1.子组件向父组件传递参数
子组件:
this.$emit('child-say', this.addList);//后面的参数即要传递的值
父组件:
@child-say='handleChild'
handleChild (data) {
console.log(data);
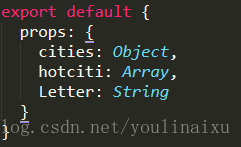
}2.父组件向子组件传递值
校验参数是否必须,以及给定一个默认值,当没有给定参数的时候就是用默认值。
props:{
content:{
type: String,
required: false,
default: '内容'
}
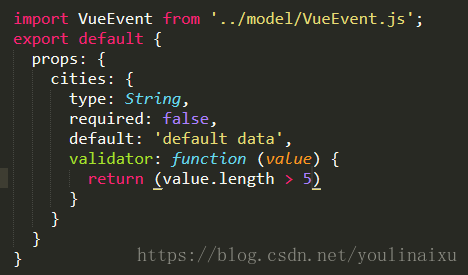
}还可以校验参数的长度:

3.非父子组件之间的传值通过bus的方法
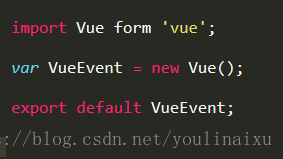
先封装一个js文件:

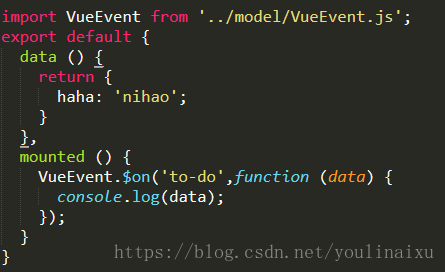
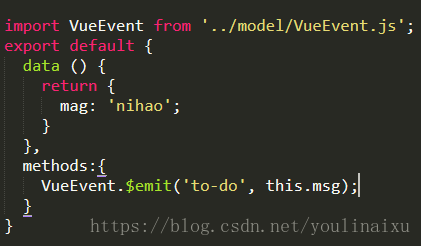
广播开始:

接收: