webpack打包,同时将ES6转为ES5,第一次尝试搞了一下午才弄好,所有的问题均来自ES6转es5上面,可能天分不够把,但愿各大浏览器快点支持ES6吧!忽略nodejs安装。
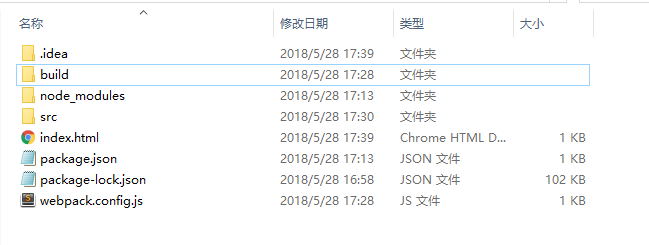
第一,新建一个项目文件夹,目录类似下面,

第二,进入该目录,按住shift+鼠标右键打开命令提示面板,package.json是通过命令npm init -y生成的。
第三,安装3.10.0版本webpack,不好意思只有3.10.0尝试成功,命令
npm install webpack@3.10.0 --save-dev
第四,安装babel-core,babel-loader,babel-preset-env,可以一个个安装,也可以一起安装:
npm install babel-core --save-dev npm install babel-loader --save-dev npm install babel-preset-env --save-dev
第五,更改package内容如下:
{ "name": "webpackes", "version": "1.0.0", "description": "", "main": "webpack.config.js", "dependencies": {}, "devDependencies": { "babel-core": "^6.26.3", "babel-loader": "^7.1.4", "babel-preset-env": "^1.7.0", "webpack": "^3.10.0" }, "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack" }, "author": "", "license": "ISC" }
主要增加一个,build命令,运行npm run build直接打包
第六,新建一个默认webpack.config.js打包js文件,内容如下:
const path = require('path');
module.exports = {
entry:path.resolve(__dirname,'src/pixiEngine/Main.js'),
output: {
filename: 'bundle.js',
path:path.resolve(__dirname,'build'),
},
module:{
rules:[
{
test:/(\.jsx|\.js)$/,
use:{
loader:"babel-loader",
options:{
presets:[
"env"
]
}
},
exclude:path.resolve(__dirname,"node_modules"),
include:path.resolve(__dirname,"src")
}
]
}
}
最需要注意的就是路径,文件目录里必须有相应的路径,如果没有,会报错,无法打包。比如build目录不存在就会报错。
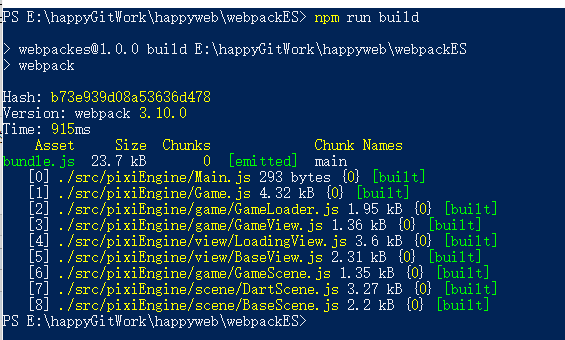
大功告成,运行npm run build

打包完成,最后打开build文件夹发现生成了一个bundle.js文件,即是最终打包出的文件。
机械式的生搬硬套也可以学到很多东西,就比如说今天输入npm install webpack 输入了几十次,然后就很熟练的记住了,是不是很神奇,不能像记忆碎片里的男主角,一分钟就忘了,什么玩意。
第一次努力的尝试,尝试成功了,很欣慰。