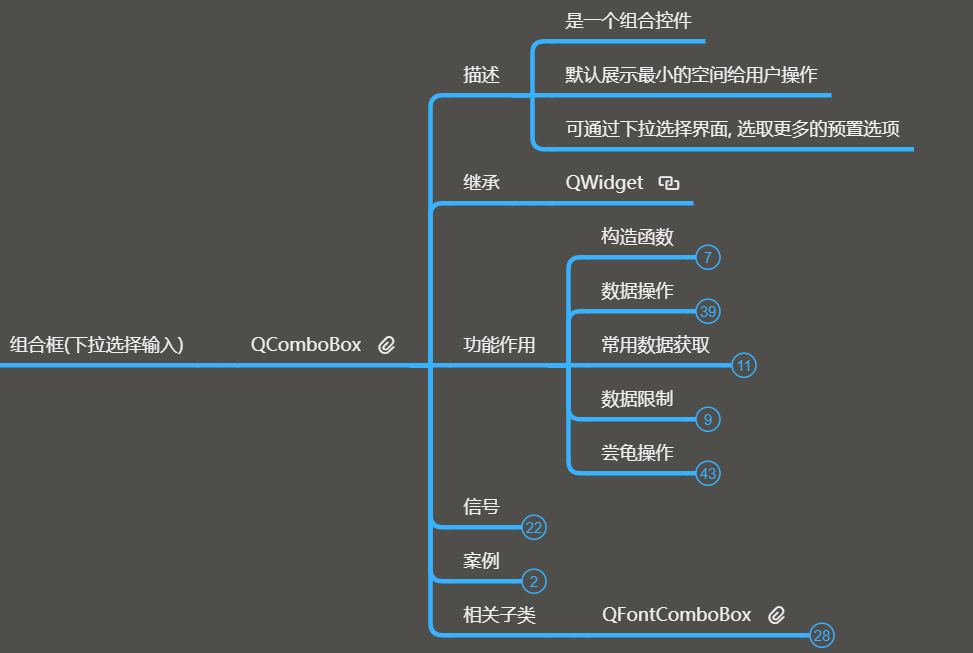
一、QComboBox(组合框)简介
是一个组合控件,默认展示最小的空间给用户操作,可通过下拉选项界面选取更多预设选项。

二、QComboBox的功能作用
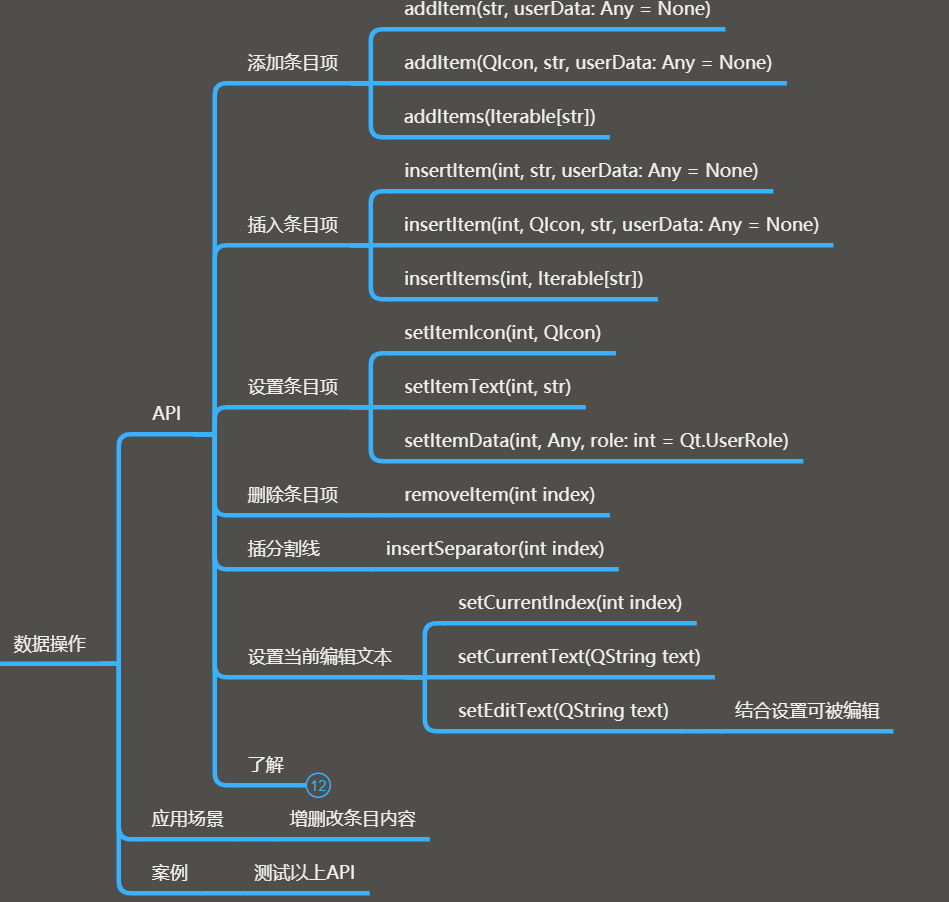
1、数据操作
(1)框架


(2)操作及展示
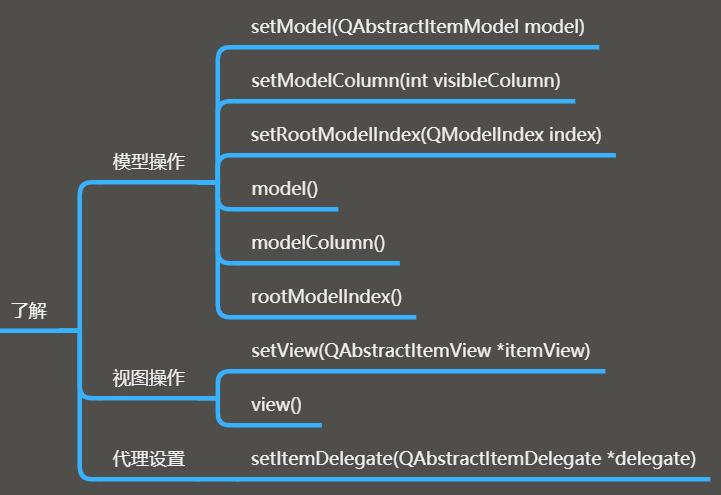
1 cb = QComboBox(self) 2 cb.resize(400, 30) 3 4 # 单个添加条目 5 # cb.addItem("xx1") # 添加条目项 6 # cb.addItem(QIcon('xxx.png'),"xx2") # 添加带图标的条目 7 # 多个添加 8 # cb.addItems(['1','2','3']) # 可迭代对象(列表,元组)并且元素为字符串 9 10 # 插入条目 11 # cb.insertItem(1,"xxx") # 索引+内容 12 # cb.insertItem(1,QIcon('xxx.png'),'xxx') # 索引+图标+内容 13 # cb.insertItems(1,('a','b','c')) # 插入多项 14 15 # 设置条目 16 # cb.setItemIcon(3,QIcon('open.png')) # 设置图片 17 # cb.setItemText(4,'哈哈') # 修改文本 18 19 # 删除条目 20 # cb.removeItem(5) # 移除索引为5的项 21 22 # 插入分割线 23 # cb.insertSeparator(2) 24 25 # 设置当前编辑文本 26 # cb.setCurrentIndex(4) # 一开始显示的内容,通过索引指定 27 # cb.setCurrentText('娃哈哈') # 修改当前编辑的内容 28 # cb.setEditable(True) # 可编辑,可添加 29 # cb.setEditText('itlike') # 编辑文本,在文本可编辑状态下才能操作 30 31 # 了解 32 model = QStandardItemModel() 33 34 item1 = QStandardItem('item1') 35 item2 = QStandardItem('item2') 36 item22 = QStandardItem('item22') 37 38 item2.appendRow(item22) 39 model.appendRow(item1) 40 model.appendRow(item2) 41 cb.setModel(model) 42 43 cb.setView(QTreeView(cb)) # 设置视图(多级显示)
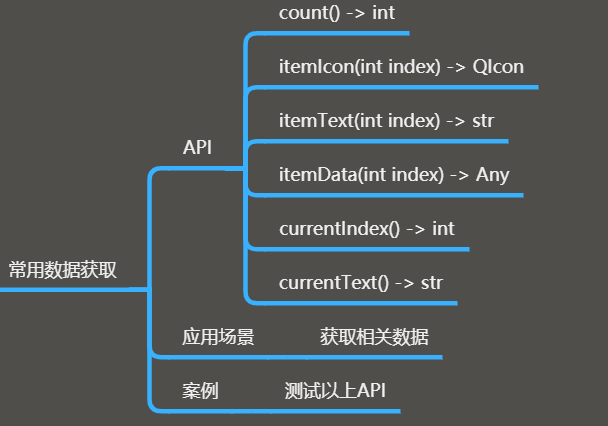
2、常用数据获取
(1)框架

(2)操作及展示
1 cb = QComboBox(self) 2 cb.resize(200, 40) 3 4 cb.addItems(['abc', '123', '456']) 5 cb.addItem(QIcon('xxx.png'), '娃哈哈', {'name': 'itlike'}) # 包含数据的条目 6 7 btn = QPushButton(self) 8 btn.move(300, 10) 9 btn.setText("测试按钮") 10 # btn.clicked.connect(lambda :print(cb.count())) # 获取条目数 11 # btn.clicked.connect(lambda :print(cb.currentIndex())) # 获取当前的索引 12 # btn.clicked.connect(lambda :print(cb.currentText())) # 获取当前的内容 13 # btn.clicked.connect(lambda :print(cb.currentData())) # 获取当前提条目对应的数据 14 btn.clicked.connect( 15 lambda _, idx=cb.count() - 1: print(cb.itemIcon(idx), cb.itemText(idx), cb.itemData(idx))) # 获取最后一个数据
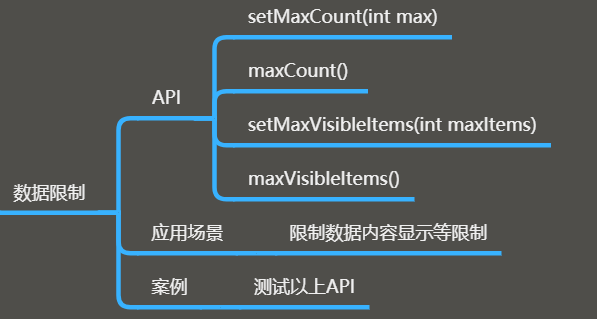
3、数据限制
(1)框架

(2)操作及展示
1 cb = QComboBox(self) 2 cb.resize(200, 40) 3 4 cb.addItems(['abc', '123', '456']) 5 cb.addItem(QIcon('xxx.png'), '娃哈哈', {'name': 'itlike'}) # 包含数据的条目 6 7 btn = QPushButton(self) 8 btn.move(300, 10) 9 btn.setText("测试按钮") 10 btn.clicked.connect(lambda: cb.addItem('it')) 11 12 # 数据限制 13 cb.setEditable(True) 14 cb.setMaxCount(6) # 设置最多数据条目 15 cb.setMaxVisibleItems(3) # 设置当前可展示的条目数
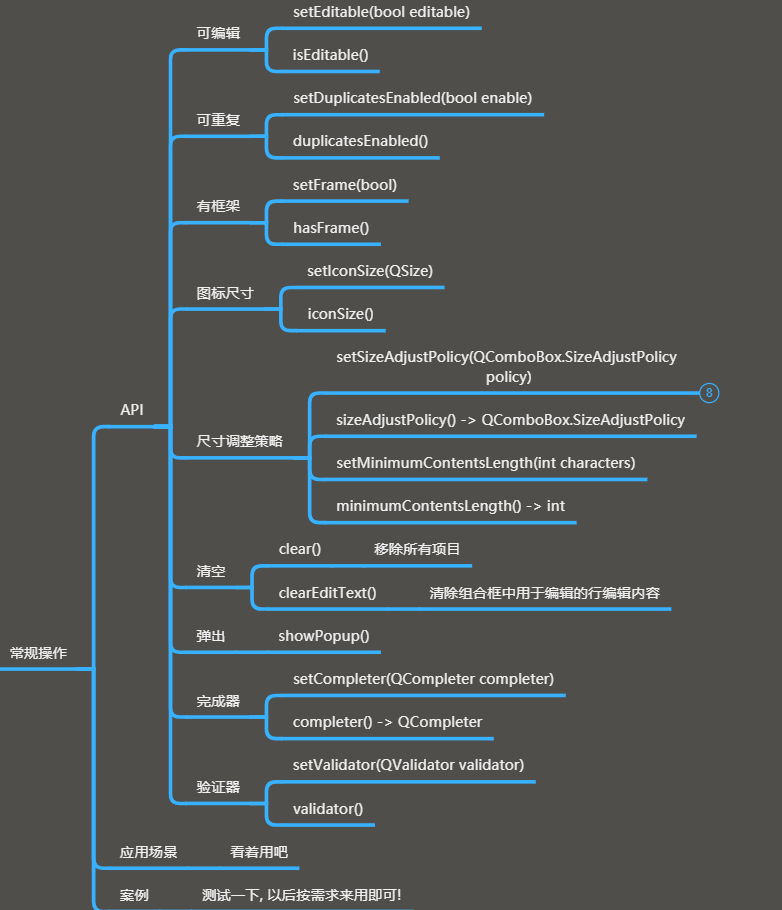
4、常规操作
(1)框架

(2)操作及展示
1 cb = QComboBox(self) 2 cb.resize(200, 40) 3 4 cb.addItems(['abc', '123', '456']) 5 cb.addItem(QIcon('xxx.png'), '娃哈哈', {'name': 'itlike'}) # 包含数据的条目 6 7 btn = QPushButton(self) 8 btn.move(300, 10) 9 btn.setText("测试按钮") 10 11 # 常规操作 12 cb.setEditable(True) 13 14 cb.setDuplicatesEnabled(True) # 可重复设置 15 16 # cb.setFrame(False) # 取消边框 17 18 cb.setIconSize(QSize(60, 60)) # 设置图标大小 19 cb.setSizeAdjustPolicy(QComboBox.AdjustToContents) # 参照内容调整位置 20 21 # btn.clicked.connect(lambda :cb.clear()) # 清空所有条目 22 # btn.clicked.connect(lambda :cb.clearEditText()) # 清空编辑的内容 23 24 btn.clicked.connect(lambda: cb.showPopup()) # 修改为点击弹出 25 26 cb.setCompleter(QCompleter(['123', 'abc', 'aaa', 'bbb'])) # 完成器,根据输入弹出相关内容 27 28 # 还有验证器
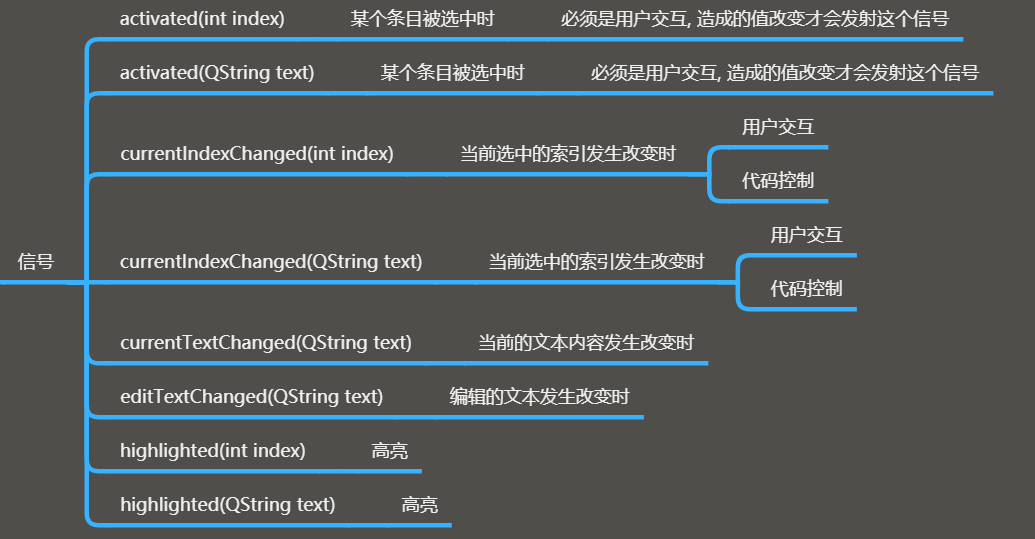
5、信号
(1)框架

(2)操作及展示
1 cb.setEditable(True) 2 # cb.activated.connect(lambda val:print("条目被激活",val)) # 信号默认发射整型数据,返回索引 3 cb.activated[str].connect(lambda val: print("条目被激活", val)) # 信号传递为字符串,返回更改内容 4 # cb.currentIndexChanged.connect(lambda val:print("当前索引改变",val)) # 返回改变的索引 5 # cb.currentIndexChanged[str].connect(lambda val:print("当前索引改变",val)) # 返回改变索引对应的条目名称 6 # cb.currentTextChanged.connect(lambda val:print("当前文本改变",val)) # 返回改变条目或者输入的内容 7 cb.editTextChanged.connect(lambda val: print("当前编辑的文本改变", val)) # 当前编辑的文本,与上面的一个类似 8 # cb.highlighted.connect(lambda val:print("高亮文本改变",val)) # 返回索引 9 cb.highlighted[str].connect(lambda val: print("高亮文本改变", val)) # 返回条目
6、综合案例


1 # *******************QComboBox-综合案例**********************开始 2 from PyQt5.Qt import * 3 4 class Window(QWidget): 5 def __init__(self): 6 super().__init__() 7 self.setWindowTitle("QComboBox综合案例") 8 self.resize(500, 500) 9 self.city_dic = { 10 "北京":{ 11 '东城':'001', 12 '西城':'002', 13 '朝阳':'003', 14 '丰台':'004' 15 }, 16 '上海':{ 17 '黄埔':'005', 18 '徐汇':'006', 19 '长宁':'007', 20 '静安':'008', 21 '松江':'009' 22 }, 23 '广东':{ 24 '广州':'010', 25 '深圳':'011', 26 '湛江':'012', 27 '佛山':'013' 28 } 29 } 30 self.setup_ui() 31 32 def setup_ui(self): 33 # 1.创建两个下拉列表控件 34 prov = QComboBox(self) 35 city = QComboBox(self) 36 prov.move(100,100) 37 city.move(200,100) 38 self.prov = prov 39 self.city = city 40 41 42 # 3.监听省下拉列表里面的当前值改变的信号 43 prov.currentTextChanged[str].connect(self.prov_changed) 44 # self.prov_changed(prov.currentText()) # 调用函数传参,因为上线的信号与槽第一次不会被调用 45 46 # 4.监听城市下来列表的当前值发生改变的信号 47 city.currentIndexChanged[int].connect(self.city_changed) 48 # self.city_changed(city.currentIndex()) 49 50 # 2.展示数据到第一个下拉选项控件当中 (先监听信号,后添加数据,可以省略一些步骤) 51 prov.addItems(self.city_dic.keys()) 52 53 def prov_changed(self,prov_name): 54 print(prov_name) 55 # 根据省的名称,获取字典里面对应的城市字典 56 citys = self.city_dic[prov_name] 57 58 self.city.blockSignals(True) # 阻断信号发射 59 self.city.clear() 60 self.city.blockSignals(False) # 打开信号发射 61 62 # self.city.addItems(citys.keys()) 63 for key,val in citys.items(): 64 self.city.addItem(key,val) 65 66 def city_changed(self,item_idx): 67 # print(item_idx) 68 print(self.city.itemData(item_idx)) 69 70 71 if __name__ == '__main__': 72 import sys 73 74 app=QApplication(sys.argv) 75 76 window=Window() 77 window.show() 78 sys.exit(app.exec_()) 79 # *******************QComboBox-综合案例**********************结束
三、子类QFontComboBox
组合框中填充了按字母顺序排列的字体系列名称列表,让用户选择字体家族。
继承QComboBox。

1 # *******************QFontComboBox**********************开始 2 from PyQt5.Qt import * 3 4 class Window(QWidget): 5 def __init__(self): 6 super().__init__() 7 self.setWindowTitle("QFintComboBox") 8 self.resize(500, 500) 9 self.setup_ui() 10 11 def setup_ui(self): 12 fcb = QFontComboBox(self) 13 fcb.resize(300,50) 14 15 btn = QPushButton(self) 16 btn.move(350,10) 17 btn.setText("测试按钮") 18 19 btn.clicked.connect(lambda :print(fcb.currentText())) # 获取当前字体 20 21 label = QLabel(self) 22 label.setText("哈哈哈,呵呵呵") 23 label.move(200,225) 24 25 fcb.currentFontChanged.connect(lambda font:label.setFont(font)) # 设置字体 26 27 if __name__ == '__main__': 28 import sys 29 30 app=QApplication(sys.argv) 31 32 window=Window() 33 window.show() 34 sys.exit(app.exec_()) 35 # *******************QFontComboBox**********************结束
