1.onmousewheel(IE 谷歌)wheelDelta滚动距离 向上+120 向下-120

火狐:DOMMouseScroll 且必须使用二级事件监听调用 e.detail滚动距离 向上-3 向下+3

火狐:wheelDelta滚动距离
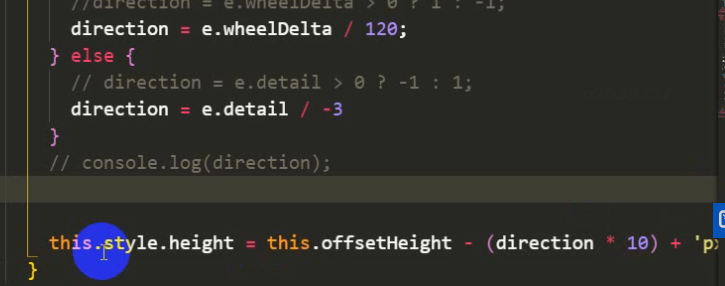
e.wheelDelta:滚轮滚动距离 ,向上滚一次滚+120px,向下滚一次滚-120px
兼容:根据不同的滚动距离写法及特性统一方向(也是单位)
扫描二维码关注公众号,回复:
10722331 查看本文章


 滚动改变元素高度
滚动改变元素高度

滚动改变元素高度有个特殊情况:当body高度很大,以致页面出现滚动条,滑轮滚动,会触发默认滚动事件滚动页面,元素就不会变化高度,默认事件替代了元素滚动事件。
清除默认事件 returnValue=false 或者return false(但是return false只在DOM0级有效); 或者 e.preventDefault()视浏览器而定