公司说要做个活动,迎接双十一。。然后最怕的事情出现了,就是做转盘。以前没怎么写过动画,特别怕这些东西。。。好了,废话不说。直入正题。
首先,先构图。大概的思路就是页面有个转盘,然后转盘是一个背景。转盘的指针也是用图片。如下图:
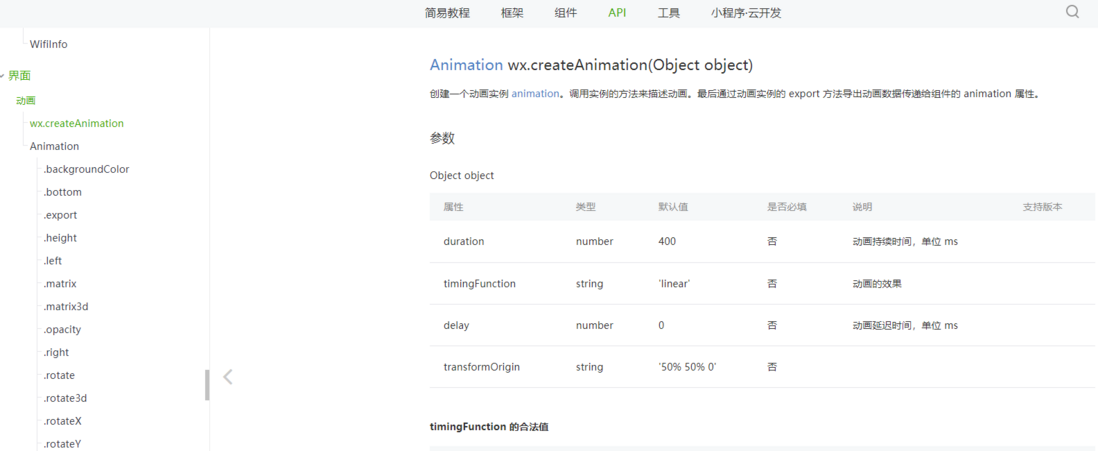
然后第二步,翻查小程序文档。发现有个wx.createAnimation(创建动画的参数),参数如下。
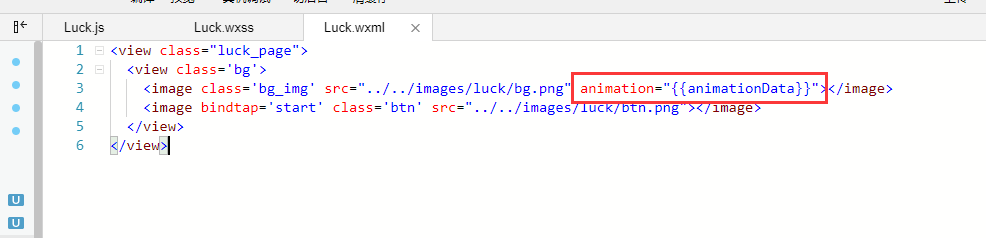
好了,开始js和界面结合一起用了。
记住,animation这个属性放在你想添加动画的view。至于animationData等下解释.
let that
const app = getApp()
Page({
data: {
animationData:{},//初始动画数据
Prize:[45,90,135]//45度安慰奖,90度二等奖,135度一等奖
},
start() {
let animation = wx.createAnimation({ //创建动画实例
duration: 3000,
timingFunction:'ease'
})
animation.rotate(360*3+Prize[i]).step() //因为公司项目转盘分为8个区域,所以每个区域就是45°了.先设置必定转3圈,然后加上后台返回来的标识,假设这个是安慰奖,随意,这个旋转最后就是到45度这个位置。
that.setData({
animationData: animation.export()//最后根据小程序文档说,这个参数需要export输出。
})
},
onLoad() {
that = this
},
onShow() {
}
})好了,大功告成,试一试吧。。。
特别说明一些坑位,动画只运行一次。怎么点击start方法动画都不会再重运行。。解决方法,在data里面定义个isTrue布尔值,判断该值。为真的时候运行正常旋转的方法,为假的时候。需要将旋转的度数变为0.再去旋转新的度数。