jquery效果
显示隐藏
show()
语法
show([speed,[easing],[fn]])
参数可以省略,无动画直接使用
hide()
toggle()
滑动
slideDown()
slideUp()
slideToggle()
淡入淡出
fadeln()
fadeOut()
fadeToggle()
fadeTo()
停止排队
stop()方法必须写在动画前面
stop()
<button>显示/下拉/淡入</button> <button>隐藏/上拉/淡出</button> <button>切换</button> <button>修改</button> <div class="box"></div>
$(function () { // 显示隐藏 $('button').eq(1).click(function () { $('.box').hide() }) $('button').eq(0).click(function () { $('.box').show() }) $('button').eq(2).click(function () { $('.box').toggle() }) // 滑动 // 方法1 $('button').eq(0).click(function () { $('.box').slideDown() }) $('button').eq(1).click(function () { $('.box').slideUp() }) // 方法2 $('button').eq(2).click(function () { $('.box').slideToggle(200) }) // 淡入淡出 $('button').eq(0).click(function () { $('.box').fadeIn(1000) }) $('button').eq(1).click(function () { $('.box').fadeOut(1000) }) $('button').eq(2).click(function () { $('.box').fadeToggle(1000) }) $('button').eq(3).click(function () { $('.box').fadeTo(1000, 0.5) }) })
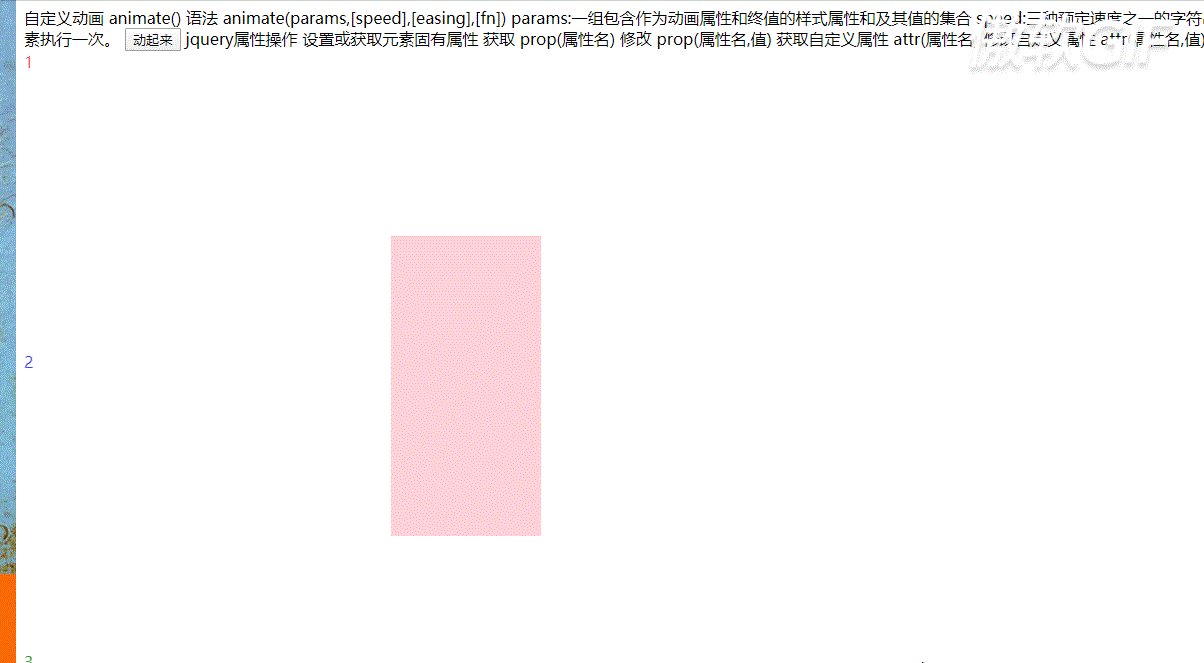
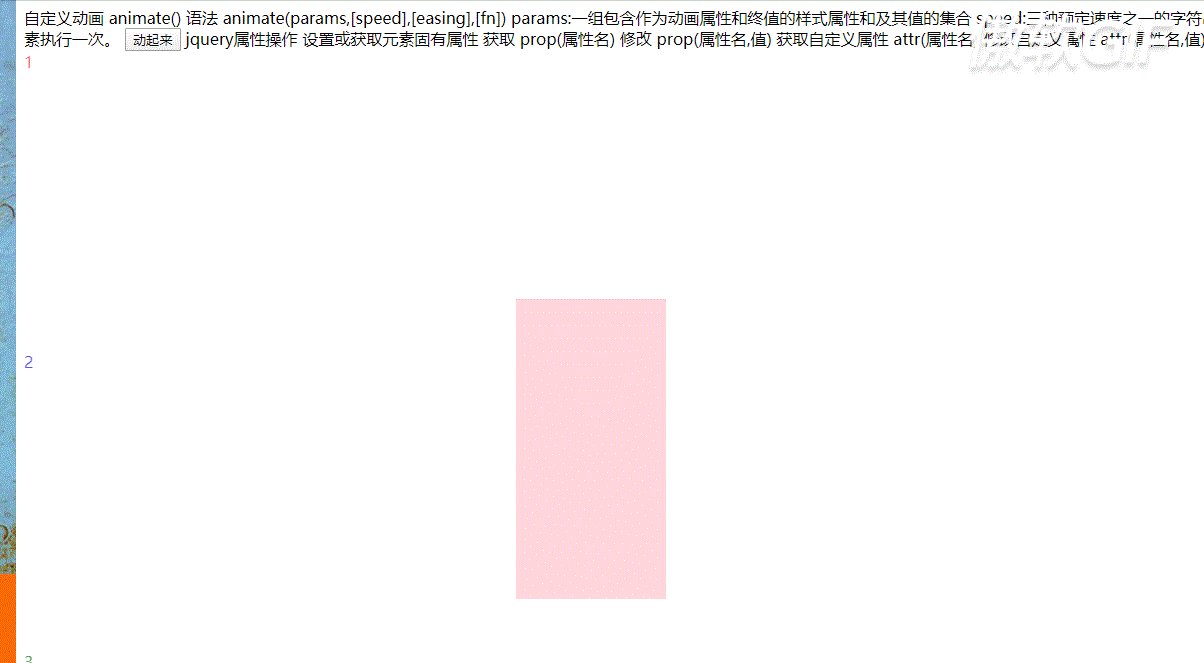
自定义动画
animate()
语法
animate(params,[speed],[easing],[fn])
params:一组包含作为动画属性和终值的样式属性和及其值的集合
speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000)
easing:要使用的擦除效果的名称(需要插件支持).默认jQuery提供"linear" 和 "swing".
fn:在动画完成时执行的函数,每个元素执行一次。
<button>动起来</button> <div class="box2"></div>
$(function () { $("button").click(function () { $("div").animate({ left: 500, top: 300, opacity: 0.65 }, 500) }) })

jquery属性操作
设置或获取元素固有属性
获取
prop(属性名)
修改
prop(属性名,值)
获取自定义属性
attr(属性名)
修改自定义属性
attr(属性名,值)
<a href="#" index='2'>2</a>
$(function () { $('a').prop('href', 'www.baidu.com') console.log($('a').prop('href')); console.log($('a').attr('index')); })