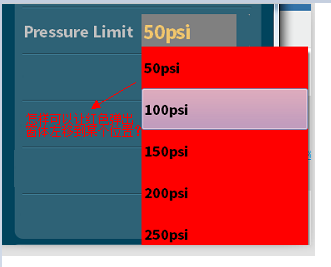
在Qt Designer里使用了一个QComboBox:
ui->comboBox_2->setView(new QListView);
ui->comboBox_2->view()->setMinimumWidth(200);//这样设置是可以改变弹出项的宽度(使其大于QComboBox框),但是同样的方式设置高度就不行,高度可以在样式表里设置,不明白。。。
官方文档给出的设置,有些无法生效,例如:
QComboBox QAbstractItemView { border: 2px solid darkgray; selection-background-color: lightgray; }上述对于选中项的设置就无法生效(如果去掉ui->comboBox_2->setView(new QListView)这一行是可以生效的),改成这样就可以了:
QComboBox QAbstractItemView
{
border: 1px solid rgb(161,161,161);
}
QComboBox QAbstractItemView::item
{
height: 60px; //这里设置高度是可以,但是设置宽度却不行。。。。
}
QComboBox QAbstractItemView::item:selected
{
background-color: rgba(54, 98, 180);
}
附上整个的样式表设置:
ui->comboBox_2->setStyleSheet("QComboBox{border:0px solid gray;background: rgb(46,98,118);font:22px;color:#eec46d;height: 50px;}"
"QComboBox:editable{background:black;}"
"QComboBox QAbstractItemView{border: 0px;outline:0px;selection-background-color: red;height:100px;background: rgb(1,58,80);font:22px;color:white;}"
"QComboBox QAbstractItemView::item{height:50px;width:200px;}"
"QComboBox QAbstractItemView::item:selected{background-color: red;}"
"QComboBox::down-arrow{image:url(:/icon_home_trangle.png);}"
"QComboBox::drop-down{border:0px;}"
);谁知道怎么可以任意移动下拉框的位置?请告诉我,谢谢!!