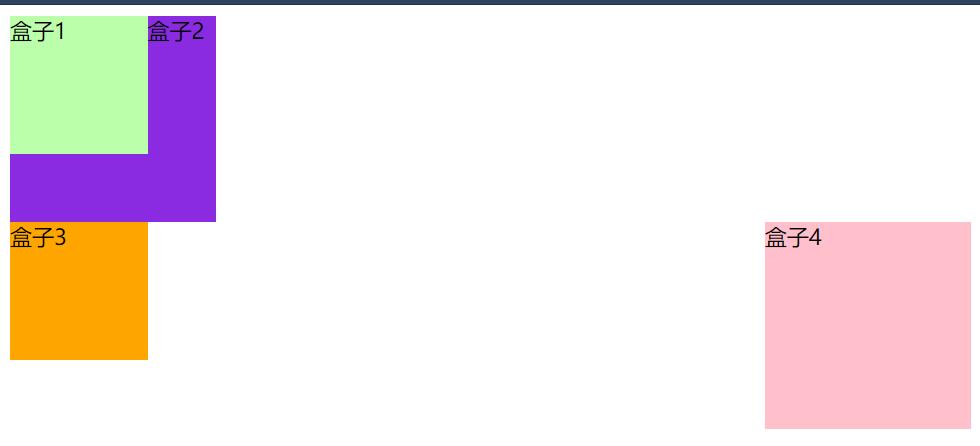
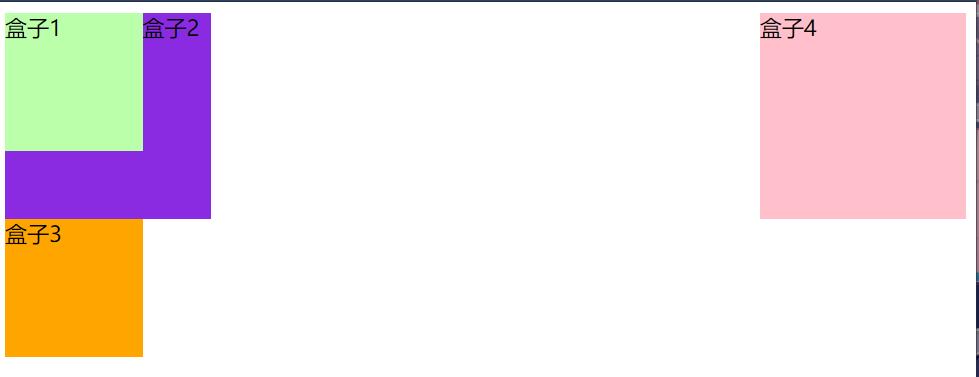
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>CSS3初识(五)布局——浮动</title> <style> .list > div:nth-child(2n+1){ width: 100px; height: 100px; } .list > div:nth-child(2n){ width: 150px; height: 150px; } .box1{ background-color: #bbffaa; } .box2{ background-color: blueviolet; float: left; } .box3{ /*box3没有浮动上去的原因是因为box2将一行内容全部占据(要满足等式要求)*/ background-color: orange; float:left } .box4{ background-color: pink; float: right; } .box5{ background-color: yellowgreen; float: left; } .box6{ background-color: burlywood; } /* 通过浮动可以使一个元素向其父元素的左侧或右侧移动,脱离了文档流 float(浮动属性): 可选值: none:默认值,元素不浮动 left:元素向左浮动 right:元素向右浮动 元素设置浮动以后,水平布局的等式便不需要强制成立(等式详见布局——盒子模型初识一章) 元素设置浮动以后,会完全从文档流中脱离,不再占用文档流的位置所以下方元素会自动向上移动 特点: 1、浮动元素会完全脱离文档流,不再占据文档流中的位置 2、设置浮动以后元素会向父元素的左侧或右侧移动 3、浮动元素默认不会从父元素中移除 4、浮动元素向左或向右移动时,不会超过它前边的其他浮动元素 5、如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移 6、浮动元素不会超过它上边的浮动的兄弟元素,最多就是和它一样高(见图),想上到顶部去可以把两个盒子交换位置(见图) 其他特点: 1、浮动元素不会盖住文字,文字会自动环绕在浮动元素的周围,所以我们可以利用浮动来设置文字环绕图片的效果 2、元素设置浮动以后,将会从文档流中脱离,从文档流中脱离后,元素的一些特点也会发生变化 脱离文档流后的特点: 块元素: 1、块元素不在独占页面的一行 2、脱离文档流以后,块元素的宽度和高度默认都被内容撑开 行内元素: 1、行内元素脱离文档流以后会变成块元素,特点和块元素一样 脱离文档流后就不用再区分块与行了 */ </style> </head> <body> <div class="list"> <div class="box1">盒子1</div> <div class="box4">盒子4</div> <div class="box2">盒子2</div> <div class="box3">盒子3</div> <p> 《道德经》全文 【第一章】道可道,非常道;名可名,非常名。无名天地之始,有名万物之母。故常无欲,以观其妙;常 有欲,以观其徼(jiào)。此两者同出而异名,同谓之玄,玄之又玄,众妙之门。〖译文〗 【第二章】天下皆知美之为美,斯恶(è)已;皆知善之为善,斯不善已。故有无相生,难易相成,长短相 较,高下相倾,音声相和(hè),前后相随。是以圣人处无为之事,行不言之教,万物作焉而不辞,生而 不有,为而不恃,功成而弗居。夫(fú)唯弗居,是以不去。 〖译文〗 </p> </div> <div class="box5">盒子5</div> <div class="box6">盒子6</div> </body> </html>
Web全栈工程师之路(二)——CSS篇(五)——布局——浮动
猜你喜欢
转载自www.cnblogs.com/lyrebirth-world/p/12731085.html
今日推荐
周排行