简述需求
哈哈哈,这应该是比较简单的一个小需求,但是刚开始碰到我还不知道怎么下手,在这里记录一下下~~
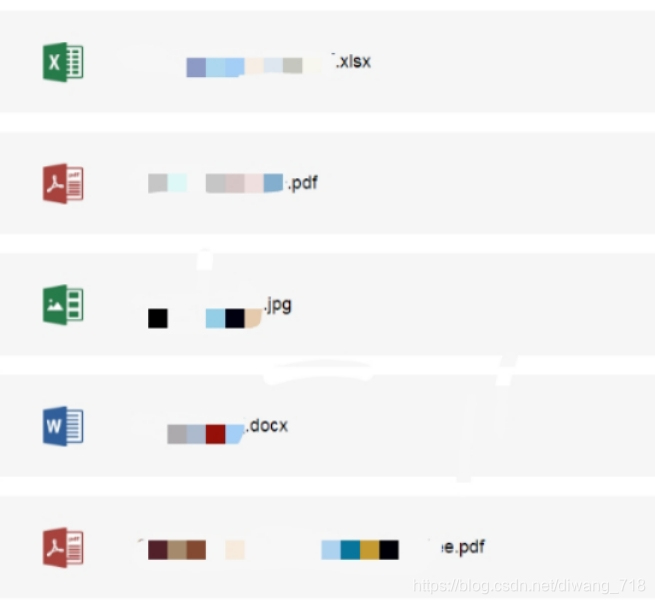
从后台返回的数据中,会含有多个不同类型的文件,需将文件按顺序且在每个文件前显示对应的文件icon和文件名,效果就是下面这样子的。

思路
首先,要将你所需要的文件图标名称改为 文件后缀名.png 之类的(zip.png/txt.png/world/png…)。写一个函数,传入后台返回的文件名,然后获取文件的后缀名,进行判断,如果符合则将return当前截取的后缀名为文件图标的名字,例如:fn(one.zip) 结果返回的是 zip
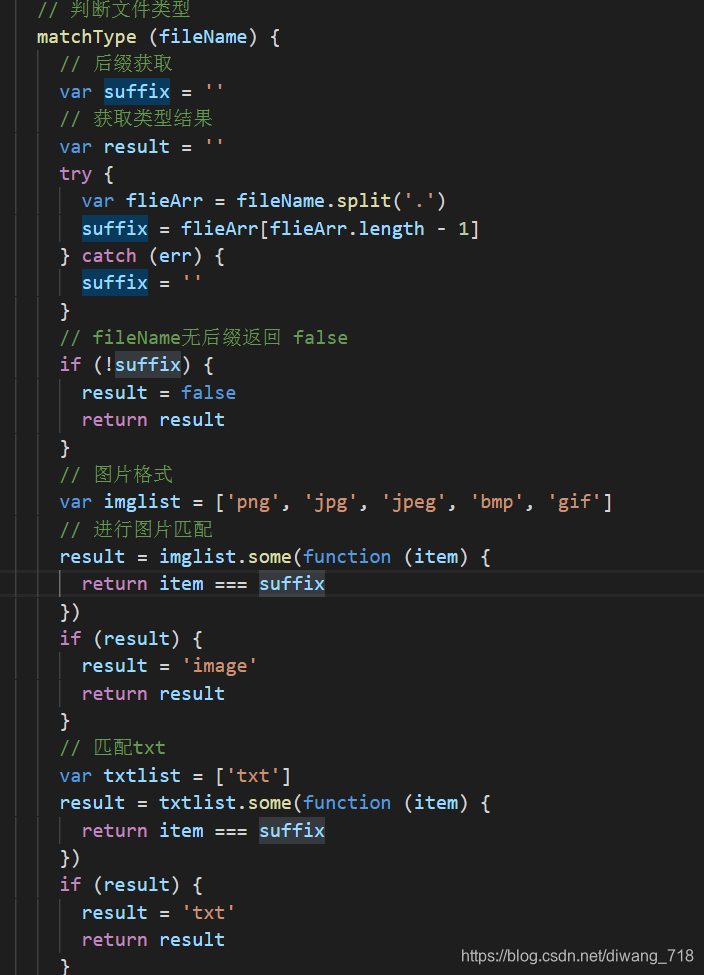
看代码 :

这只是部分代码,但是都是一样的逻辑,你需要匹配哪种文件类型就在txtlist里写文件的格式就行。
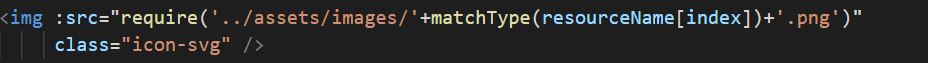
然后就是在img元素中引入这个方法就ok了