一、axios
基于promise的HTTP库,可以用在浏览器和node.js中
1、安装
npm install axios –save


二、mockjs
模拟数据生成器,让前端独立于后端进行开发,返回模拟的响应数据。
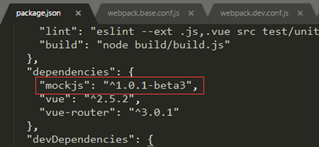
1、安装
npm install mockjs --save


三、在vue2中使用mockjs与axios
全局使用axios避免引入麻烦https://zhuanlan.zhihu.com/p/29102204
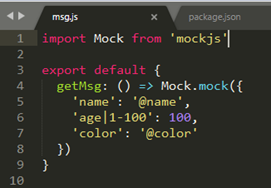
1、根据数据模板生成模拟数据

2、生成响应数据
当拦截到匹配‘/msg’的 Ajax 请求时,函数msg.getMsg将被执行,并把执行结果作为响应数据返回
扫描二维码关注公众号,回复:
108198 查看本文章



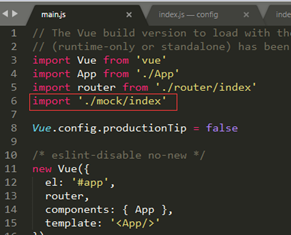
3、要在main中引入该项目所有请求使用mockjs模拟(重要)

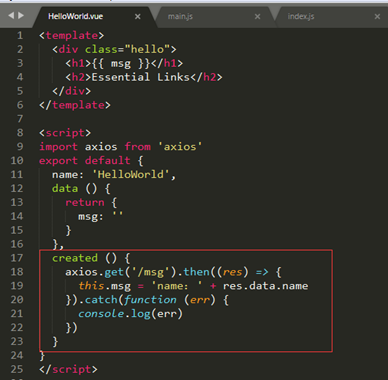
4、组件中使用axios调接口