1、什么是动静分离

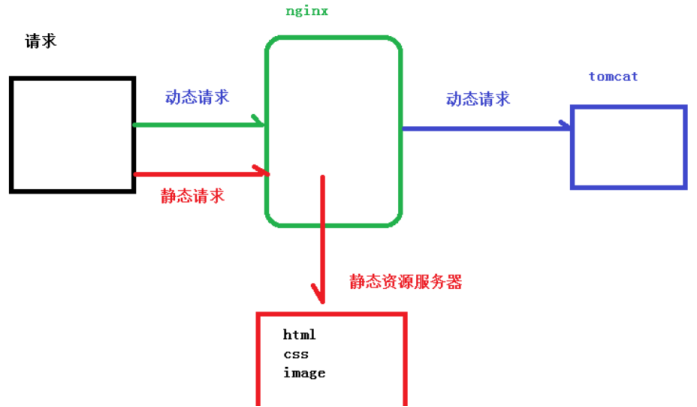
Nginx 动静分离简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和
静态页面物理分离。严格意义上说应该是动态请求跟静态请求分开,可以理解成使用 Nginx
处理静态页面,Tomcat 处理动态页面。动静分离从目前实现角度来讲大致分为两种,
一种是纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案;
另外一种方法就是动态跟静态文件混合在一起发布,通过 nginx 来分开。
通过 location 指定不同的后缀名实现不同的请求转发。通过 expires 参数设置,可以使浏
览器缓存过期时间,减少与服务器之前的请求和流量。具体 Expires 定义:是给一个资源
设定一个过期时间,也就是说无需去服务端验证,直接通过浏览器自身确认是否过期即可,
所以不会产生额外的流量。此种方法非常适合不经常变动的资源。(如果经常更新的文件,
不建议使用 Expires 来缓存),我这里设置 3d,表示在这 3 天之内访问这个 URL,发送一
个请求,比对服务器该文件最后更新时间没有变化,则不会从服务器抓取,返回状态码 304,
如果有修改,则直接从服务器重新下载,返回状态码 200。
2、准备工作
在 liunx 系统中准备静态资源,用于进行访问
在/目录下创建一个data文件夹用于测试

a.html内容为:<h1>test!!!</h1>
另外我又通过远程传输工具上传了一个hmbb.jpg图片到image文件夹中

3、具体配置
配置nginx的nginx.conf文件
server { listen 80; server_name 192.168.237.132; #动静分离实例配置开始 location /www/ { root /data/; index index.html index.htm; } location /image/ { root /data/; autoindex on; } #动静分离实例配置结束 ...........
保存配置文件开启nginx

4、最终测试
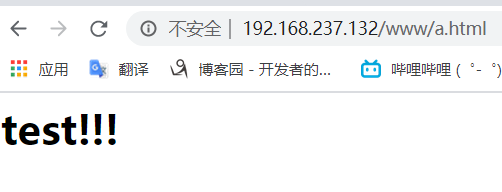
(1)浏览器中输入地址192.138.237.132:80/www/a.html

(2)浏览器中输入地址192.138.237.132:80/image/
因为配置文件中配置了 autoindex on 所以访问文件夹时会以列表形式展开

重点是添加 location,
最后检查 Nginx 配置是否正确即可,然后测试动静分离是否成功,之需要删除后端 tomcat
服务器上的某个静态文件,查看是否能访问,如果可以访问说明静态资源 nginx 直接返回
了,不走后端 tomcat 服务器