vue-cli的作用 快速创建一个基于webpack模板的项目
npm install --global vue-cli 安装 vue -V 查看当前版本号
git clone 'ssh地址' 复制码云的项目
npm init webpack 项目名(这是低版本的cli) 使用cli初始化项目
vue create 项目名 (超过4.0的版本)
npm run dev 运行项目
此时码云git 仓库和本地的仓库代码不一样
git status 查看
git add .
git commit -m "初始化"
git push
git branch 查看当前所在分支
在码云上新建一个分支
git pull 拉取从码云上新建的分支到本地
git checkout 分支名
合并分支 向主分支合并
git merge git merge origin/分支名
git push 再次提交本地到码云仓库中
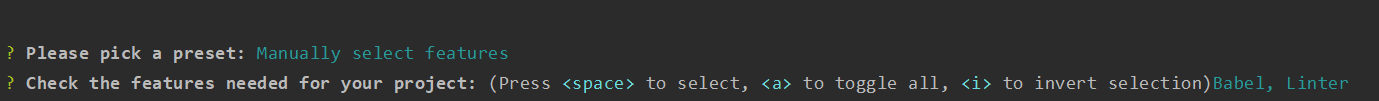
选择手动配置时

空格选中 a全选 i反选
