快速导航
第五章 ASP.NET Web Forms 服务器控件
5.1 服务器控件
服务器控件是添加到.aspx文件中的一个元素,提供了Code Behind文件.aspx.cs中可以访问的属性、方法和事件。
控件本身位于服务器上,服务器接管控件的工作,将HTML输出到发送回客户端浏览器的页面上。
一些服务器控件用作传统HTML元素的包装,一些提供数据的访问和显示,一些为其他控件提供验证操作,以及处理导航,控制登录等等。
本章将额外介绍一个服务器控件子集:HTML控件,它们和基础服务器控件不同,它们是可以通过代码访问的传统HTML元素。

5.2 在页面上定义控件
有两种方法可以添加服务器控件:
- 手动输入。
- 从工具箱拖拽控件到页面上。
服务器控件特点:
- 控件元素名称前有
asp:,asp是控件的名称空间。 - 带有
runat="server"属性,只有带这个属性的控件,才允许被后台代码访问。 - 后台代码通过元素的ID属性可以访问服务器控件。
在这里我们创建了一个简单的按钮示例,了解到每次点击按钮提交时,后台都会先执行Page_Load处理,再执行ButtonClick事件。
ASP.NET Web Forms要求所有服务器控件都放在<form>元素中。
5.3 控件的类型
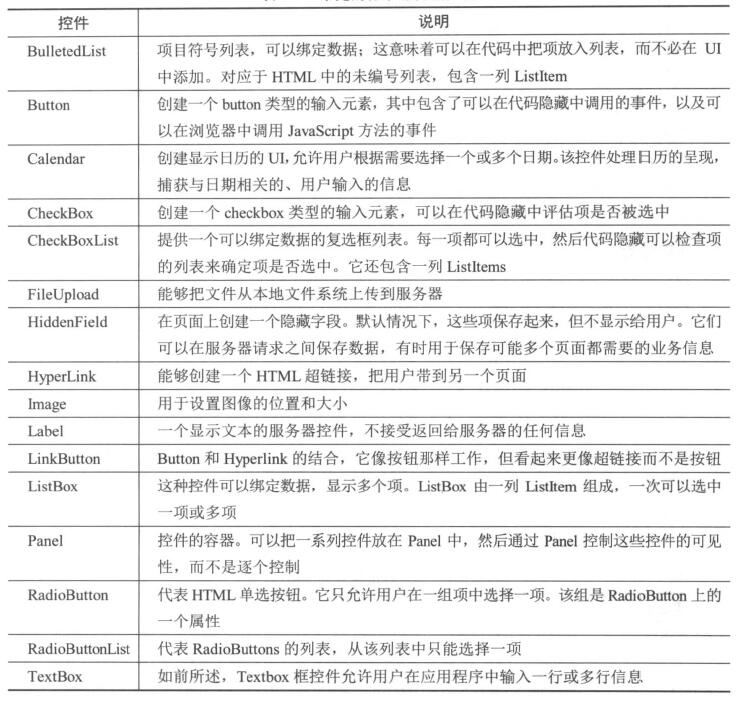
5.3.1 标准控件

上面大多数控件都可以简单地进行使用,不同的是支持集合的控件,它们名称里都包含"List"。下面我们以CheckBoxList为例,它的数据加载可以直接在UI里写,也可以在CodeBehind里动态绑定:
UI
<asp:ListItem Text="red" Value="red" />
<asp:ListItem Text="green" Value="green" />
<asp:ListItem Text="blue" Value="blue" />
CodeBehind
List<ListItem> colorList = new List<ListItem>();
colorList.Add(new ListItem("red", "red"));
colorList.Add(new ListItem("green", "green"));
colorList.Add(new ListItem("blue", "blue"));
availableColors.DataSource = colorList;
availableColors.DataBind();
而以下代码则演示了如何获取复选框中选中的值:
List<string> selectedColors = new List<string>();
foreach (ListItem item in availableColors.Items)
{
if (item.Selected)
{
selectedColors.Add(item.Value);
}
}
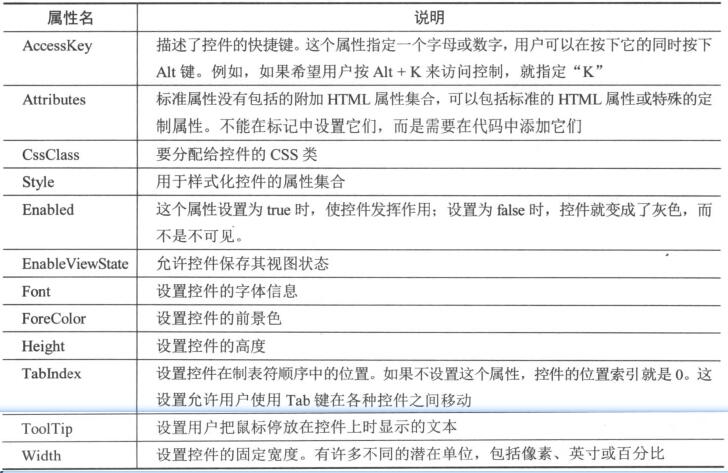
以下是控件共有的部分常用属性:

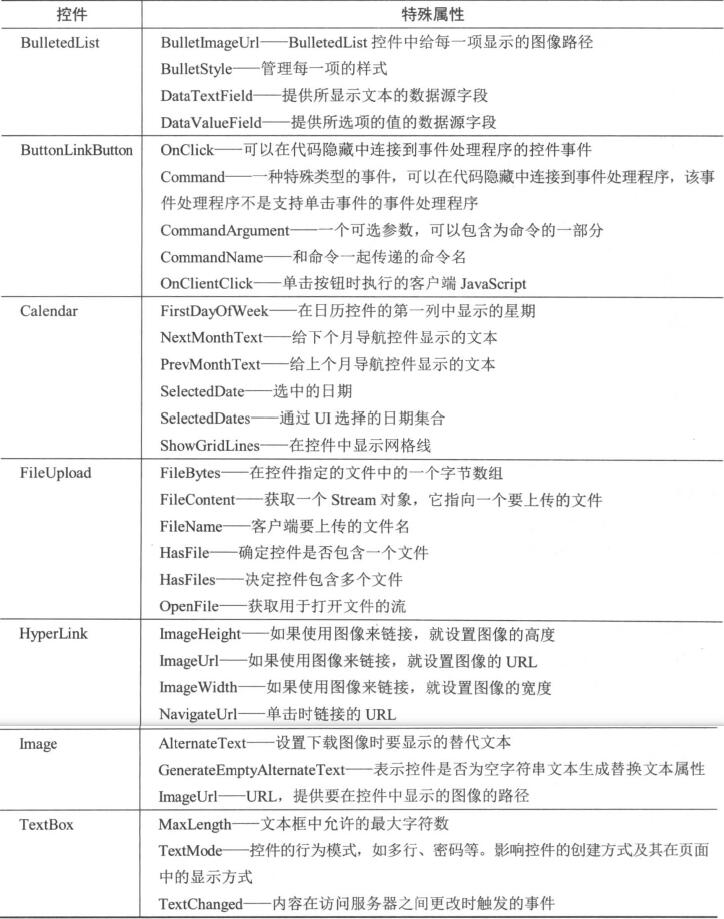
下图列出了这些控件各自独有的属性:

5.3.2 HTML控件
许多标准控件都可以作为HTML元素的包装器,它支持HTML元素的内容和诸多属性,这些标准控件还可以处理很多事件。而当你不需要所有支持的时候,只想在后台代码中设置一个元素的内容或样式,就可以用到HTML控件。
它不同于标准控件,它就是普通的HTML元素,由客户端浏览器处理。
通过添加runat='server'特性,它也可以转换为服务器控件,然后就可以在后台代码里访问它。假如给它指定了ID,也可以像处理标准控件那样处理它。但它跟标准控件还是存在差别的,例如HTML元素的内容通过Value而不是Text属性来访问:
UI
<input id="htmlText" type="text" runat="server" />
Code Behind
htmlText.Value = "test this";
使用标准控件会有一些额外的开销,因为它支持更多的功能。只有当页面有大量控件时,才会出现性能上的问题。
第13和14章将会介绍数据控件。
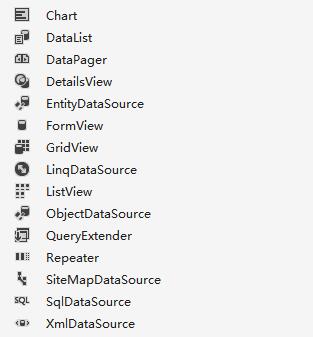
5.3.3 数据控件
有三类主要类型,如下所示:

- 数据源控件:它们的名字都包含
DataSource,可以从不同数据源获取数据,如SQLServer和XML文件。 - 数据显示控件:如图表、网格和列表,它们的名称通常包含
View和List。 - 数据输入表单管理控件:名称中包含
View的控件的另外一种使用方式。
5.3.4 验证控件

从列表中可以看出,分别验证字段是否根据需要输入内容、输入的值是否在取值范围、某个控件的值是否与另外一个控件相同等等。
这些控件的优点之一是验证发生在客户端和服务器。如果有问题,在发送到服务器之前,就会通知用户。但需要注意的是,客户端可能会通过一些技巧跳过验证,因此服务器仍然需要验证数据的有效性。
第10章将对此进行介绍。
5.3.5 导航控件

旨在构建网站的导航结构时提供支持,第8章将介绍这些控件。
5.3.6 登录控件

登录控件支持用户的注册和身份验证,允许根据当前用户是否已登录显示特殊的内容,第15和16章将介绍安全性和个性化。
5.3.7 AJAX扩展控件

这些控件帮助在WebForms中使用AJAX,虽然我们现在更多的是用JSON代替XML,但这个技术是否需要重命名却没有人感兴趣。
5.3.8 其他控件

动态数据控件用作搭建器,快速构建数据驱动的网站,帮助处理数据库,还可以在完成这个工作时,不手动构建任何页面。
报表制作控件是一个报表查看器,在ASP.NET网站中是另一种类型的文件,可以提供表格、小结和图形数据分析。
ASP.NET WebParts组件允许用户在浏览器中修改Web页面的内容、外观和行为并保存设置,在浏览器会话中保留用户的个人配置。这允许开发人员创建由用户完全定制的网站。
5.4 ASP.NET状态引擎
有两种方法可以确认页面中的字段是否发生改变:
- 调用数据库,获取条目,比较它和已提交的字段。
- 把状态信息作为ViewState的一部分。
5.5 状态引擎的工作方式
状态引擎执行以下动作:
- 以控件名为Key存储每个控件的值,如下所示:
ViewState["controlName"] = controlValue;
- 比较当前值和存储的值,跟踪对ViewState值的初始状态的更改。
- 序列化已保存的数据到客户端的一个隐藏表单字段中。
- 在对服务器的回送中自动恢复ViewState数据。
- 自动确保用户输入的信息在适当控件中重新显示,不一定是ViewState数据。
书中用内容一样的两个示例Page1.aspx和Page2.aspx来演示初始状态下ViewState的值拥有相同的字节数,而当修改了控件内容后,ViewState的字节数会变大,因为它保存了一些控件数据。
Page.IsPostBack属性可以确定页面是否在处理回送调用。
它允许设置控件的默认值,完成其他工作,例如只有在第一次访问页面时,才创建和绑定数据库中的控件,之后则都把信息回送给页面。
ViewState将确保下次执行发布过程时信息是可用的。
另外如果这里不进行IsPostBack检查的话,这个方法中设置的值会一直覆盖用户设置的值,因为每次回送都会执行Page_Load方法。
文本框、单选按钮和复选框按钮不同于其他控件,它们总是显示提交了的值,而不管这些值在哪里设置或者如何设置。
有两个主要的生命周期与ViewState交互:
- 加载ViewState:初始化(Init)阶段之后,页面初次运行不会经历这个阶段,因为没有任何信息需要审核,从视图状态中读取所有控件的最新数据并进行修改。
- 保存ViewState:在渲染(Render)阶段之前,控件当前的状态将被序列化层一个64位的字符串,然后设置成隐藏字段
__VIEWSTATE的值。
也就是说,控件用自己的默认值初始化后,从ViewState中加载所有数据,然后又将数据保存回ViewState,之后再把页面发回给客户端。
文本框控件有一些特殊的地方,即使值本身不同,ViewState的字节数也是相同的。这是因为文本框、复选框和单选按钮都会在浏览器中保留提供给它们的值,除非可以改变,因此EnableViewState设置成false也可以。
5.6 练习
- 每个属性可否在Code Behind中设置?还是只能在标签中设置?
- 确定CheckBoxList中所选项与文本框中的文本,需要怎么做?
- 给HTML元素添加
runat = "server"属性,会有什么变化? - ViewState是什么?