在实际业务中需要限制用户对日期的录入
比方说1年前的日期不能录入
代码如下:
html:
<input class="easyui-datetimebox validate1" id="banStart" name="banStart"/>
js:
//时间日期限制【一年】
function checkYears(posi){
$("#"+posi).datetimebox('calendar').calendar({
validator: function(date){
var now = new Date();
var d1=newDate(now.getFullYear()-1,now.getMonth(),now.getDate());
return d1<date;
}
});
}
$(function(){
//调用日期限制录入方法,设置日期控件可选范围
checkYears('banStart');
});
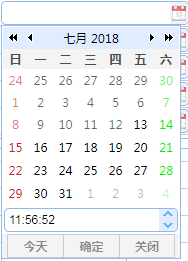
效果如下【当前时间20190712】,20180713之前日期置灰不可选择: