帧动画概念
在Android中,帧动画的本质是把一组预先准备好的图片循环切换播放,造成一种动画效果。

帧动画实现
实现帧动画有两种方式,即xml和java
方法1:xml实现帧动画
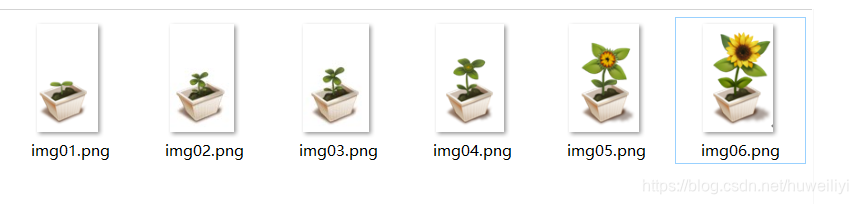
第一步:导入帧动画素材
把准备的素材放到drawable目录


第二步:创建帧动画文件
在drawable目录下创建一个animation_flower.xml的文件,往文件中添加
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">// 是否只播放一次 false 循环播放
<item
android:drawable="@drawable/img01"
android:duration="200" />
<item
android:drawable="@drawable/img02"
android:duration="200" />
<item
android:drawable="@drawable/img03"
android:duration="200" />
<item
android:drawable="@drawable/img04"
android:duration="200" />
<item
android:drawable="@drawable/img05"
android:duration="200" />
</animation-list>
第三步:布局文件和Activity
布局文件:布局文件中添加两个点击按钮和一个图片控件

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:text="开始动画"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="结束动画"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button" />
<ImageView
android:id="@+id/image"
android:layout_width="200dp"
android:layout_height="200dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:background="@drawable/animation_flower"
app:layout_constraintTop_toBottomOf="@+id/button2" />
</androidx.constraintlayout.widget.ConstraintLayout>
在Activity中添加启动&停止动画代码
public class MainActivity extends AppCompatActivity {
Button mButtonStart;
Button mButtonStop;
ImageView mImageViewShow;
AnimationDrawable mAnimationDrawable;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mImageViewShow = findViewById(R.id.image);
// 获取动画对象
mAnimationDrawable = (AnimationDrawable) mImageViewShow.getBackground();
mButtonStart = findViewById(R.id.button);
mButtonStart.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//开始动画
mAnimationDrawable.start();
}
});
mButtonStop = findViewById(R.id.button2);
mButtonStop.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//结束动画
mAnimationDrawable.stop();
}
});
}
}
方法2:用Java代码实现帧动画
Java代码实现帧动画跟xml很类似,只有Activity部分有点区别
public class MainActivity extends AppCompatActivity {
Button mButtonStart;
Button mButtonStop;
ImageView mImageViewShow;
AnimationDrawable mAnimationDrawable;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mImageViewShow = findViewById(R.id.image);
// 获取动画对象
mAnimationDrawable =new AnimationDrawable();
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.img01),200);
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.img02),200);
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.img03),200);
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.img04),200);
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.img05),200);
mAnimationDrawable.addFrame(getResources().getDrawable(R.drawable.img06),200);
mAnimationDrawable.setOneShot(false);//设置循环播放
mImageViewShow.setBackground(mAnimationDrawable);
mButtonStart = findViewById(R.id.button);
mButtonStart.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//开始动画
mAnimationDrawable.start();
}
});
mButtonStop = findViewById(R.id.button2);
mButtonStop.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//结束动画
mAnimationDrawable.stop();
}
});
}
}
