文章目录
什么是HTML?
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
HTML能做什么?
html可以做的有很多,比如静态网站,比如一些文字的大小和段落居中和一些网站的样式布局都是用html做的,但是具体的图片和文字是什么html并不涉及。html作用是将网页使用代码实现,并且将网页的各个部分添加模块,需要的时候给模块添加颜色和大小等操作。
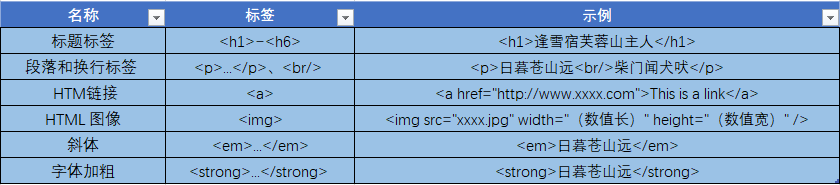
HTML基本标签

HTML基本语法
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
HTML构成
HTML由元素,属性,标题构成
CSS是什么
CSS是Cascading Style Sheet 级联样式表
CSS常用的引用方式
CSS常用三种引入方式有:行内样式、内部引用、外部引用
CSS常用的选择器
CSS常用的选择器有两大类:1.基本选择器 2.高级选择器
1.基本选择器
使用选择器前要注意优先级:ID选择器>类选择器>标签选择器
常用的基本选择器有:
(1)标签选择器(元素选择器)
标签名{
定义属性值
}
(2)类选择器
.类定义名{
定义属性值
}
(3)ID选择器
使用此ID选择器要注意多个ID标签,使用ID选择器的名称要求不能一样
#自定义ID的名字{
定义属性值
}
2.高级选择器
1.层次选择器
给标签P和UL添加层次感
span{
color: #8A2BE2;
}
<body>
<span>落花虽有意,流水却无情;莎草含千愁,月光泻流觞。</span>锐利的目光,每每捕捉到的总是人世间有形或无形的怀疑与敌意、耻笑与厌弃
</span>
</body>
输出:

2.后代选择器
这个主题所有P标签都会被改变
body p{
background:deeppink;
}
3.子选择器
父标签body下的所有子标签都会被改变,仅子标签(不包含子类的子类)
body>p{
background: red;
}
4.相邻选择器
类标签名称active后的第一个标签会被改变
.active+p{
background: red;
}
5.通用兄弟选择器
类标签active后的所有P标签都会被改变
.active~p{
background: red;
}
3.属性选择器
| 选择器 | 描述 |
|---|---|
| [attribute] | 用于选取带有指定属性的元素 |
| [attribute=value] | 用于选取带有指定属性和值得元素 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素 |
代码:
a[id]{background: red;} /*包含有id属性的改变*/
a[id=last]{background: green;} /*包含id属性的名称是last的改变*/
a[title^=t]{background: blueviolet;} /*包含title属性,且属性名称首字母为t的改变*/
a[title$=e]{background: papayawhip;} /*包含title属性,属性名末尾字母为e的改变*/
a[href=t]{background: aqua;} /*链接里包含t字母的改变*/
4.字体样式
- 风格:font-style属性
- 粗细:font-weight属性
- 大小:font-size属性
- 类型:font-family属性
div{
font-style: italic;
font-weight: bold;
font-size: 50px;
font-family: "楷体";
font:italic bold 50px "楷体"; //简写
}
5.文本样式
1.color 设置文本颜色
2.text-align 设置元素水平对齐方式
3.text-indent 设置首行文本的缩进
4.line-height 设置文本的行高
5.text-decoration 设置文本的装饰
h1 {text-decoration: overline}
h2 {text-decoration: line-through}
h3 {text-decoration: underline}
a {text-decoration: none}
6.列表样式
1.list-style: none; 取消所有样式
2.list-style-type 设置列表项标记的类型。参阅:list-style-type 中可能的值。
3.list-style-position 设置在何处放置列表项标记。参阅:list-style-position 中可能的值。
4.list-style-image 使用图像来替换列表项的标记。参阅:list-style-image 中可能的值。
ul li {
height: 30px;
line-height: 25px;
text-indent: 1em;
list-style: none;
}
7.背景background
常用属性:
- background-color 规定要使用的背景颜色。
- background-position 规定背景图像的位置。
- background-size 规定背景图片的尺寸。
- background-repeat 规定如何重复背景图像。
- background-origin 规定背景图片的定位区域。
- background-clip 规定背景的绘制区域。
- ackground-attachment 规定背景图像是否固定或者随着页面的其余部分滚动。
- background-image 规定要使用的背景图像。
