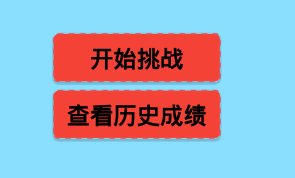
一:样式效果

二:自定义.xml文件


将代码复制到自己建的自定义布局文件,我这里是button.xml
<!-- 填充的颜色 -->
<solid android:color="#F44336" />
<corners
android:radius="5dip" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp"
/>
<!-- 边框的宽度,每段虚线的长度,和两段虚线之间的间隔和颜色 -->
<stroke
android:width="2dp"
android:dashWidth="6dp"
android:dashGap="6dp"
android:color="#e75050" />

三:添加样式
将样式代码复制到自己的样式中去即可
<style name="ButtonStyle" >
<item name="android:textColor">#000000</item>
<item name="android:background">@drawable/button</item>
<item name="android:radius">10dp</item>
<item name="android:textStyle">bold</item>
<item name="android:textSize">25sp</item>
<item name="android:borderlessButtonStyle">@style/TextAppearance.AppCompat.Body1</item>
</style>

三:Button中引用样式即可

当然直接在背景中使用也是一样的

