前端初始化之后,启动项目,但是在使用eslint的时候往往会导致格式错误,这时候就需要对格式进行处理。
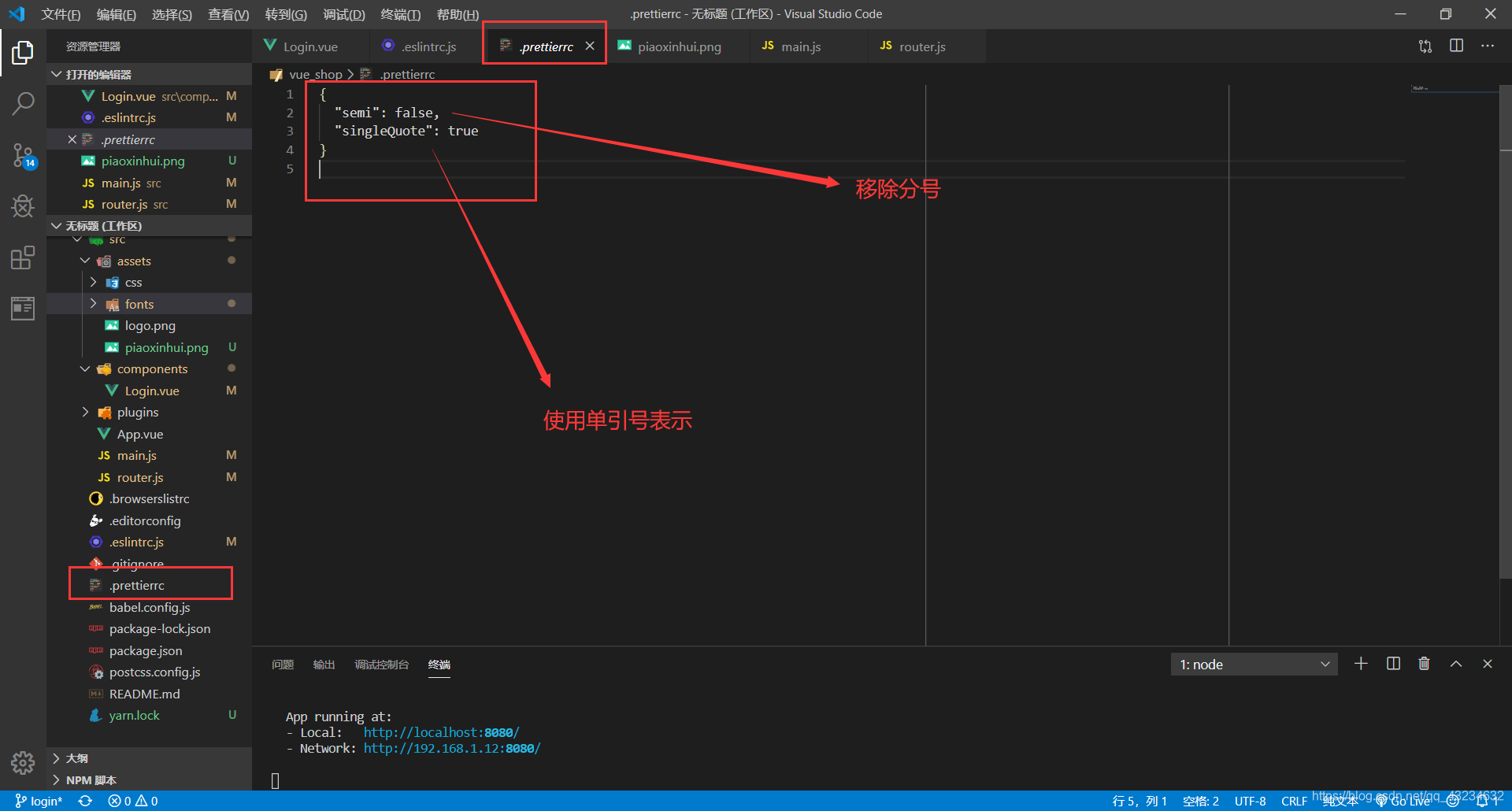
1.设置一些基本的格式防止出现格式不统一的问题。在项目根目录下创建一个.prettierrc的文件,然后输入
 {
{
“semi”: false,
“singleQuote”: true
}
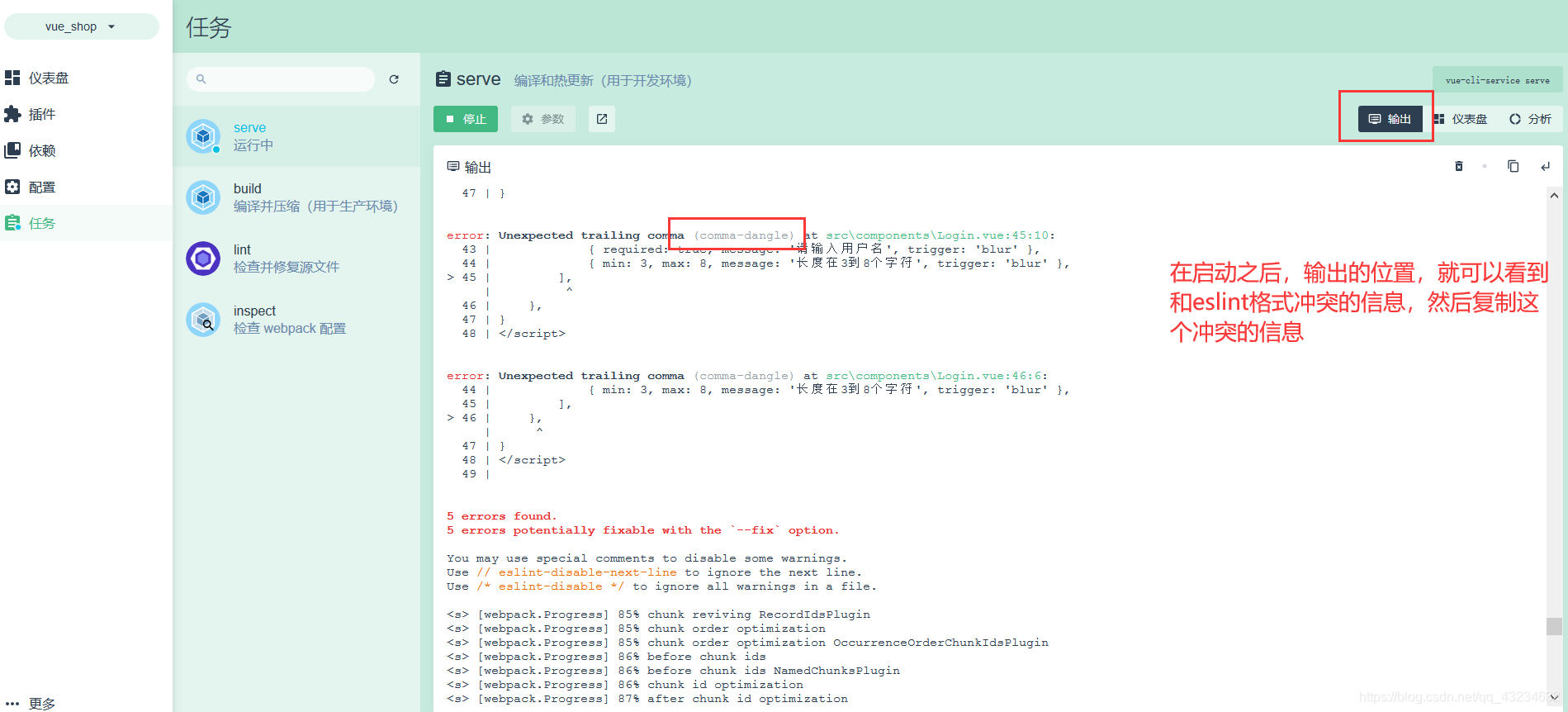
2.去除一些单独的格式不统一的错误。启用vue的可视化界面(cmd之后使用vue ui来显示)
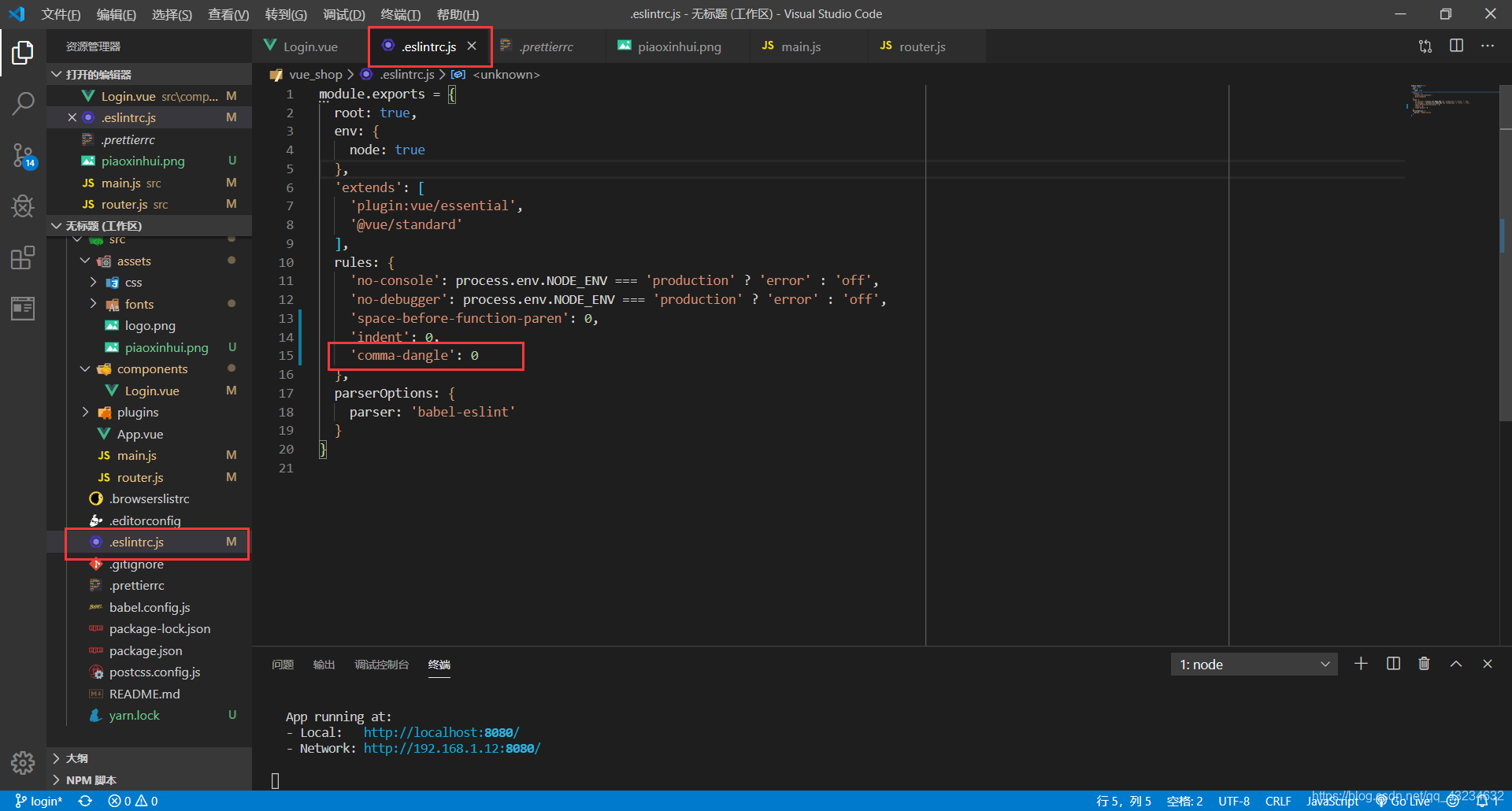
 将冲突的信息写到.eslintrc.js文件中并按照图中所示的规则,赋值为0(不处理此格式问题)
将冲突的信息写到.eslintrc.js文件中并按照图中所示的规则,赋值为0(不处理此格式问题)
 如果遇到其他的格式问题,也可以按照步骤2中的方法进行处理。
如果遇到其他的格式问题,也可以按照步骤2中的方法进行处理。
VUE项目中使用eslint导致格式错误
猜你喜欢
转载自blog.csdn.net/qq_43234632/article/details/104102041
今日推荐
周排行
