
3、vue项目初始化命令如下,若没有安装webpack,则先安装webpack vue init webpack myVue myvue是项目名
npm install -g webpack
vue init webpack myvue

4、初始化完成后的vue项目目录如下:

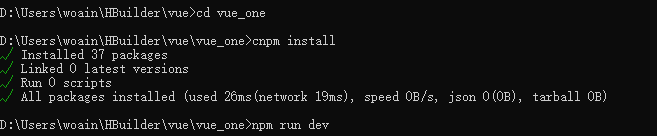
5、进入到myVue目录下,使用npm install 安装package.json包中的依赖
cd myVue
cnpm install

6、运行项目:
npm run dev

在浏览器上输入:localhost:8080,将会出现下面的vue初始页面:
