深度了解BFC:https://www.cnblogs.com/hoboStage/p/5679349.html
<!DOCTYPE html>
<html lang="zh"> <head> <meta charset="UTF-8"> <title>CSS3初识(六)布局——高度塌陷与BFC</title> <style> .outer{ border: 10px solid red; /*BFC使用*/ /*float: left;*/ /*display: inline-block;*/ overflow: auto; } .inner{ height: 100px; width: 100px; background-color: #bbffaa; float: left; /*高度塌陷*/ } .box1,.box2,.box4{ width: 100px; height: 100px; } .box1{ background-color: #bbffaa; float: left; } .box2{ background-color: greenyellow; /*BFC的使用*/ overflow: hidden; } .box3{ width: 150px; height: 150px; background-color: orange; /*BFC的使用*/ overflow: hidden; } .box4{ background-color: blueviolet; margin-top: 50px; } /* 高度塌陷问题: 在浮动布局中,父元素的高度默认是被子元素撑开的, 当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离,将会无法撑起父元素的高度,
导致父元素的高度丢失,父元素高度丢失以后,其下的元素会自动上移,导致页面的布局混乱 高度塌陷是浮动布局中比较常见的一一个问题,这个问题我们必须要进行处理! BFC(Block Formatting Context)块级格式化环境 BFC是一个CSS中的一个隐含的属性,可以为一个元素开启BFC 开启BFC该元素会变成一个独立的布局区域 元素开启BFC后的特点: 1、开启BFC的元素不会被浮动元素所覆盖 2、开启BFC的元素子元素和父元素外边距不会重叠(不会被一同识别, 例如给子元素设置margin-top,发现父元素一起跟着移动了的现象),BFC要在父元素处开启 3、开启BFC的元素可以包含浮动的子元素 可以通过一些特殊方式来开启元素的BFC: 1、设置元素浮动(属性值不为none)(不推荐) 2、将元素设置为行内块元素(不推荐) 3、将元素的overflow设置为一个非visible的值 ... 常用方式:为元素设置overflow:hidden/auto,以开启其BFC使其可以包含浮动元素 */ </style> </head> <body> <div class="outer"> <div class="inner"></div> </div> <!-- 高度塌陷后,下方的div位置受到了影响 --> <div style="width: 150px;height: 150px;background-color: yellow"></div> <div class="box1"></div> <div class="box2"></div> <div class="box3"> <div class="box4"></div> </div> </body> </html>
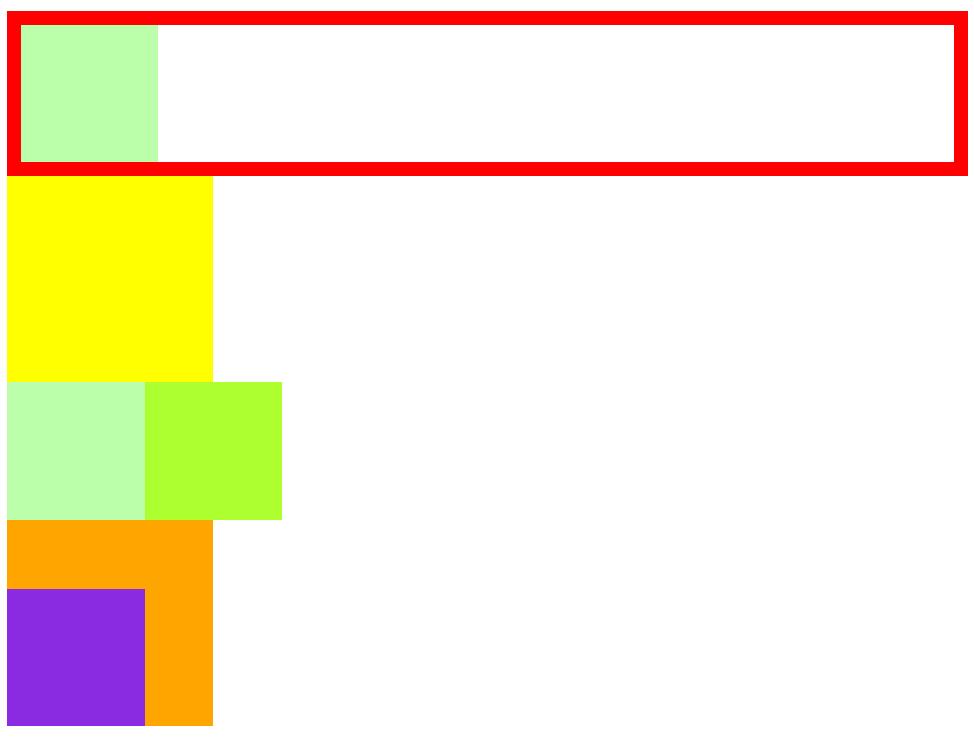
利用了BFC之后的代码效果: