首先在使用vue之前的准备工作
1.环境搭建
1.安装node 去官网https://nodejs.org/en/下载安装包,安装完成后,输入node -v 看下是否成功。
2. 安装cnpm
为了提高我们的效率,输入:npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。
检查是否安装成功如下图

2. 安装vue-cli 4.0
1.卸载旧版本vue-cli (如果第一次安装跳过既可)
npm uninstall -g vue-cli
如果卸载有问题,检查C:\Users\用户\.npmrc文件,删除以下代码
cache=C:\Program Files\nodejs\node_cache
prefix=C:\Program Files\nodejs\node_global
2.安装新版本
cnpm install @vue/cli -g ///-g表达全局安装,这是4.0安装方式
cnpm install vue-cli -g ///这个是3.0以下版本安装方式
3.创建项目
1.切换淘宝镜像cnpm,
nrm专门用来管理和快速切换npm源
npm install nrm -g --save 安装nrm
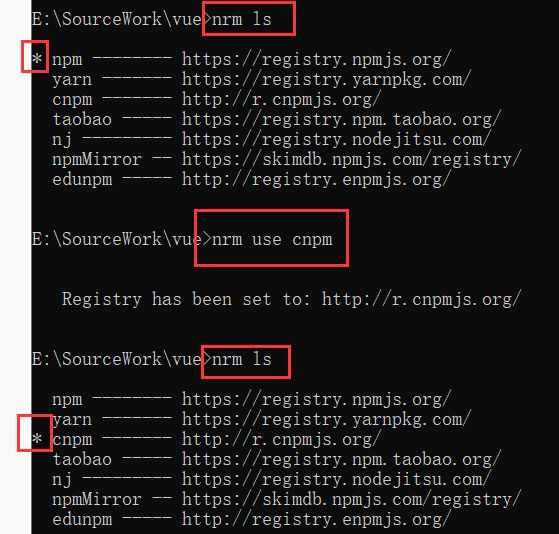
nrm ls 查看默认配置
nrm use cnpm 使用淘宝镜像

2.创建项目
vue create 项目名称 ///这是4.0开始创建项目
vue init webpack 项目名称 ///这是3.0以下版本创建方式

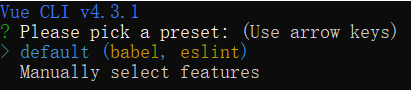
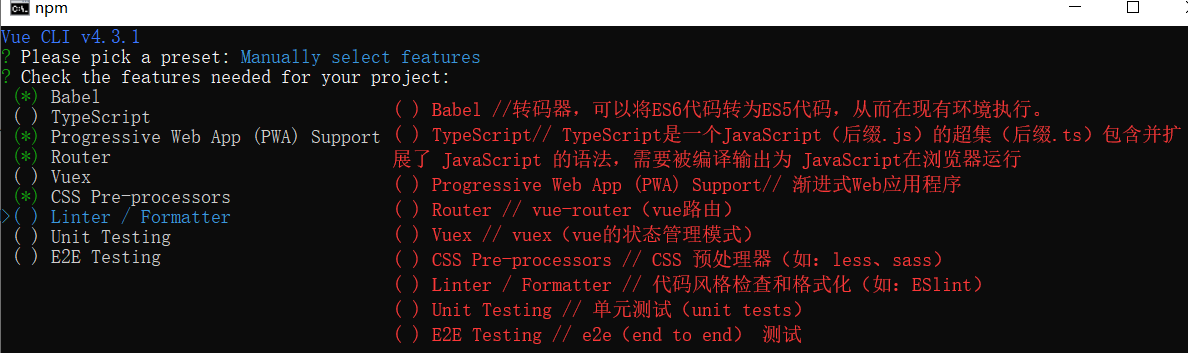
使用 通过 ↑ ↓ 箭头选择你要配置的项,按 空格 是选中,按 a 是全选,按 i 是反选,
按 ↓ 选择“Manually select features”,再按 Enter


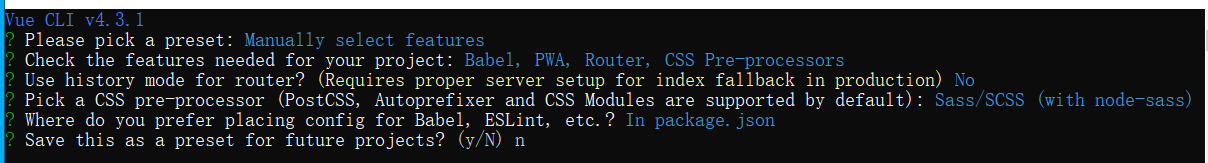
1.Use history mode for router? (Requires proper server setup for index fallback in production)
Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)。
我这里建议选n。这样打包出来丢到服务器上可以直接使用了,后期要用的话,也可以自己再开起来。
选yes的话需要服务器那边再进行设置
2.选择是Sass/Scss(with dart-sass)
node-sass是自动编译实时的,dart-sass需要保存后才会生效。sass 官方目前主力推dart-sass 最新的特性都会在这个上面先实现。
3. 提供一个插件化的javascript代码检测工具,ESLint + Prettier //使用较多
4. 代码检测规则
( ) Lint on save // 保存就检测 ( ) Lint and fix on commit // fix和commit时候检查
建议选择保存就检测,等到commit的时候,问题可能都已经积累很多了
5.单元测试
Mocha + Chai //mocha灵活,只提供简单的测试结构,如果需要其他功能需要添加其他库/插件完成。必须在全局环境中安装
Jest //安装配置简单,容易上手。内置Istanbul,可以查看到测试覆盖率,相较于Mocha:配置简洁、测试代码简洁、易于和babel集成、内置丰富的expect
6.选择存放配置
In dedicated config files // 独立文件放置
In package.json // 放package.json里 建议选择这个
7.是否保存当前配置
键入N不记录,如果键入Y需要输入保存名字

启动运行项目
cnpm run dev ///3.0以下版本 cnpm run serve //4.0版本
cnpm : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Poli cies。 所在位置 行:1 字符: 1 + cnpm run serve + CategoryInfo : SecurityError: (:) [],PSSecurityException + FullyQualifiedErrorId : UnauthorizedAccess
处理方法:以管理员身份运行 power shell
输入set-ExecutionPolicy RemoteSigned
然后输入A 回车