1.Vue-router开发的原因:
由于Vue在开发过程中对路由支持的不足,后来官方补充了vue-router插件,他在Vue项目中起着至关重要的作用。项目开发中只要需要出现一个页面,就会进行对于的路由操作。(路由是指项目中的路径管理器)
2.vue-router安装
由于vue-router是一个npm插件包。所以安装需要通过npm包管理器来进行插件的安装。
首先在项目目录打开命令行工具,通过命令npm install vue-router --save-dev来进行插件的下载安装。



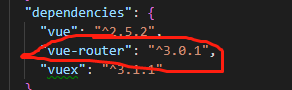
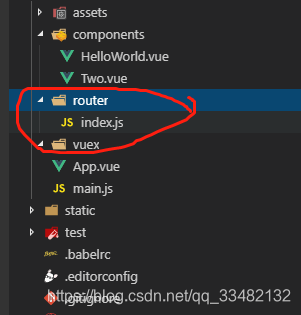
如果安装成功,就会自动写入项目版本管理的文件package.json这个文件中。并且项目目录中会有一个router的文件夹。
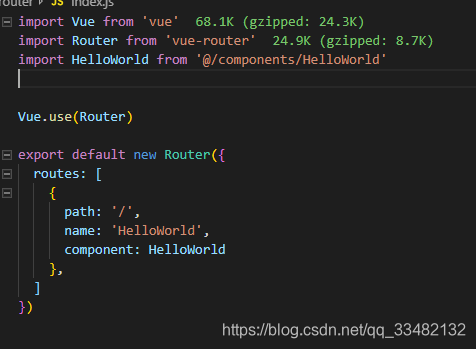
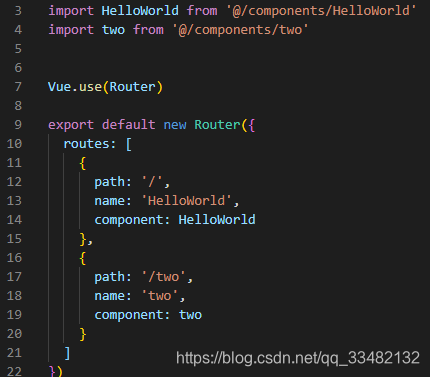
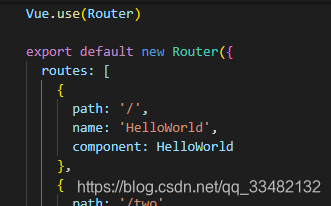
3.vue-router文件解析

import Vue from 'vue' //引入vue
import Router from 'vue-router' //引入vue-router
import HelloWorld from '@/components/HelloWorld' //引入根目录下组件helloword
Vue.use(Router)
export default new Router({
routes: [ //路由配置
{
path: '/', //路径
name: 'HelloWorld', //路径名称
component: HelloWorld //模板名称
},
]
})
4.自定义一个路由


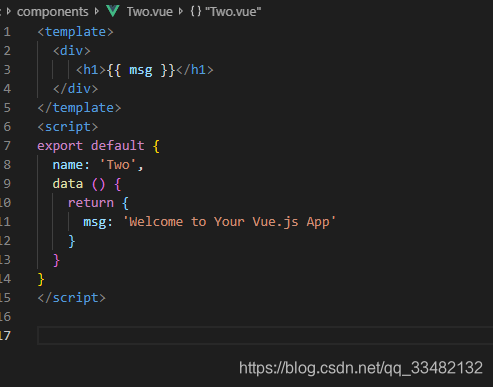
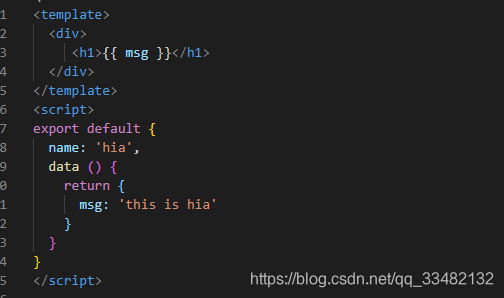
首先制作一个模板文件,然后通过路由实现页面的引入。(注意:一定不要忘记在开始引入模板,否则无效)

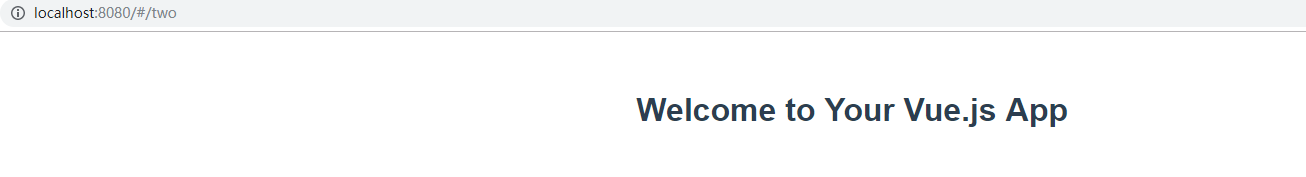
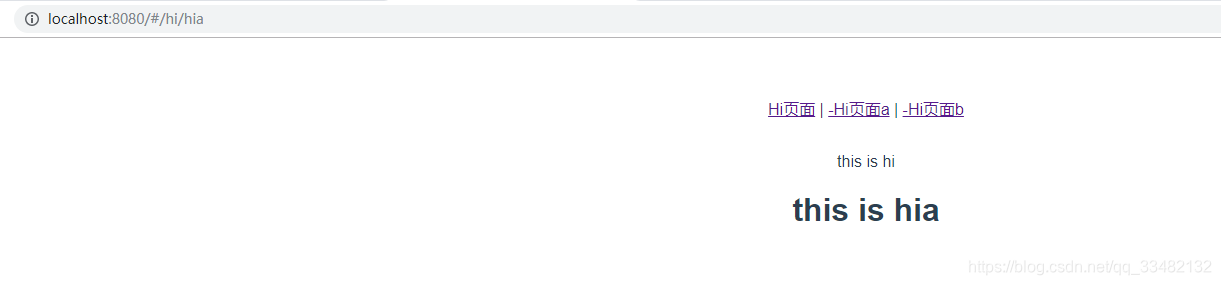
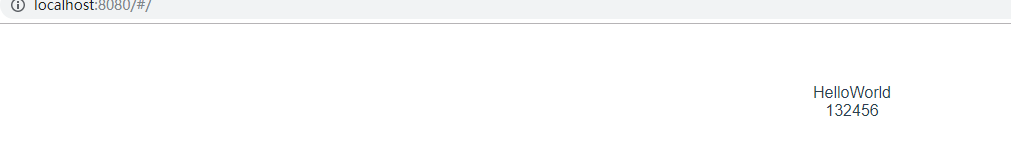
查看输出的效果。
5.公共模板引入
在实际的项目开发中,经常会遇到很多公共的组件,没必要在多个文件中都重复写入,只需通过路由引入的方法将东西引入即可。
5-1 首先模板制作,制作几个不同的模板。


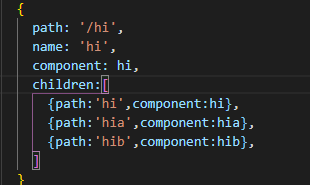
5-2路由配置
首先将所需文件全部引入,然后通过路由配置的children属性实现多文件组合引入。


实现的效果如图所示。
6.vue-router如何传参
在项目开发中,页面之间进行交互,参数传递时必不可少的。
6-1.name值的接收。
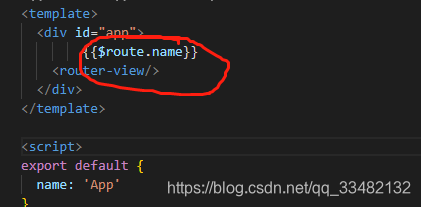
别的页面接收name的值,直接通过插值的方式接受。



如图,在默认的app模板中接收根目录下helloword的name值。
6-2. name配合params实现传参
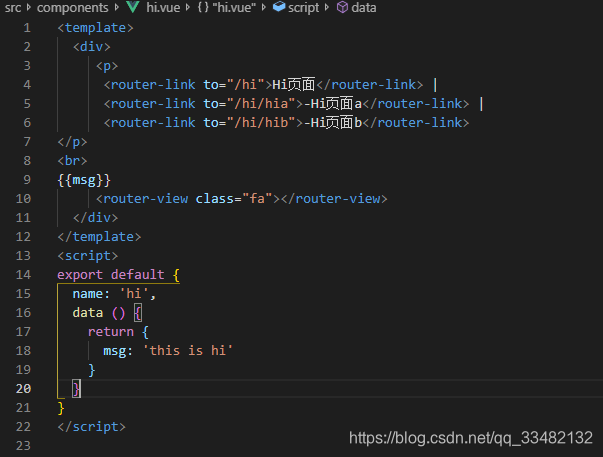
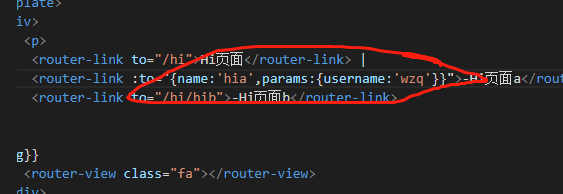
通过标签中的to属性进行传参,需要您注意的是这里的to要进行一个绑定,写成:to
<router-link :to="{name:'hia',params:{username:'wzq'}}">Hi页面a</router-link>
传的参数


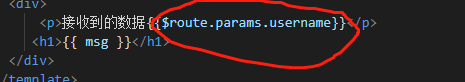
在另一个页面接收。

实现的结果。
