目录
概念
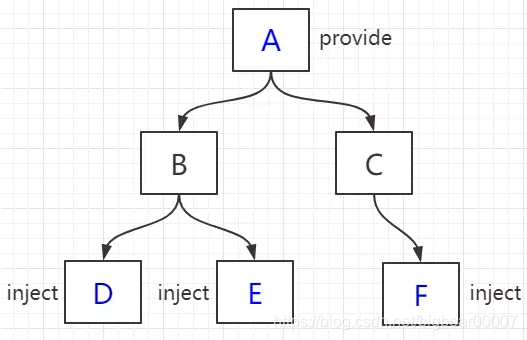
组件是 vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。一般来说,组件可以有以下几种关系:

如上图所示,A 和 B、B 和 C、B 和 D 都是父子关系,C 和 D 是兄弟关系,A 和 C 是隔代关系(可能隔多代)
针对不同的使用场景,如何选择行之有效的通信方式?
这也是面试中经常问涉及的一个问题,常见的解决方案有以下几种:
props+$emit(组件封装用的较多)EventBus(中央事件总线)vuex(用于状态管理)$attrs/$listeners(组件封装用的较多)provide/inject(高阶组件/组件库用的较多)$root/$parent/$children/ref(访问父示例或者子示例,极小情况下会直接修改父组件中的数据).sync修饰符 (语法棒棒糖)broadcast/dispatch(他俩是 [email protected] 中的方法,分别是事件广播 和 事件派发)
方案一:props / $emit
示例
// 父组件
<template>
<div id="app">
<child-component :users="users" @change="change"></child-component> // 与子组件change自定义事件保持一致
// change($event)接受传递过来的文字
<a @click="add">点击添加成员</a>
</div>
</template>
<script>
import child from "./components/Users"
export default {
name: 'App',
data(){
return{
users:["a","b","c"]
}
},
components:{
"child-component": child
},
methods:{
change:function(reslut){
console.log(reslut)
}
}
}
// child子组件
<template>
<div class="hello">
<ul>
<li v-for="item in userList">{{item}}</li>
</ul>
</div>
</template>
<script>
export default {
name: 'child',
props:{
users:{
type:Array,
required:true
}
},
data:function(){
userList: users
},
methods:{
add:function(){
userList.pusth('d');
this.$emit('change', userList); //自定义事件 传递值“子向父组件传值”
}
}
}
</script>
说明
父组件通过props向下传递数据给子组件,子组件通过events给父组件发送消息,实际上就是子组件把自己的数据发送到父组件
方案二:中央事件总线
介绍
通过一个空的Vue实例作为中央事件总线(事件中心),用它来触发事件和监听事件,巧妙而轻量地实现了任何组件间的通信,包括父子、兄弟、跨级。当我们的项目比较大时,可以选择更好的状态管理解决方案vuex。
方法
var Event=new Vue();
Event.$emit(事件名,数据);
Event.$on(事件名,data => {});
示例
<div id="itany">
<my-a></my-a>
<my-b></my-b>
<my-c></my-c>
</div>
<template id="a">
<div>
<h3>A组件:{{name}}</h3>
<button @click="send">将数据发送给C组件</button>
</div>
</template>
<template id="b">
<div>
<h3>B组件:{{age}}</h3>
<button @click="send">将数组发送给C组件</button>
</div>
</template>
<template id="c">
<div>
<h3>C组件:{{name}},{{age}}</h3>
</div>
</template>
<script>
var Event = new Vue(); //定义一个空的Vue实例
var A = {
template: '#a',
data() {
return {
name: 'tom'
}
},
methods: {
send() {
Event.$emit('data-a', this.name);
}
}
}
var B = {
template: '#b',
data() {
return {
age: 20
}
},
methods: {
send() {
Event.$emit('data-b', this.age);
}
}
}
var C = {
template: '#c',
data() {
return {
name: '',
age: ""
}
},
mounted() {//在模板编译完成后执行
Event.$on('data-a',name => {
this.name = name;//箭头函数内部不会产生新的this,这边如果不用=>,this指代Event
})
Event.$on('data-b',age => {
this.age = age;
})
}
}
var vm = new Vue({
el: '#itany',
components: {
'my-a': A,
'my-b': B,
'my-c': C
}
});
</script>
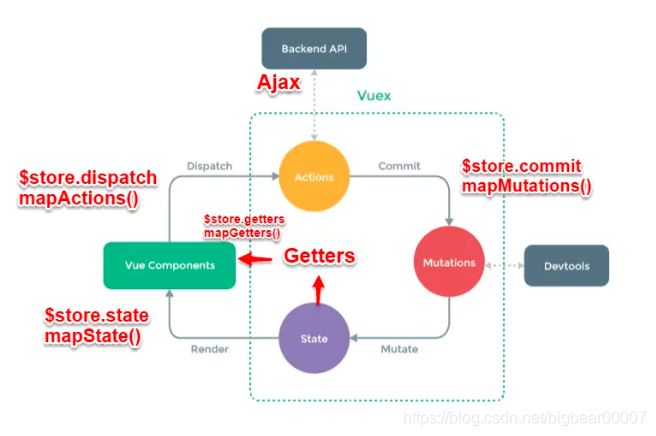
方案三:Vuex

原理
Vuex原理请阅读《Vuex是什么?》
各个模块的作用
Vue Components:Vue组件。HTML页面上,负责接收用户操作等交互行为,执行dispatch方法触发对应action进行回应。dispatch:操作行为触发方法,是唯一能执行action的方法。actions:操作行为处理模块,由组件中的$store.dispatch('action 名称', data1)来触发。然后由commit()来触发mutation的调用 , 间接更新state。负责处理Vue Components接收到的所有交互行为。包含同步/异步操作,支持多个同名方法,按照注册的顺序依次触发。向后台API请求的操作就在这个模块中进行,包括触发其他action以及提交mutation的操作。该模块提供了Promise的封装,以支持action的链式触发。commit:状态改变提交操作方法。对·mutation·进行提交,是唯一能执行·mutation·的方法。mutations:状态改变操作方法,由actions中的commit('mutation 名称')来触发。是Vuex修改state的唯一推荐方法。该方法只能进行同步操作,且方法名只能全局唯一。操作之中会有一些hook暴露出来,以进行state的监控等。state:页面状态管理容器对象。集中存储Vue components中data对象的零散数据,全局唯一,以进行统一的状态管理。页面显示所需的数据从该对象中进行读取,利用Vue的细粒度数据响应机制来进行高效的状态更新。getters:state对象读取方法。图中没有单独列出该模块,应该被包含在了render中,Vue Components通过该方法读取全局state对象。
方案四:$attrs / $listeners
介绍
多级组件嵌套需要传递数据时,通常使用的方法是通过vuex。但如果仅仅是传递数据,而不做中间处理,使用 vuex处理,未免有点大材小用。为此Vue2.4 版本提供了另一种方法:$attrs / $listeners
$attrs:包含了父作用域中不被prop所识别 (且获取) 的特性绑定 (class 和 style 除外)。当一个组件没有声明任何prop时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过v-bind="$attrs"传入内部组件。通常配合inheritAttrs选项一起使用。$listeners:包含了父作用域中的 (不含.native修饰器的)v-on事件监听器。它可以通过v-on="$listeners"传入内部组件
示例
// index.vue
<template>
<div>
<child1
:name="name"
:sex="sex"
:age="age"
></child1>
</div>
</template>
<script>
const child1 = () => import("./child1.vue");
export default {
components: { child1 },
data() {
return {
name: "baby",
bsexo: "female",
age: 20
};
}
};
</script>
// child1.vue
<template>
<div>
<p>name: {{ name}}</p>
<p>child1 的 $attrs: {{ $attrs }}</p>
<child2 v-bind="$attrs"></child2>
</div>
</template>
<script>
const child2 = () => import("./child2.vue");
export default {
components: {
child2
},
inheritAttrs: false, // 可以关闭自动挂载到组件根元素上的没有在props声明的属性
props: {
foo: String // foo作为props属性绑定
},
created() {
console.log(this.$attrs);
}
};
</script>
// child2.vue
<template>
<div>
<p>name: {{ name}}</p>
<p>chil2: {{ $attrs }}</p>
<child3 v-bind="$attrs"></child3>
</div>
</template>
<script>
const child3 = () => import("./child3.vue");
export default {
components: {
child3
},
inheritAttrs: false,
props: {
boo: String
},
created() {
console.log(this.$attrs);
}
};
</script>
// child3.vue
<template>
<div>
<p>child3: {{ $attrs }}</p>
</div>
</template>
<script>
export default {
props: {
coo: String,
title: String
}
};
</script>
说明
$attrs表示没有继承数据的对象,格式为{属性名:属性值}。Vue2.4提供了$attrs , $listeners 来传递数据与事件,跨级组件之间的通讯变得更简单。
$attrs与$listeners是两个对象,$attrs 里存放的是父组件中绑定的非 Props 属性,$listeners里存放的是父组件中绑定的非原生事件。
方案五:provide / inject
简介
Vue2.2.0新增API,这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。一言而蔽之:祖先组件中通过provider来提供变量,然后在子孙组件中通过inject来注入变量。
provide / inject API 主要解决了跨级组件间的通信问题,不过它的使用场景,主要是子组件获取上级组件的状态,跨级组件间建立了一种主动提供与依赖注入的关系。
语法
// A.vue
export default {
provide: {
name: 'baby'
}
}
// B.vue
export default {
inject: ['name'],
mounted () {
console.log(this.name); // baby
}
}
可以看到,在 A.vue 里,我们设置了一个 provide: name,值为 浪里行舟,它的作用就是将 name这个变量提供给它的所有子组件。而在 B.vue 中,通过 inject注入了从 A 组件中提供的 name变量,那么在组件 B 中,就可以直接通过 this.name 访问这个变量了,它的值也是 浪里行舟。这就是provide / injectAPI 最核心的用法。
需要注意的是:provide和 inject绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的属性还是可响应的----vue官方文档
所以,上面 A.vue 的 name如果改变了,B.vue 的 ``this.name `是不会改变的,仍然是 baby。
怎么实现数据响应式
一般来说,有两种办法:
provide祖先组件的实例,然后在子孙组件中注入依赖,这样就可以在子孙组件中直接修改祖先组件的实例的属性,不过这种方法有个缺点就是这个实例上挂载很多没有必要的东西比如props,methods- 使用2.6最新API
Vue.observable优化响应式 provide(推荐)
我们来看个例子:孙组件D、E和F获取A组件传递过来的color值,并能实现数据响应式变化,即A组件的color变化后,组件D、E、F会跟着变(核心代码如下:)

// A 组件
<div>
<h1>A 组件</h1>
<button @click="() => changeColor()">改变color</button>
<ChildrenB />
<ChildrenC />
</div>
......
data() {
return {
color: "blue"
};
},
// provide() {
// return {
// theme: {
// color: this.color //这种方式绑定的数据并不是可响应的
// } // 即A组件的color变化后,组件D、E、F不会跟着变
// };
// },
provide() {
return {
theme: this//方法一:提供祖先组件的实例
};
},
methods: {
changeColor(color) {
if (color) {
this.color = color;
} else {
this.color = this.color === "blue" ? "red" : "blue";
}
}
}
// 方法二:使用2.6最新API Vue.observable 优化响应式 provide
// provide() {
// this.theme = Vue.observable({
// color: "blue"
// });
// return {
// theme: this.theme
// };
// },
// methods: {
// changeColor(color) {
// if (color) {
// this.theme.color = color;
// } else {
// this.theme.color = this.theme.color === "blue" ? "red" : "blue";
// }
// }
// }
// F 组件
<template functional>
<div class="border2">
<h3 :style="{ color: injections.theme.color }">F 组件</h3>
</div>
</template>
<script>
export default {
inject: {
theme: {
//函数式组件取值不一样
default: () => ({})
}
}
};
</script>
虽说provide和 inject主要为高阶插件/组件库提供用例,但如果你能在业务中熟练运用,可以达到事半功倍的效果
方案六:$parent / $children 与 ref
简介
ref:如果在普通的DOM元素上使用,引用指向的就是DOM元素;如果用在子组件上,引用就指向组件实例$parent/$children:访问父 / 子实例
需要注意的是:这两种都是直接得到组件实例,使用后可以直接调用组件的方法或访问数据
// child-conpoent 子组件
export default {
data () {
return {
title: 'Vue.js'
}
},
methods: {
sayHello () {
window.alert('Hello');
}
}
}
// 父组件
<template>
<child-conpoent ref="child"></child-conpoent>
</template>
<script>
export default {
mounted () {
const comA = this.$refs.child;
console.log(child.title); // Vue.js
comA.sayHello(); // 弹窗
}
}
</script>
这两种方法的弊端是,无法在跨级或兄弟间通信。
方案七: .sync 修饰符
简介
这个家伙在 [email protected] 的时候曾作为双向绑定功能存在,即子组件可以修改父组件中的值。因为它违反了单向数据流的设计理念,所以在 [email protected] 的时候被干掉了。但是在 [email protected]+ 以上版本又重新引入了这个 .sync 修饰符。但是这次它只是作为一个编译时的语法糖存在。它会被扩展为一个自动更新父组件属性的 v-on 监听器。说白了就是让我们手动进行更新父组件中的值了,从而使数据改动来源更加的明显。下面引入自官方的一段话:
在有些情况下,我们可能需要对一个 prop 进行“双向绑定”。不幸的是,真正的双向绑定会带来维护上的问题,因为子组件可以修改父组件,且在父组件和子组件都没有明显的改动来源。
<text-document
v-bind:title="doc.title"
v-on:update:title="doc.title = $event">
</text-document>
于是我们可以用 .sync 语法糖简写成如下形式:
<text-document v-bind:title.sync="doc.title"></text-document>
示例
<div id="app">
<login :name.sync="userName"></login> {{ userName }}
</div>
let Login = Vue.extend({
template: `
<div class="input-group">
<label>姓名:</label>
<input v-model="text">
</div>
`,
props: ['name'],
data () {
return {
text: ''
}
},
watch: {
text (newVal) {
this.$emit('update:name', newVal)
}
}
})
new Vue({
el: '#app',
data: {
userName: ''
},
components: {
Login
}
})
官方语法是:update:myPropName 其中 myPropName 表示要更新的 prop 值。当然如果你不用 .sync语法糖使用上面的 .$emit也能达到同样的效果。
方案八:broadcast / dispatch
他俩是 [email protected] 中的方法,分别是事件广播 和 事件派发。虽然 [email protected] 里面删掉了,但可以模拟这两个方法。可以借鉴 Element实现。有时候还是非常有用的,比如我们在开发树形组件的时候等等。
参考资料:
https://cn.vuejs.org/v2/guide/components-props.html
https://juejin.im/post/5cde0b43f265da03867e78d3
