一、前奏
在谈回调函数之前,先看下下面两段代码:
不妨猜测一下代码的结果。
function say (value) {
alert(value);
}
alert(say);
alert(say('hi js.'));如果你测试了,就会发现:
只写变量名 say 返回的将会是 say方法本身,以字符串的形式表现出来。
而在变量名后加()如say()返回的就会使say方法调用后的结果,这里是弹出value的值。二、js中函数可以作为参数传递
再看下面的两段代码:
function say (value) {
alert(value);
}
function execute (someFunction, value) {
someFunction(value);
}
execute(say, 'hi js.');与
function execute (someFunction, value) {
someFunction(value);
}
execute(function(value){alert(value);}, 'hi js.');上面第一段代码是将say方法作为参数传递给execute方法
第二段代码则是直接将匿名函数作为参数传递给execute方法
实际上:
function say (value) {
alert(value);
}
// 注意看下面,直接写say方法的方法名与下面的匿名函数可以认为是一个东西
// 这样再看上面两段代码是不是对函数可以作为参数传递就更加清晰了
say;
function (value) {
alert(value);
}这里的say或者匿名函数就被称为回调函数。实际上,回调函数(Callback Function)就是指本身作为一个参数传递给外部函数,且需要等待外部函数执行完毕之后才开始执行传进去的这个函数,这个过程叫做回调。
//定义主函数,回调函数作为参数
function A(callback) {
callback();
console.log('我是主函数');
}
// 定义回调函数
function B() {
console.log('我是回调函数')
}
// 调用主函数,将函数B传进去
A(B);
// 输出结果
我是回调函数
我是主函数
//定义主函数,回调函数作为参数
function A(callback) {
callback();
console.log('我是主函数');
}
// 定义回调函数
function B() {
setTimeout(function () {
console.log('我是回调函数');
},0)
}
// 调用主函数,将函数B传进去
A(B);
// 输出结果 我是回调函数 我是主函数
记得之前说的闭包吗?是不是感觉很像?其实我觉得两者基本没啥联系。因为回调函数基本上是不会访问外部函数(父函数)的变量的,它有自己的业务逻辑。
这样做的好处是“简单、容易理解和部署,缺点是不利于代码的阅读和维护,各个部分之间高度耦合(Coupling),流程会很混乱,而且每个任务只能指定一个回调函数”(摘自阮一峰老师的博客)。
三、回调函数易混淆点——传参
如果回调函数需要传参,如何做到,这里介绍两种解决方案。
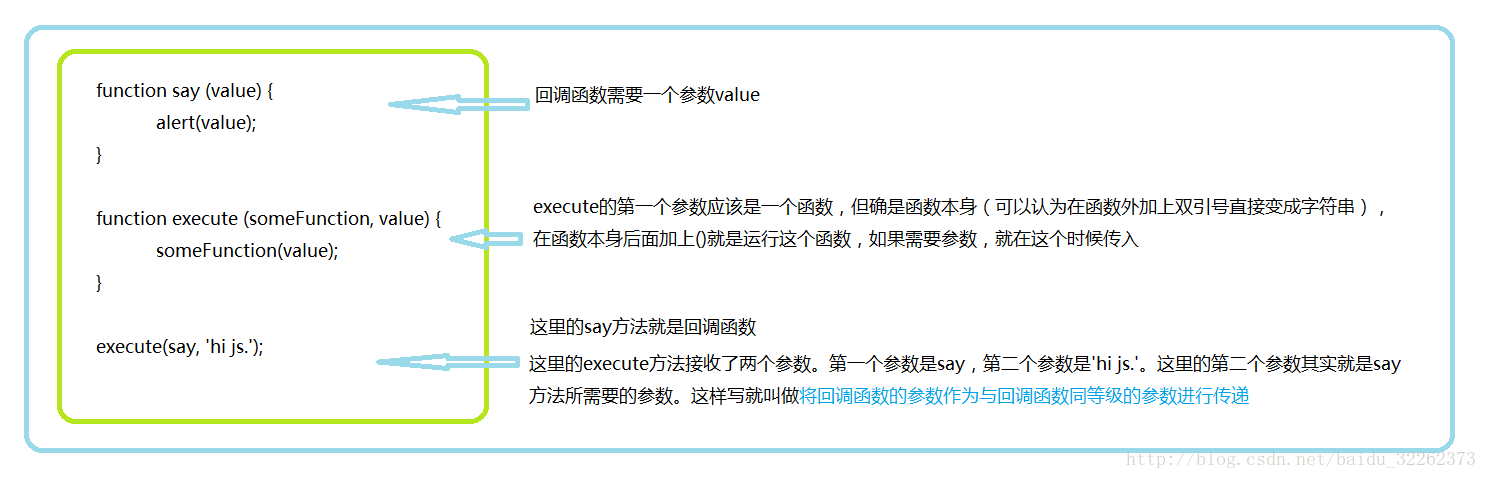
- 将回调函数的参数作为与回调函数同等级的参数进行传递
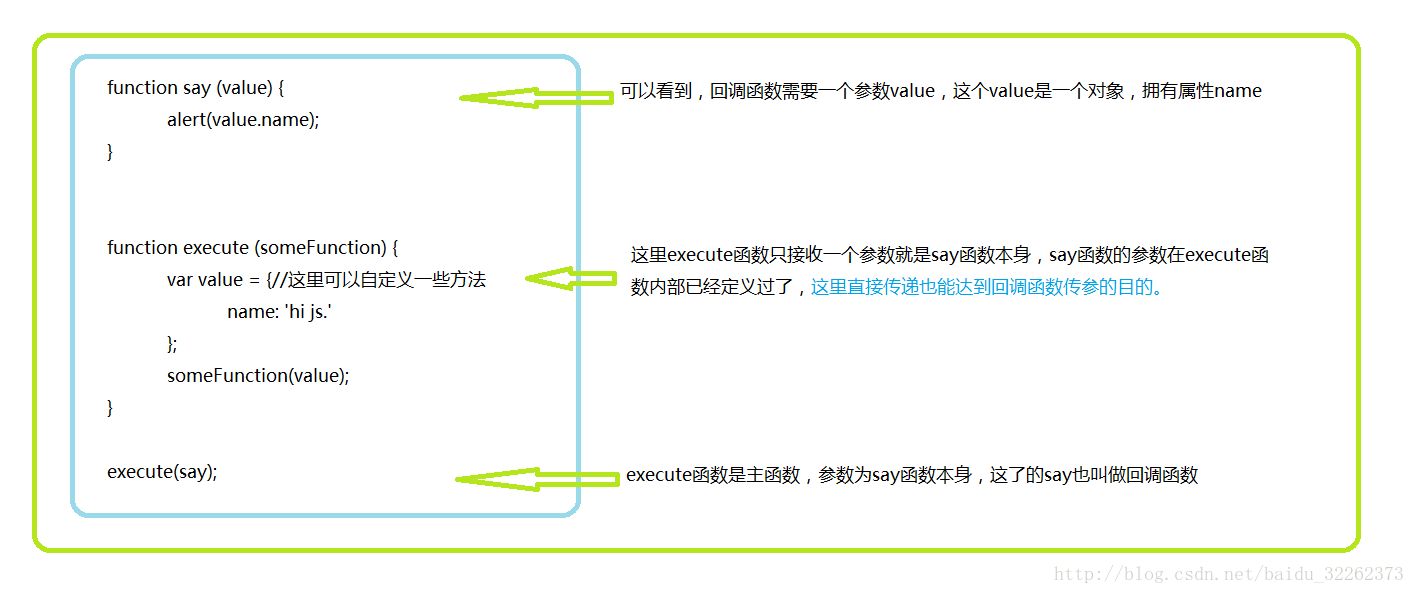
- 回调函数的参数在调用回调函数内部创建
四、写在最后
回调函数应用场景多用在使用 js 写组件时,尤其是组件的事件很多都需要回调函数的支持。
关于回调函数还有什么问题可以在下面留言,一起交流。