当你的才华
还撑不起你的野心时
那你就应该静下心来学习
目录
0x04 BurpSuite 修改HTML 内容获得Flag
Web (新手练习题)之 disabled_button
0x01 前言
想玩玩攻防世界的朋友,CE已附上XCTF Web 练习题传送门:https://adworld.xctf.org.cn/
难度系数: 一星
题目来源: Cyberpeace-n3k0
题目描述:X老师今天上课讲了前端知识,然后给了大家一个不能按的按钮,小宁惊奇地发现这个按钮按不下去,到底怎么才能按下去呢?
补充知识点:
定义和用法
- disabled 属性规定禁用按钮。
- 被禁用的按钮既不可用,也不可点击。
- 可以设置 disabled 属性,直到满足某些条件(比如选择一个复选框),才恢复用户对该按钮的使用。然后,可以使用 JavaScript 来清除 disabled 属性,以使文本区变为可用状态。
属性值
值 描述 disabled 规定应该禁用该按钮。 例子:
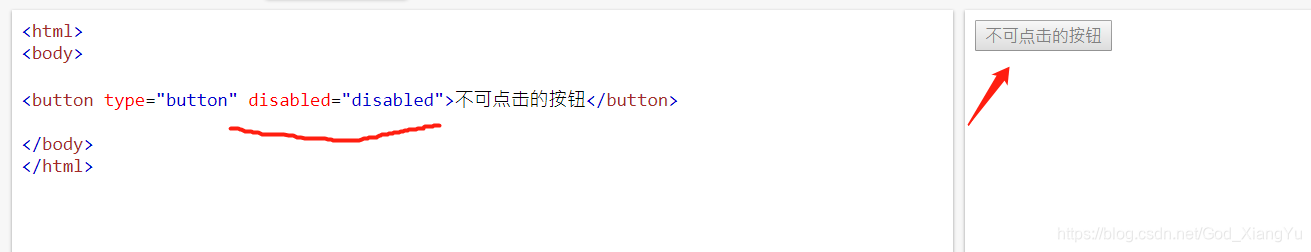
<html> <body> <button type="button" disabled="disabled">不可点击的按钮</button> </body> </html>• 按钮表单里面有disabled 属性,按钮是置灰状态,不可点击
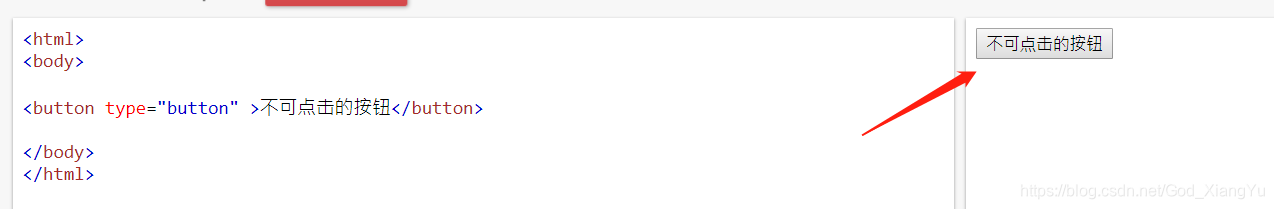
• 按钮表单里面无disabled 属性,按钮是可点击状态
0x02 F12 工具获得Flag
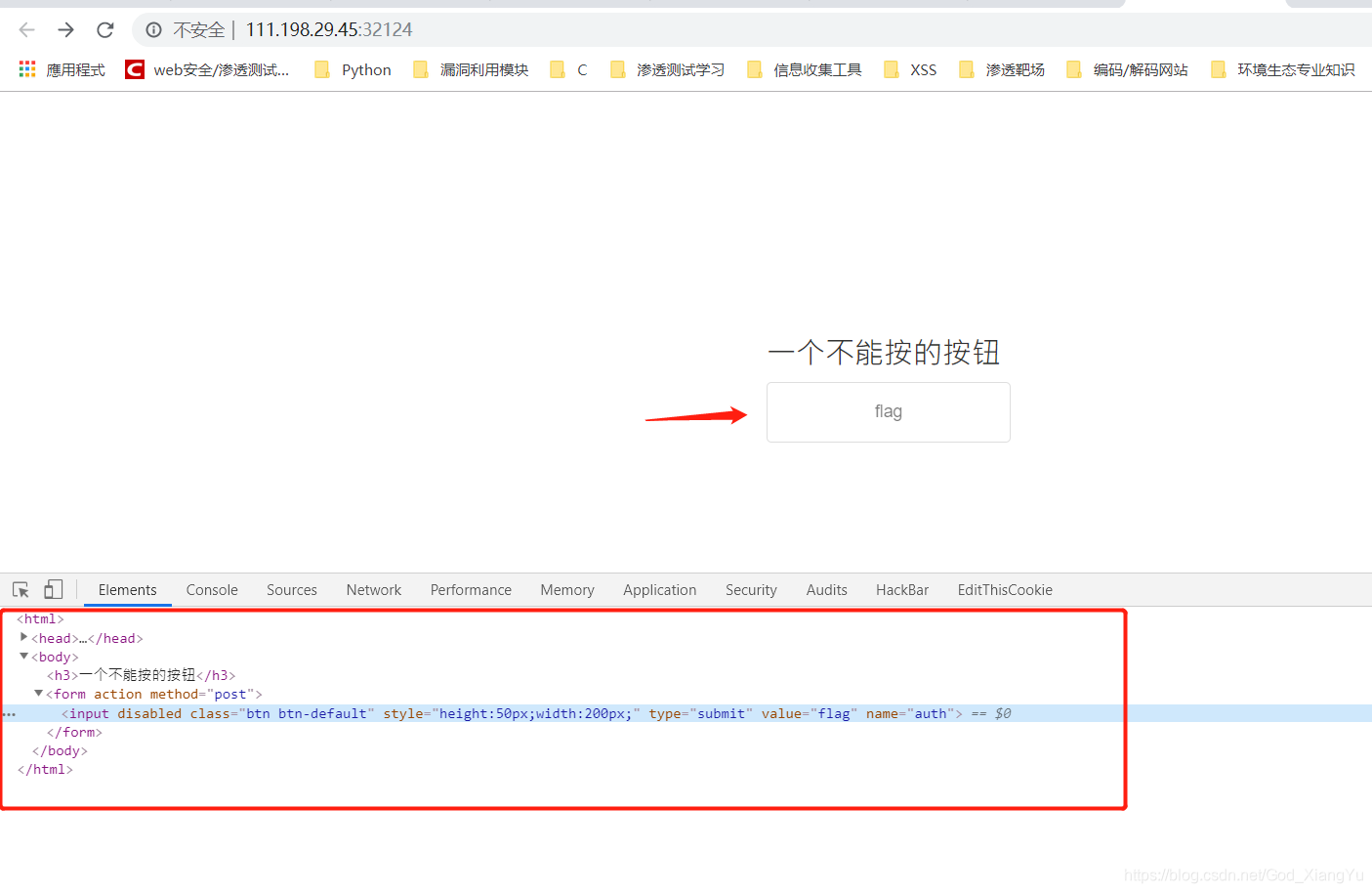
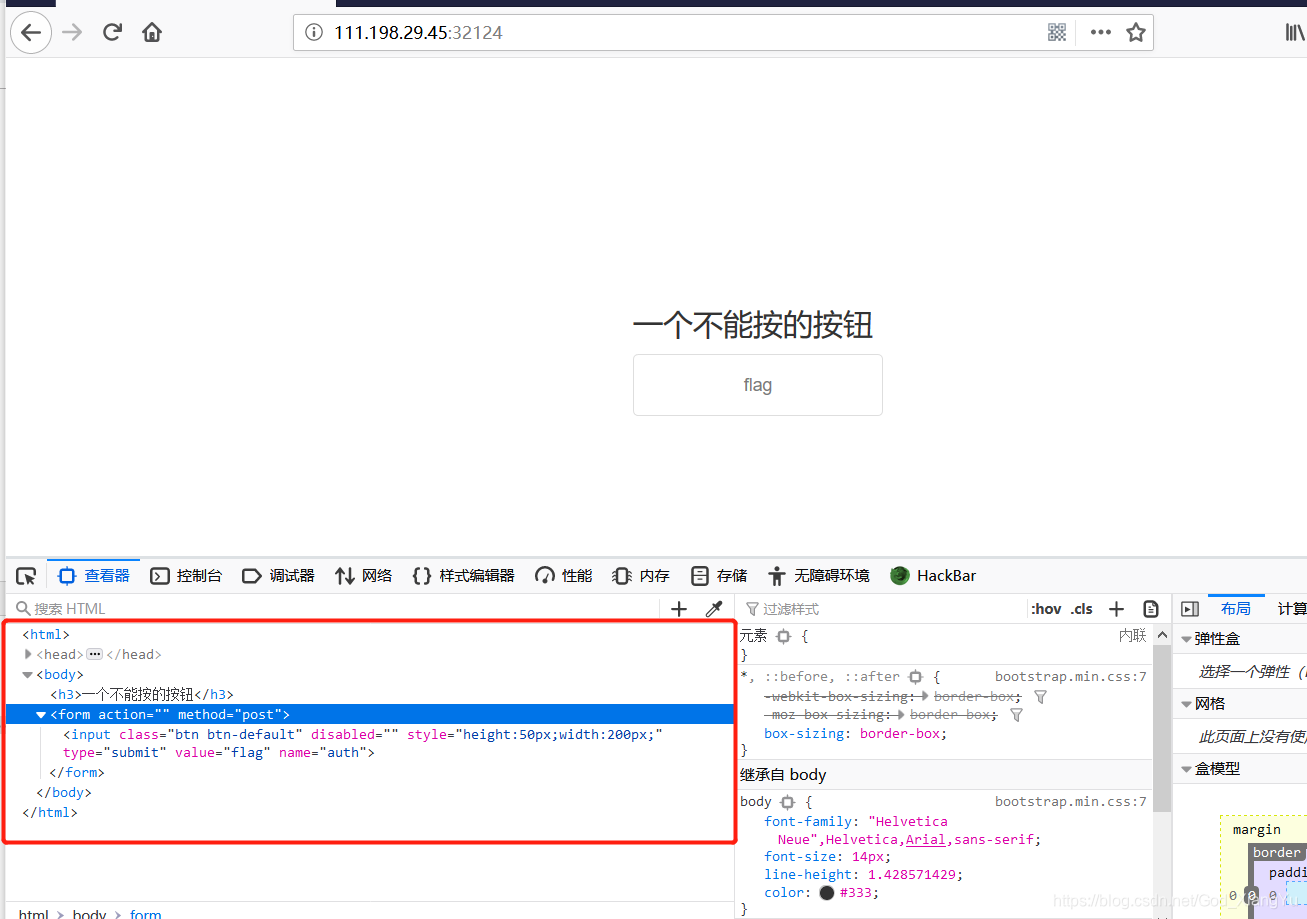
1、进入解题的URL,发现按钮是置灰状态,无法点击。我们打开开发者工具(快捷键 F12),在查看器窗口(Elements)审查元素,发现存在disabled="" 字段或 disabled 字段 (我这里用的是谷歌浏览器,所以删掉disabled字段即可,如果是火狐删除disabled="" 即可,如下图)
谷歌浏览器

火狐浏览器

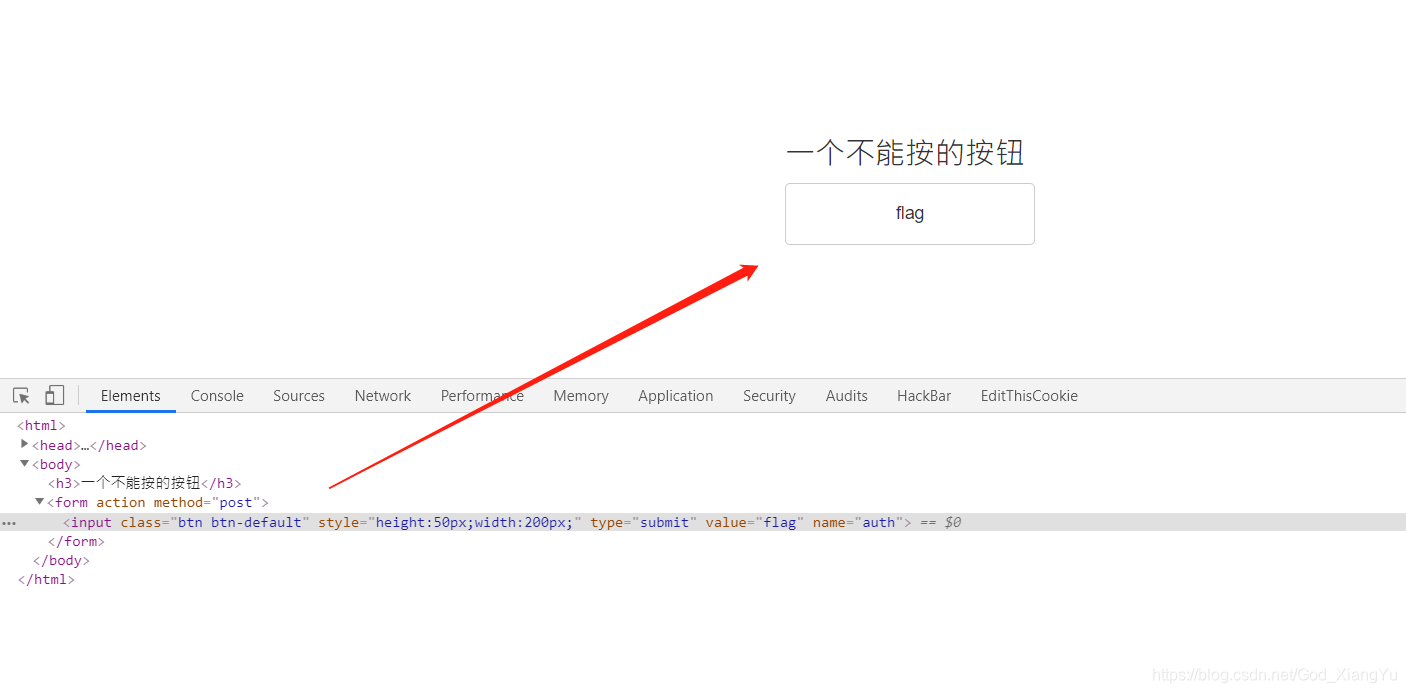
2、将disabled="" 字段或 disabled 字段删除后,按钮变成可按状态,不处于置灰状态,按下后得到flag
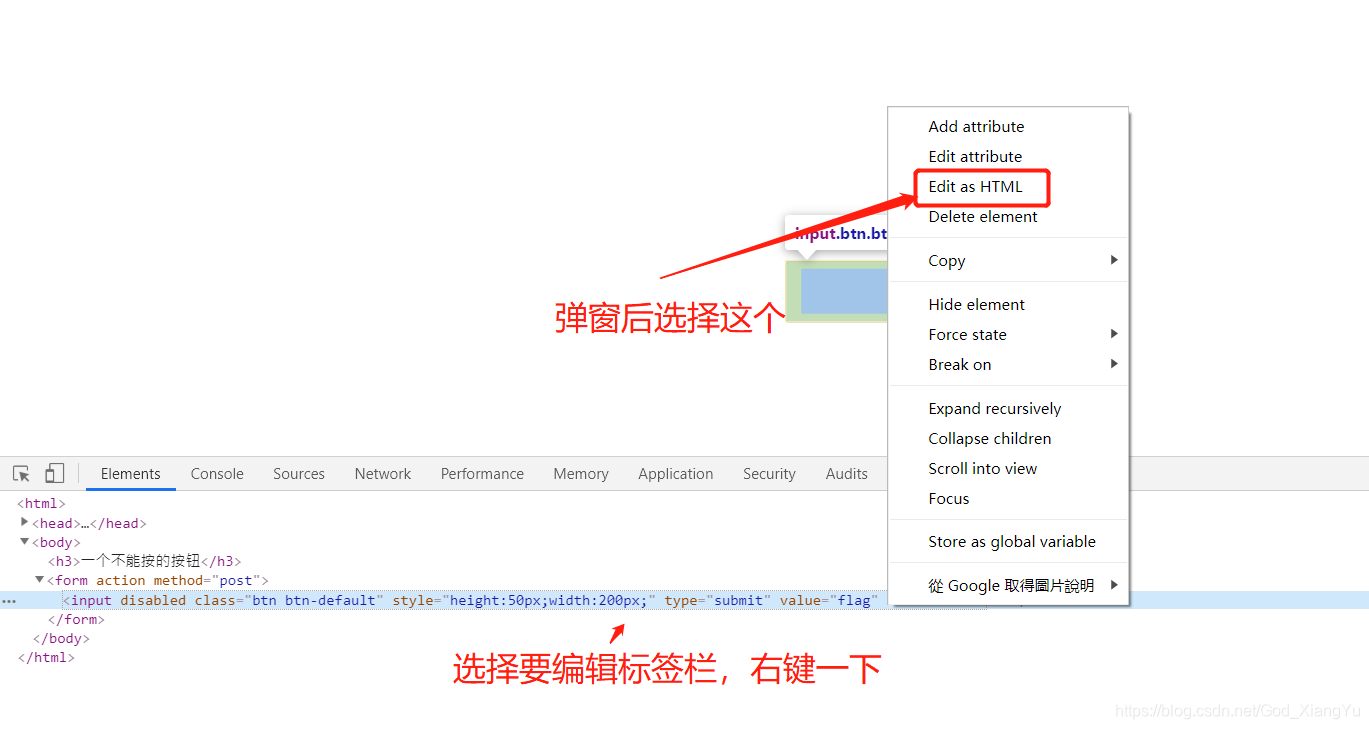
操作如下

编辑Html 内容

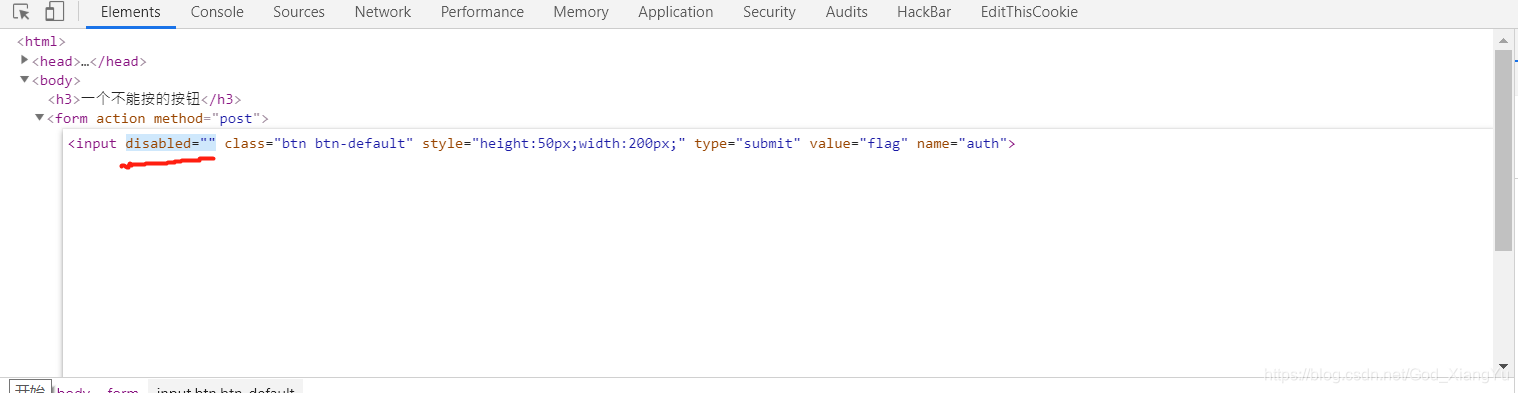
删掉disabled 属性

disabled 属性规定应该禁用的 <input>元素。被禁用的 input 元素是无法使用和无法点击的。 删除源码中的disable属性,按钮即可点击,然后得到Flag。

0x03 HackBar POST 提交获得Flag
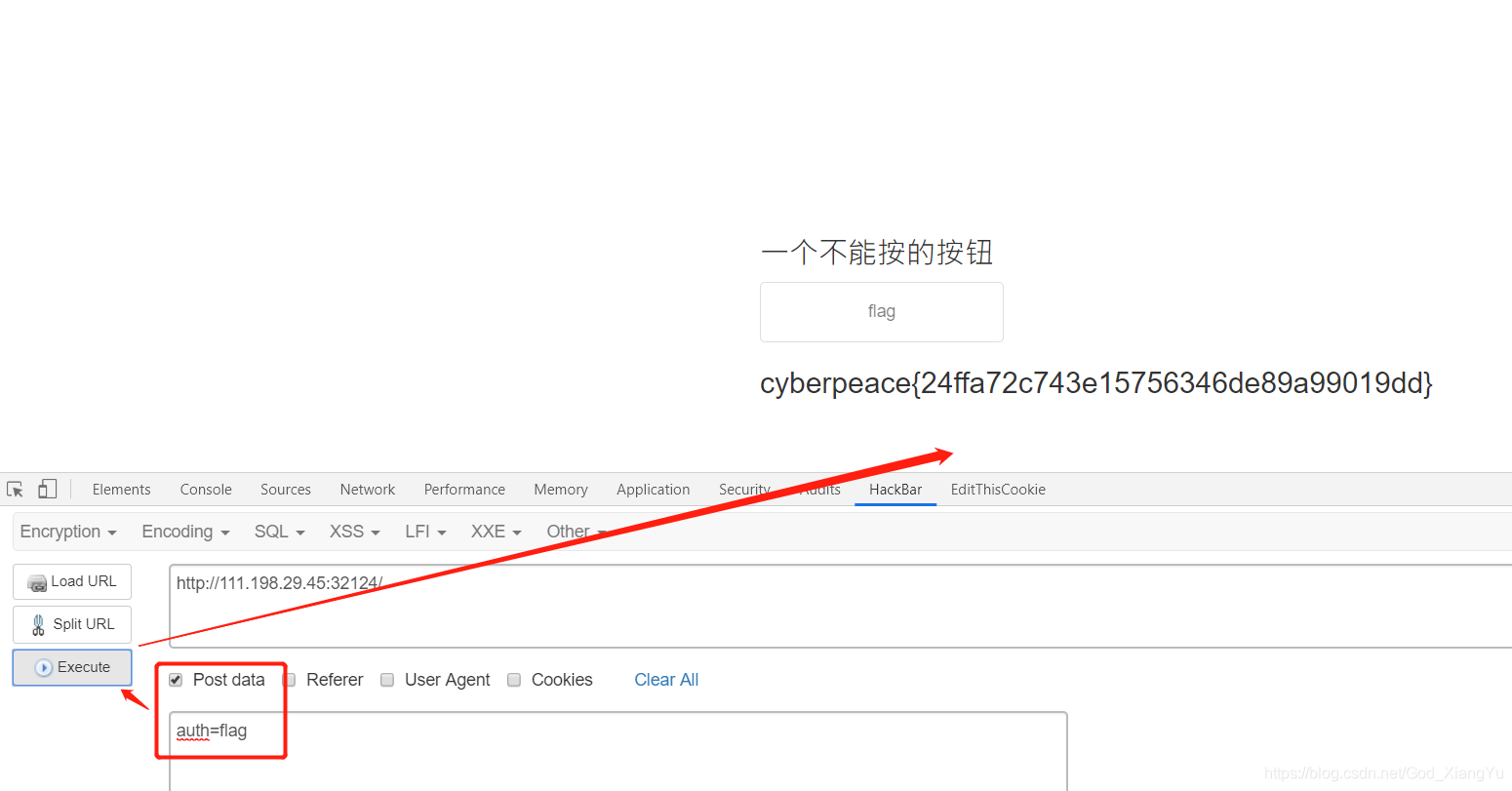
1、审计from表单代码,使用HackBar,用post方式传递auth=flag,同样可以获得Flag

2、打开HackBar 勾选Post data ,输入auth=flag 后,点击Execute 按钮,页面成功回显Flag

0x04 BurpSuite 修改HTML 内容获得Flag
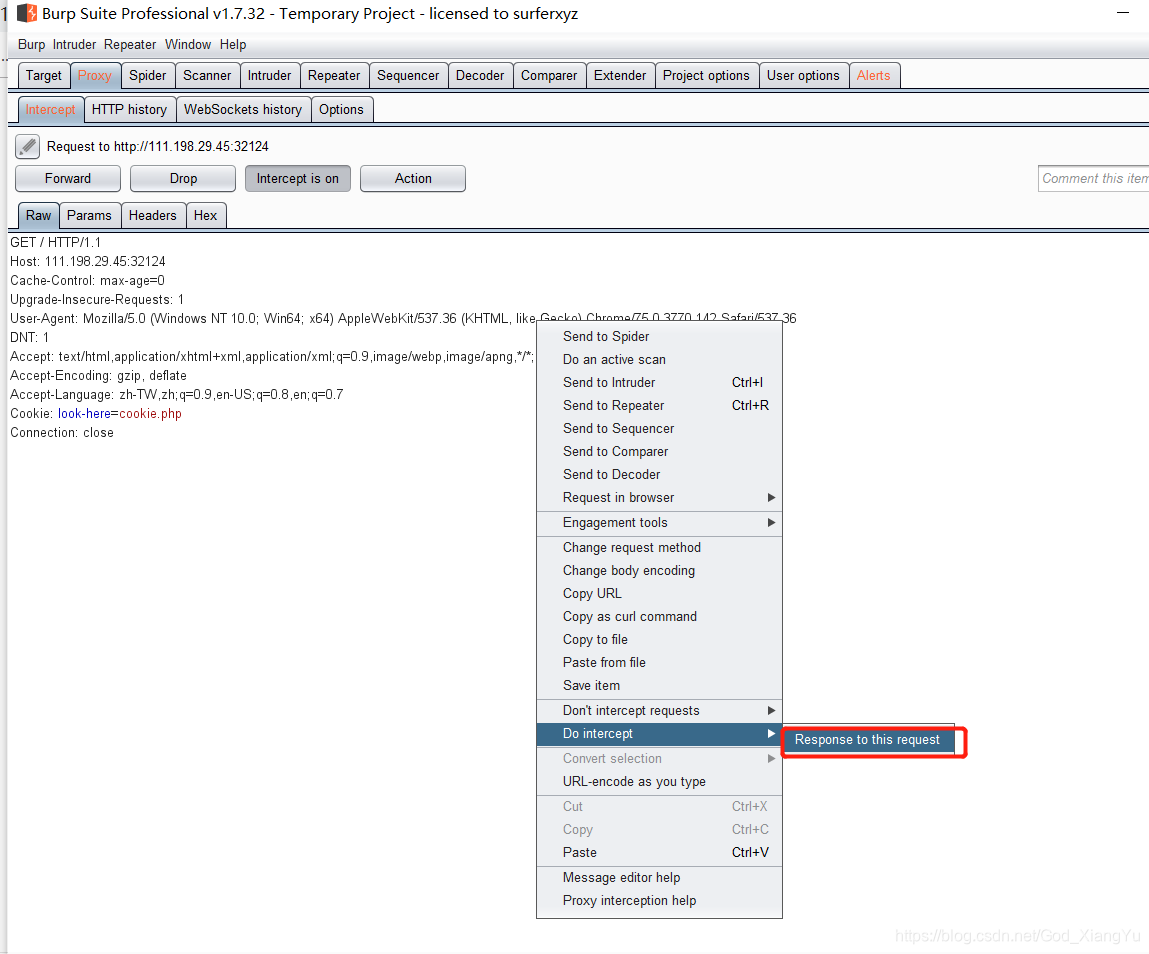
1、开启代理拦截,直接修改Response值
1)开启监听后,在Raw一栏下右击弹窗中选择Do intercept——>点击 Response to this request 开启代理拦截

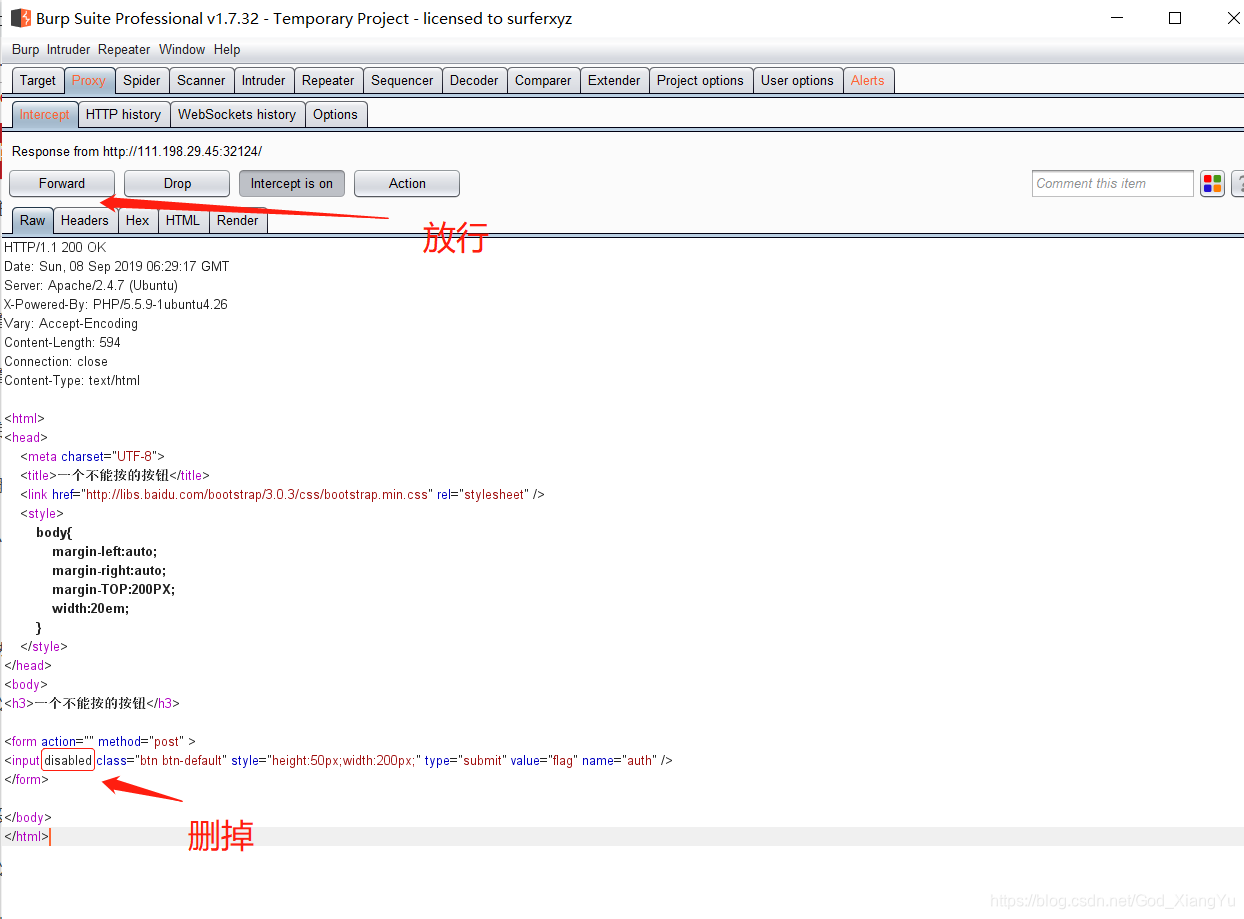
2)BurpSuite 删掉disabled 属性,点击Forward 放行

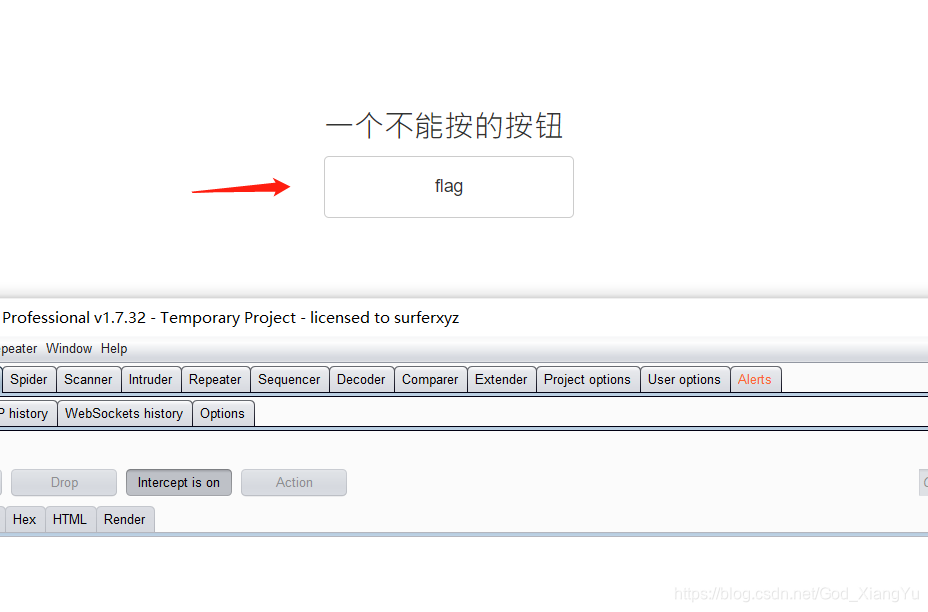
3)然后返回浏览器,发现按钮变为可点击状态

4)点击Flag 按钮后,成功获得Flag

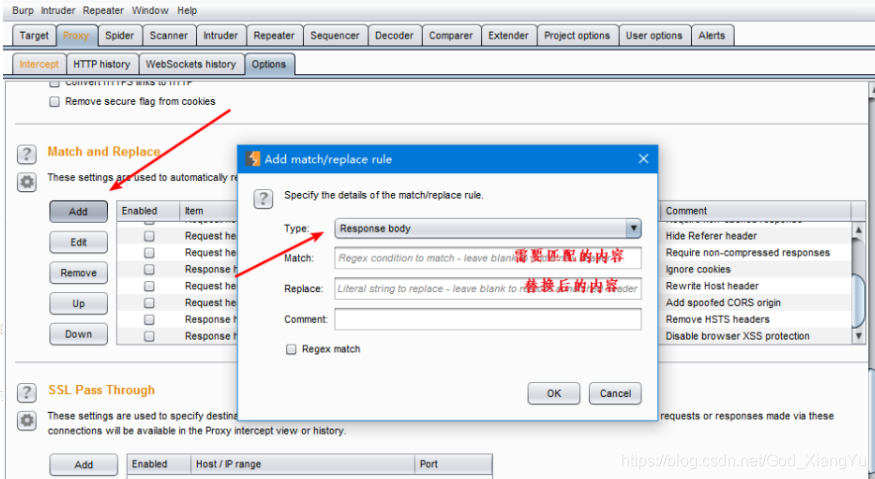
2、使用自动代理转发,如下图

我不需要自由,只想背着她的梦
一步步向前走,她给的永远不重