1.问题描述:
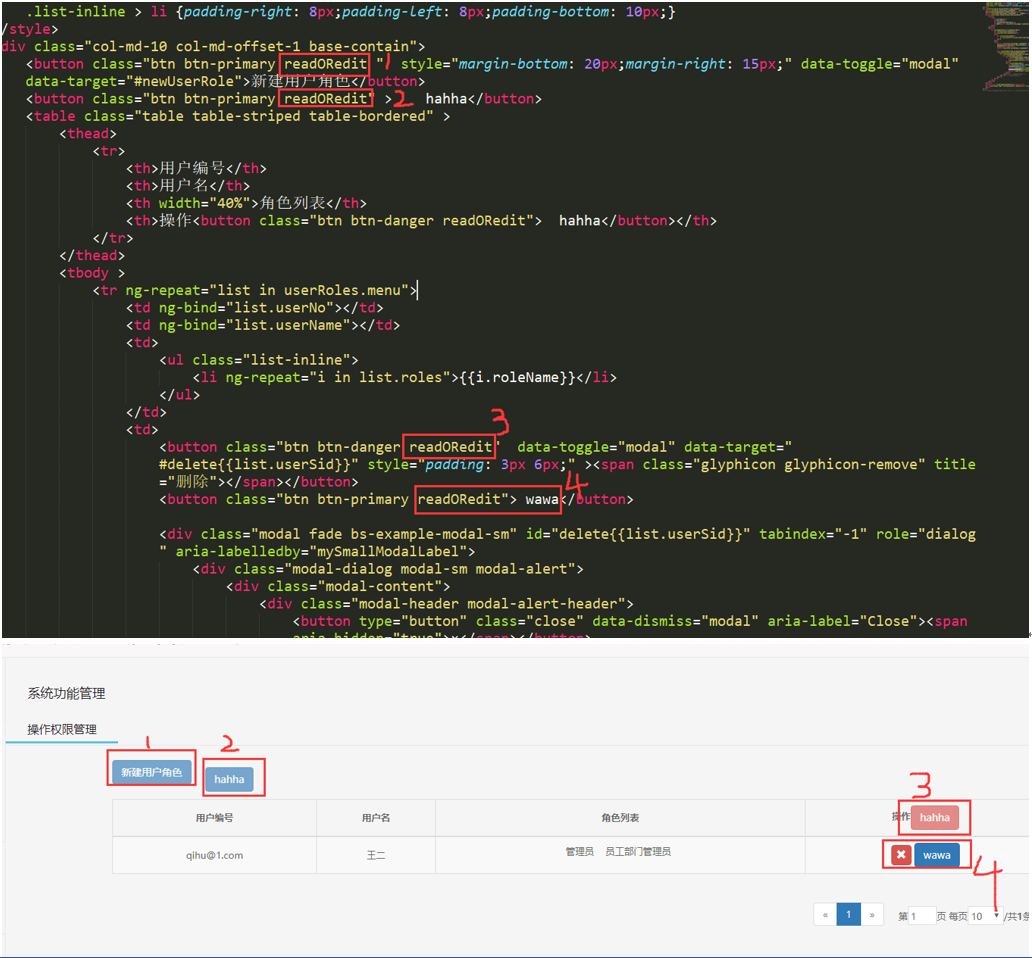
想通过class标签,统一修改button的disabled,但是图中4处未实现禁用

js页面代码
$(".readORedit").attr("disabled",true);
2.问题所在
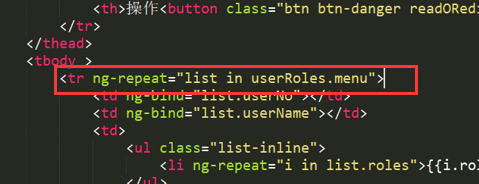
表单数据绑定的ng-reapet的影响(具体原因未知)

3.解决方案
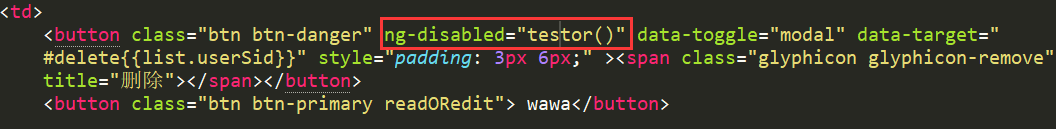
表单内使用ng-disabled控制button

js页面代码
$scope.testor=function(){
return true;
}
ng-disabled是angular的独有特性,后可跟表达式expression