Postman背景介绍
用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具。今天给大家介绍的这款网页调试工具不仅可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的HTTP请求.
Postman相关资料
- 官方及下载地址https://www.postman.com/downloads/
- 官方文档https://www.postman.com/docs/
- 社区及支持https://www.postman.com/community/
Postman版本选择
- postman有以下版本
- chrome插件版本
- native版本
注:native版本有很好的拓展性,推荐使用,支持windows,macos,以及linux,请根据自己使用的系统进行选择
Postman下载以及安装
- 根据上述给的官方的链接地址打开
- 根据自己的电脑系统进行选择
- 注意,若是windows系统,下载的时候注意自己的系统是32位或者是64位,根据自己的电脑下载

- 基本上不需要设置,一路next即可
Postman的基础使用
- 打开postman,当下载好之后,桌面上会出现postman的图标,只需要双击打开即可
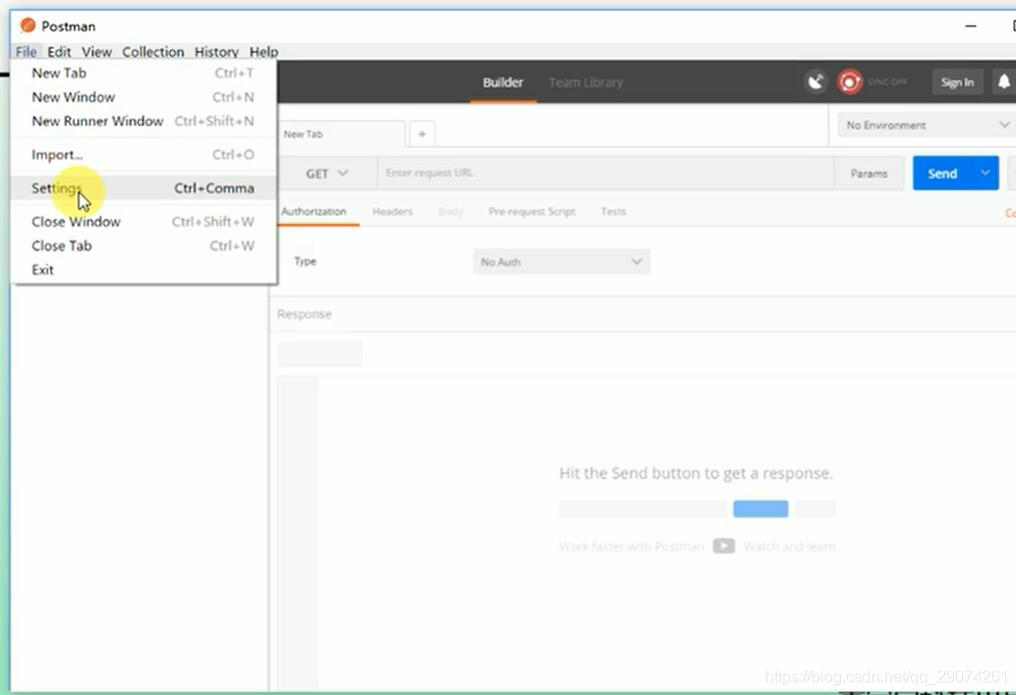
- 进入postman之后,我们可以对postman进行基础设置
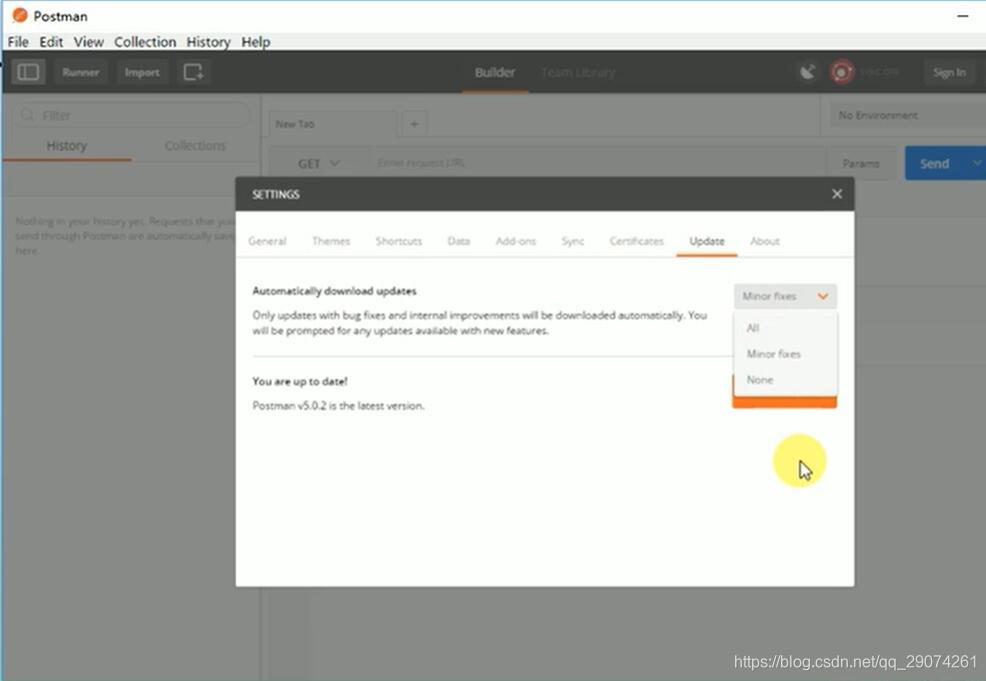
- 更新postman

- 点击settings,选择update,若有新的版本可以进行进行更新

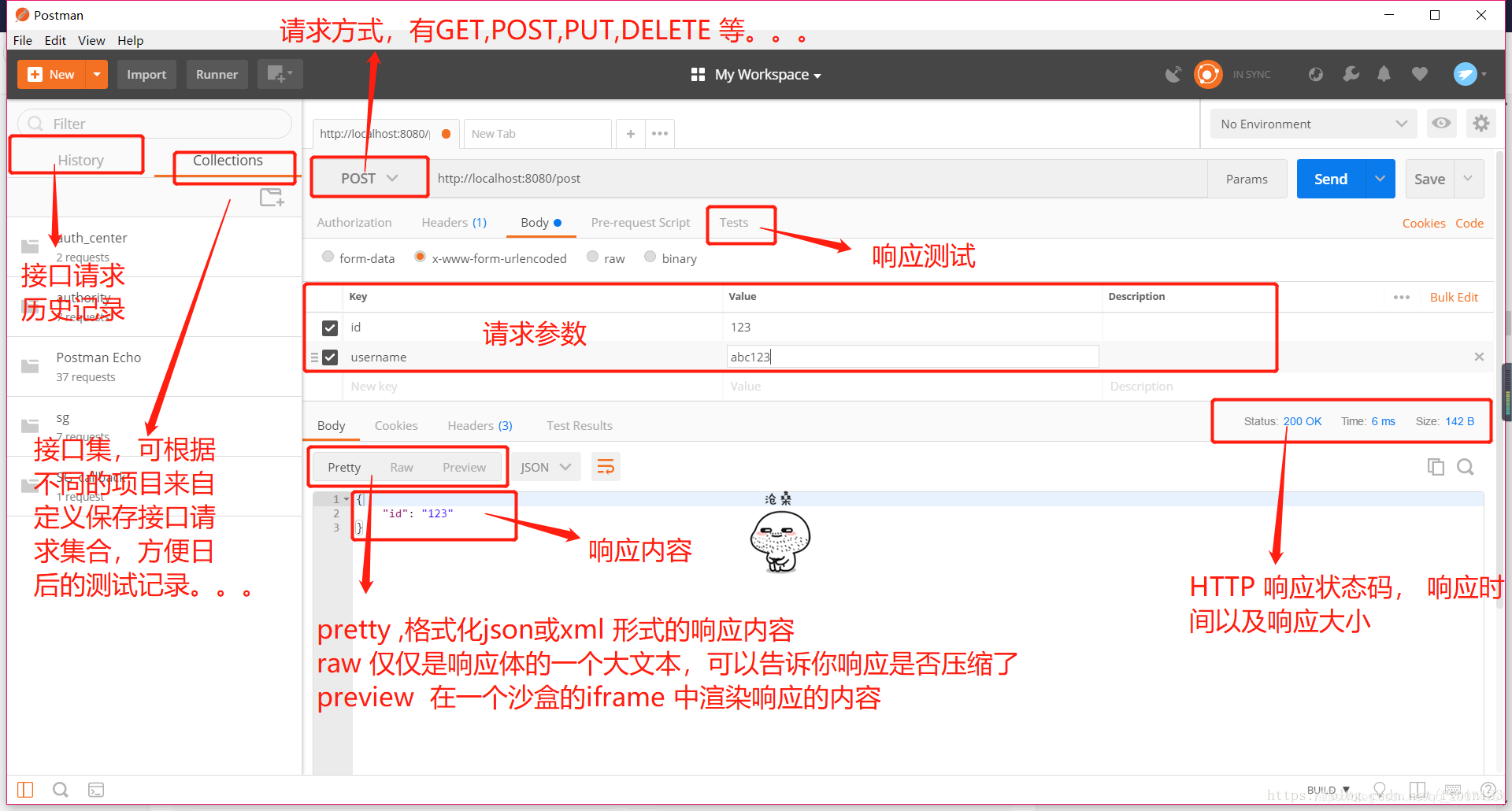
- 下面则是postman的工作空间

- new :新建【可以新建请求或者是集合】
- import :导入之前保存的信息
- runnner:运行数据
- history:之前请求的历史数据
- collections:之前创建的请求的集合信息【一般情况下,测试的时候,会将同一类的或者是同一模块的接口放到同一个集合中便于管理】
- GET :请求方式,可以选择
- send: 发送
- save: 保存
- params:请求参数
- headers:请求头配置信息
- body:当使用post请求的时候,需要使用的
- Tests:可以添加断点
