实现效果(纯前端)
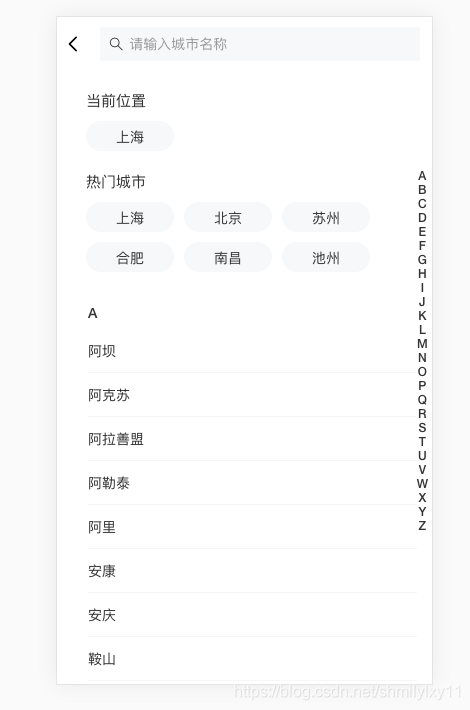
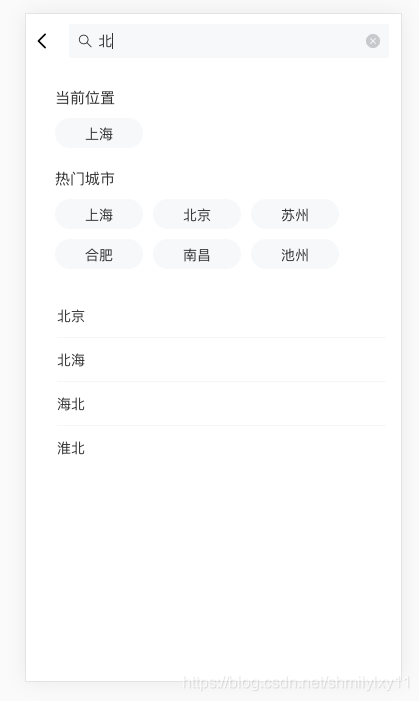
最近项目刚好碰到,顺带记录分享下给需要的同学,项目是基于vue,ui框架用的是vant ,先来看效果


需求分析
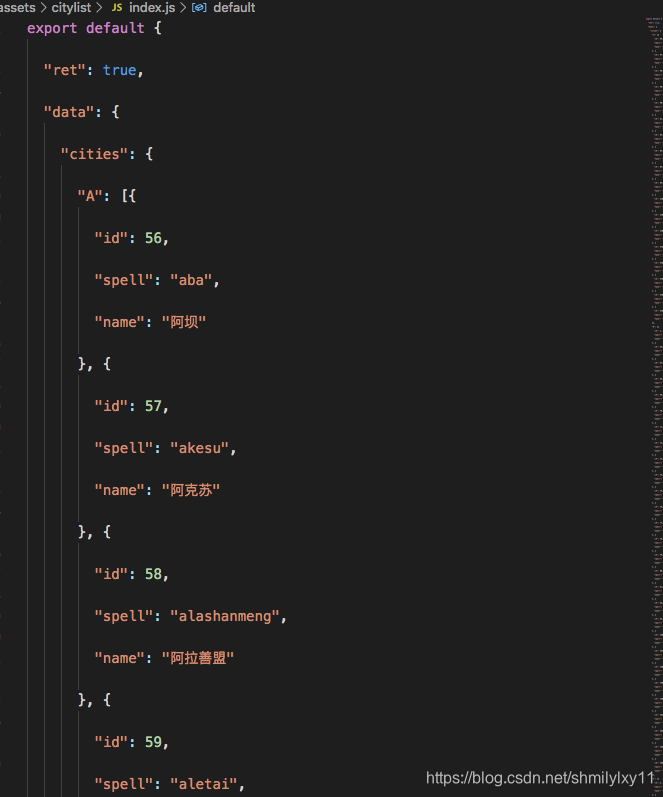
1.由于城市列表,基本数据是不会变的,所以直接度娘了一份城市列表的数据,这样不需要向后端去频繁的请求,在需要的页面做了模块化导入拿到了数据,我搜的是从A-Z排过的,比较符合vant的列表数据规则,可以直接拿来渲染,并且data里面定义变量 city_list 文件是这样的

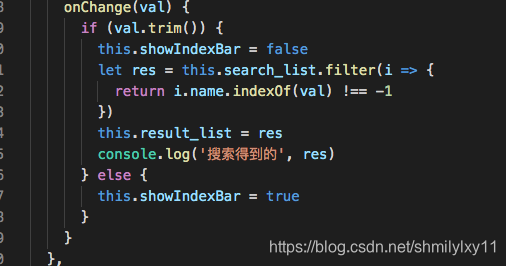
2.实时搜索,搜索框输入值的时候,当输入框的onchange事件触发时,去拿到值在city_list里面进行查找,但是需要做到模糊查询,比如搜北,需要出现北京,北海等,而不是搜北京才去查,这里做了一定的优化 代码如下

其中showIndexBar变量用于控制是显示搜索结果还是全部的列表,filter 会过滤出为真的结果,indexOf会返回搜索的值在这个字符串里面第一次出现的位置 无的时候返回-1 这都是比较常用的语法,不熟悉的同学可以去熟悉下,因此这样只要包含了我输入的内容,即返回
3.其中当前城市也是用了定位的一些功能实时获取到的,有感兴趣的同学留言下次继续更吧,第一次写,不是很熟悉,有不对的地方请指出~~
