Promise.allSettled() 不管什么状态 都会收集起来 :
<script>
// 不管什么状态 都会收集起来
const p1 = new Promise((resolve, reject) => {
reject("第一个错");
});
const p2 = new Promise((resolve, reject) => {
resolve('第二个对----');
});
Promise.allSettled([p1, p2]).then(results => {
// let newList = results.filter(item => {
// return item.status === "fulfilled"
// })
// console.log(newList);
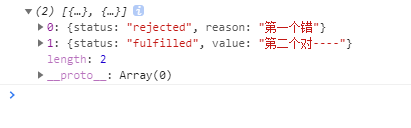
console.log(results);
});
</script>