1. 文档流
文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置。
2. 浮动float特性
1、浮动元素有左浮动(float:left)和右浮动(float:right)两种
2、浮动的元素会向左或向右浮动,碰到父元素边界、浮动元素、未浮动的元素才停下来
3、相邻浮动的块元素可以并在一行,超出父级宽度就换行
4、浮动让行内元素或块元素自动转化为行内块元素
5、浮动元素后面没有浮动的元素会占据浮动元素的位置,没有浮动的元素内的文字会避开浮动的元素,形成文字饶图的效果
6、父元素内整体浮动的元素无法撑开父元素,需要清除浮动
7、浮动元素之间没有垂直margin的合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box{
width:450px;
height:210px;
border:1px solid #000;
margin:50px auto 0;
}
.box img{
float:left;
margin:10px;
margin-bottom:0;
}
.box div{
margin:10px;
font-size:14px;
line-height:22px;
}
</style>
</head>
<body>
<div class="box">
<img src='abc.png' width="50px" height="50px" alt="h5的标志">
<div>
1、浮动元素有左浮动(float:left)和右浮动(float:right)两种
2、浮动的元素会向左或向右浮动,碰到父元素边界、其他元素才停下来
3、相邻浮动的块元素可以并在一行,超出父级宽度就换行
4、浮动让行内元素或块元素自动转化为行内块元素(此时不会有行内块元素间隙问题)
5、浮动元素后面没有浮动的元素会占据浮动元素的位置,没有浮动的元素内的文字会避开浮动的元素,形成文字饶图的效果
6、父元素如果没有设置尺寸(一般是高度不设置),父元素内整体浮动的元素无法撑开父元素,父元素需要清除浮动
</div>
</div>
</body>
</html>
3. 清除浮动
- 父级上增加属性overflow:hidden
- 在最后一个子元素的后面加一个空的div,给它样式属性 clear:both(不推荐)
- 使用成熟的清浮动样式类,clearfix
父级盒子不给高度,子集盒子浮动,父级盒子需要清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.list{
width:210px;
/* height:400px; */
border:1px solid #000;
margin:50px auto 0;
list-style:none;
padding:0;
/*
第一种清除浮动的方法:
overflow: hidden;
*/
}
.list li{
width:50px;
height:50px;
background-color:gold;
margin:10px;
float:left;
}
/* .clearfix:before{
content:"";
display:table;
}
.clearfix:after{
content:"";
display:table;
clear:both;
} */
.clearfix:before,.clearfix:after{
content:"";
display:table;
}
.clearfix:after{
clear:both;
}
.clearfix{
zoom:1;
}
</style>
</head>
<body>
<!-- ul.list>li{$}*8 -->
<ul class="list clearfix">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<!--
第二种清除浮动的方法:
<div style="clear:both"></div>
-->
</ul>
</body>
</html>4.关于定位
4.1 我们可以使用css的position属性来设置元素的定位类型,postion的设置项如下:
- relative 生成相对定位元素,元素所占据的文档流的位置不变,元素本身相对文档流的位置进行偏移
- absolute 生成绝对定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于上一个设置了相对或者绝对或者固定定位的父级元素来进行定位,如果找不到,则相对于body元素进行定位。
- fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。
- static 默认值,没有定位,元素出现在正常的文档流中,相当于取消定位属性或者不设置定位属性
- inherit 从父元素继承 position 属性的值
4.2 定位元素特性
绝对定位和固定定位的块元素和行内元素会自动转化为行内块元素
4.3 定位元素层级
定位元素是浮动的正常的文档流之上的,可以用z-index属性来设置元素的层级
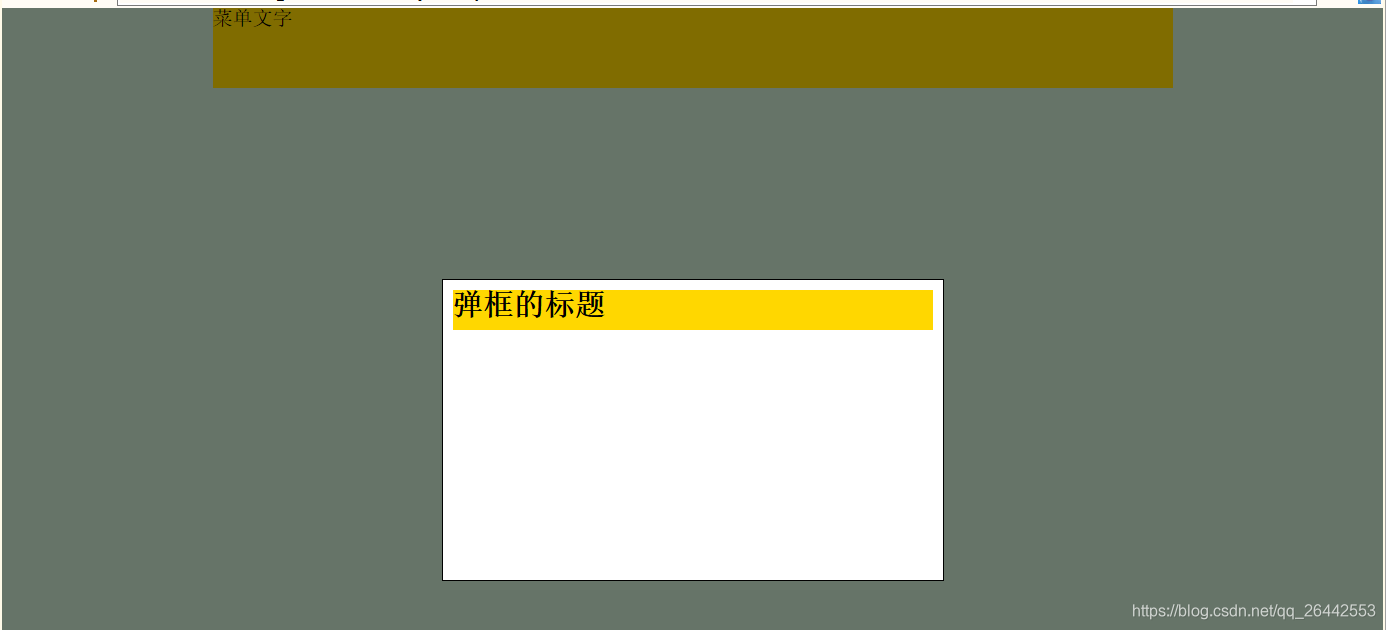
4.4 典型定位布局
1、固定在顶部的菜单
2、水平垂直居中的弹框
3、固定的侧边的工具栏
4、固定在底部的按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.menu{
height:80px;
background-color:gold;
position:fixed;
width:960px;
top:0px;
left:50%;
margin-left:-480px;
}
p{
text-align:center;
}
.popup{
width:500px;
height:300px;
border:1px solid #000;
background-color:#fff;
position:fixed;
left:50%;
margin-left:-251px;
top:50%;
margin-top:-151px;
z-index:9999;
}
.popup h2{
background-color:gold;
margin:10px;
height:40px;
}
.mask{
position:fixed;
width:100%;
height:100%;
background-color:#000;
left:0;
top:0;
opacity:0.5;
z-index:9998;
}
.pop_con{
display:block;
}
</style>
</head>
<body>
<div class="menu">菜单文字</div>
<div class="pop_con">
<div class="popup">
<h2>弹框的标题</h2>
</div>
<div class="mask"></div>
</div>
<p>网页文字</p>
<br />
</body>
</html>