交互式多媒体图书平台的设计与实现
参照码农的自我修养之从需求分析到软件设计——一种从需求分析到软件设计的基本建模方法,按如下交互式多媒体图书平台的需求,首先按需求类型分类,然后完成概念原型设计(应具有用例图+数据模型),并选择一个关键用例进行深入分析和设计(应具有分析和设计序列图),最终给出一个设计方案(应具有设计类图或者微服务架构图)。交互式多媒体图书平台的需求如下:
- 交互式多媒体图书平台包括读者端和作者端;
- 作者可以编排图书的目录结构、章节内容,章节内容中包括图片、视频、文字、和集成第三方软件边学边练,能定义常见练习题比如问答题、选择题;作者编辑时可以预览读者端的效果,手机效果、Web和桌面软件效果,作者可以限制只在某一种或几种终端上使用。
- 读者端可以通过手机、浏览器或桌面软件使用交互式多媒体图书,可以搜索图书,查看图书目录,根据作者设定可以顺序解锁阅读,或随意跳跃阅读,或部分章节内部必须顺序阅读。
- 软件能集成或调用第三方软件,比如阅读过程中能直接调出vscode或linux shell等第三方软件进行实际操作,并对操作做基本正误判断,然后回到图书继续阅读。调出第三方软件应该通过统一的插件模型调用,第三方软件与图书之间的相互转换要自动流畅完成,不需要读者操作。
- 读者端的手机App、Web或桌面软件使用统一的代码实现,优先考虑前后端为js+nodejs+mongodb;作者端独立部署,只有在作者发布图书时才将数据导入到读者端系统,以避免作者端的操作对读者端系统的影响。
- 以上需求的不足可以适当补充和调整。
功能需求:
作者端:
编排图书目录结构、章节内容,章节内容中包括图片、视频、文字、和集成第三方软件边学边练,能定义常见练习题比如问答题、选择题;
编辑时可以预览读者端的效果,手机效果、Web和桌面软件效果,可以限制只在某一种或几种终端上使用。
对图书进行上传,或下载。
读者端:
通过手机、浏览器或桌面软件使用交互式多媒体图书,可以搜索图书,查看图书目录,根据作者设定可以顺序解锁阅读,或随意跳跃阅读,或部分章节内部必须顺序阅读。
集成模块:
软件能集成或调用第三方软件
对图书进行上传,或下载。
服务器
对用户下载进行合法性能检测试
性能需求
第三方软件与图书之间的相互转换要自动流畅完成,不需要读者操作。
设计约束
系统前后端采用js+nodejs+mongodb实现,作者端独立部署,只有在作者发布图书时才将数据导入到读者端系统。要可以通过手机、浏览器或桌面软件使用交互式多媒体图书。
概念原型设计
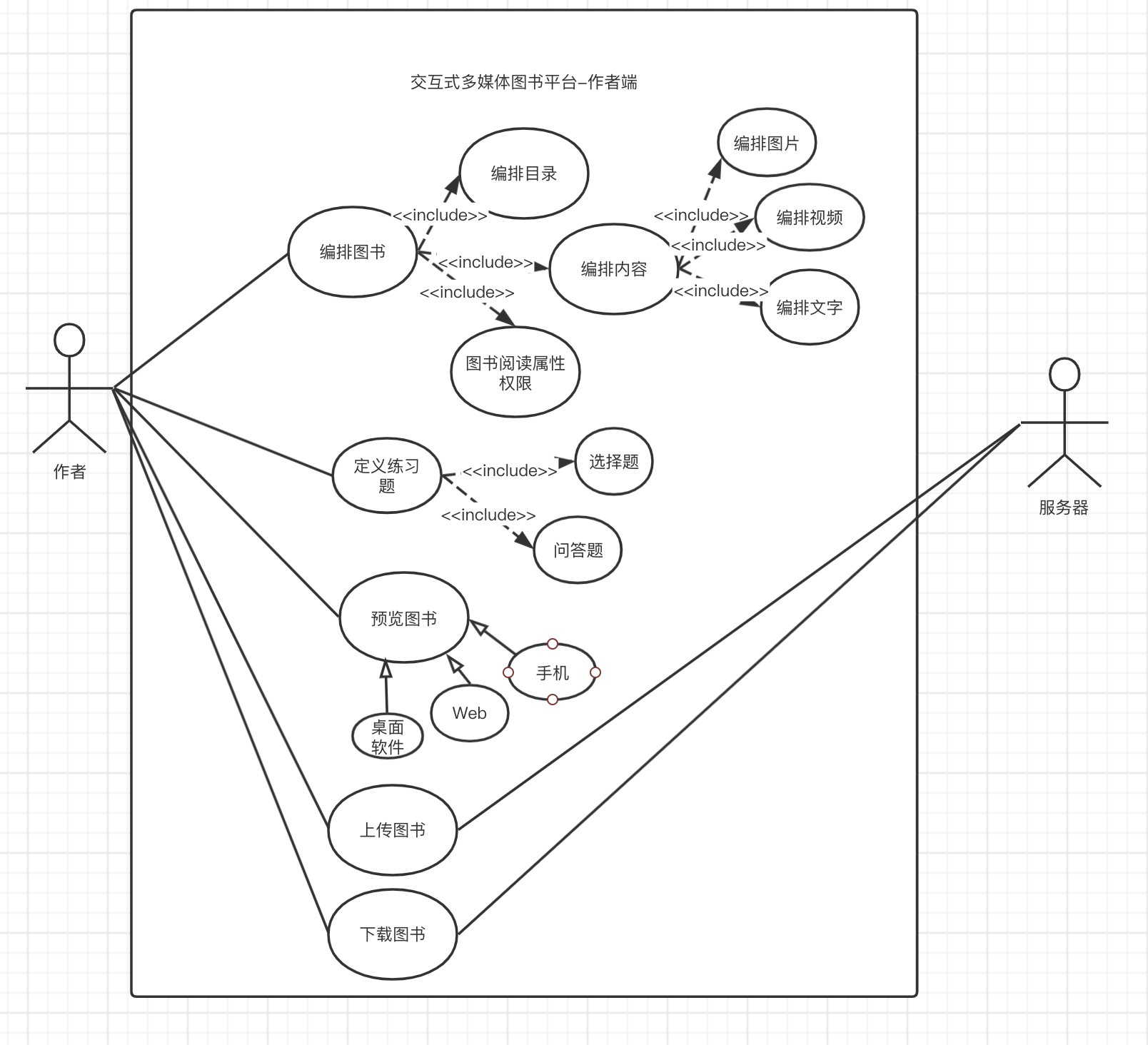
用例图
写者端

读者端

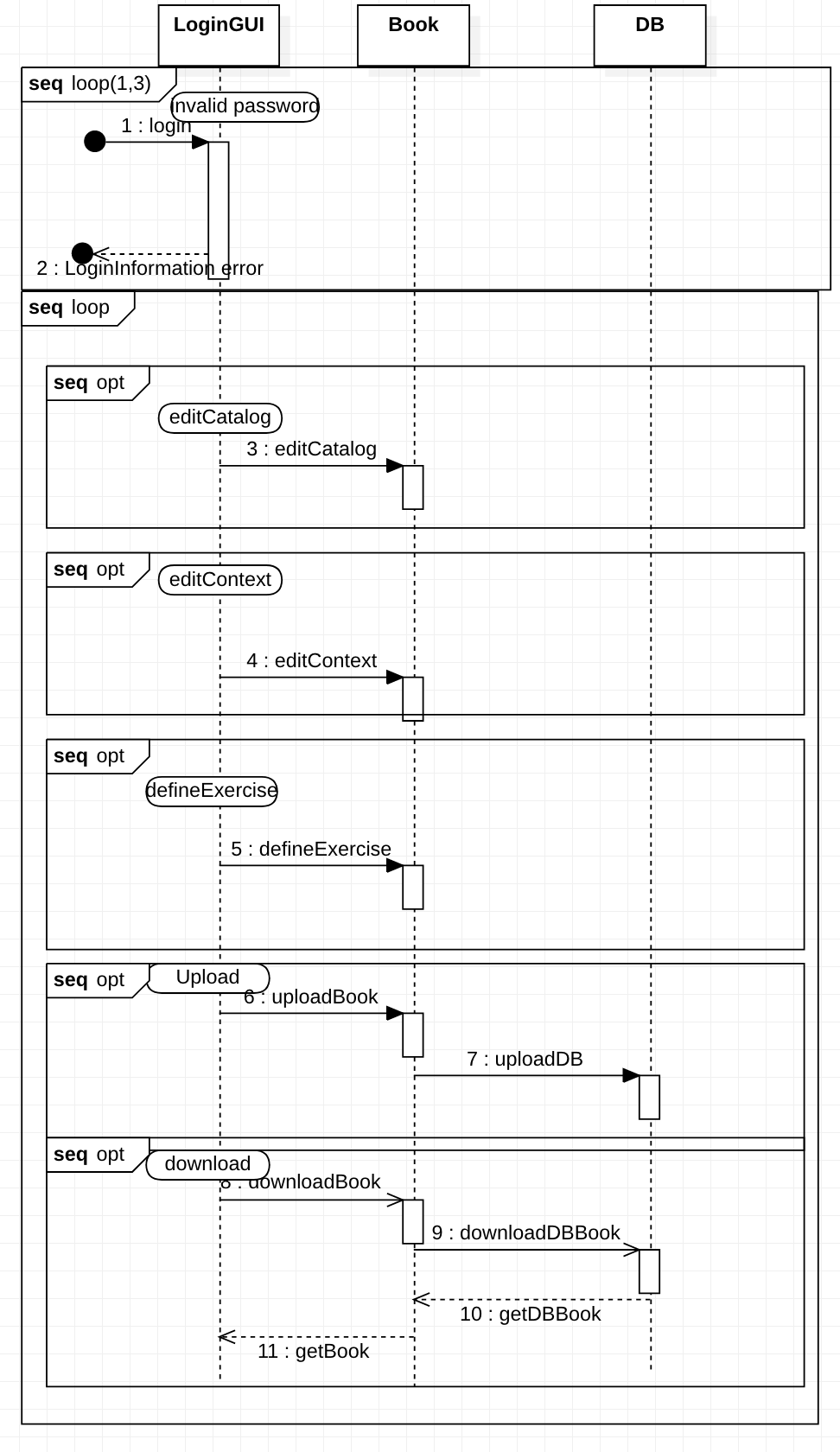
写者端的顺序图

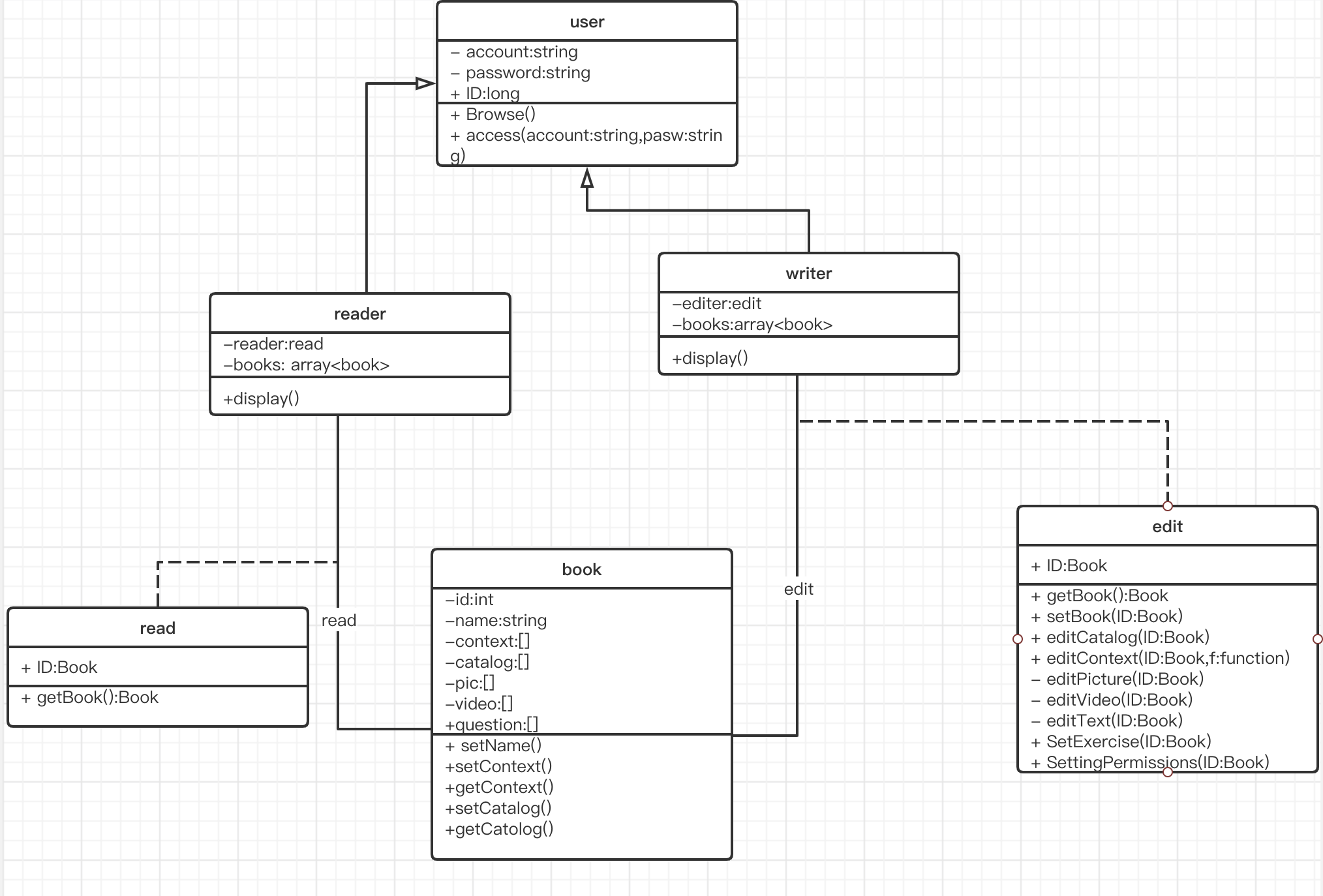
设计类图