**VS code中 live Server 本地服务摸索**
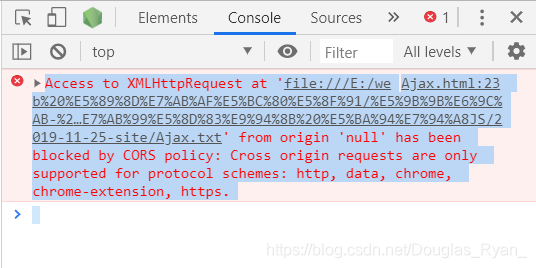
在之前第一次遇到,没怎么注意。之后再次碰到,文件什么的写的都没什么问题,就是在浏览器中报错。如下:

大致意思为被同源策略阻止,后来在百度 知乎上查到没有配置本地服务器。
在看过复杂的搭建之后,先选 VScode中的插件
live Server 来简易做本地服务配置。
到这里,应该有HTML、CSS、JavaScript基础。在B站视频,W3C文档了解Ajax之后开始配置。
一、 在VScode 应用商店 安装 live Server
二、 进行配置,由于VScode 版本迭代,有些功能什么的难免变化,但核心功能一定是不断优化。
1、
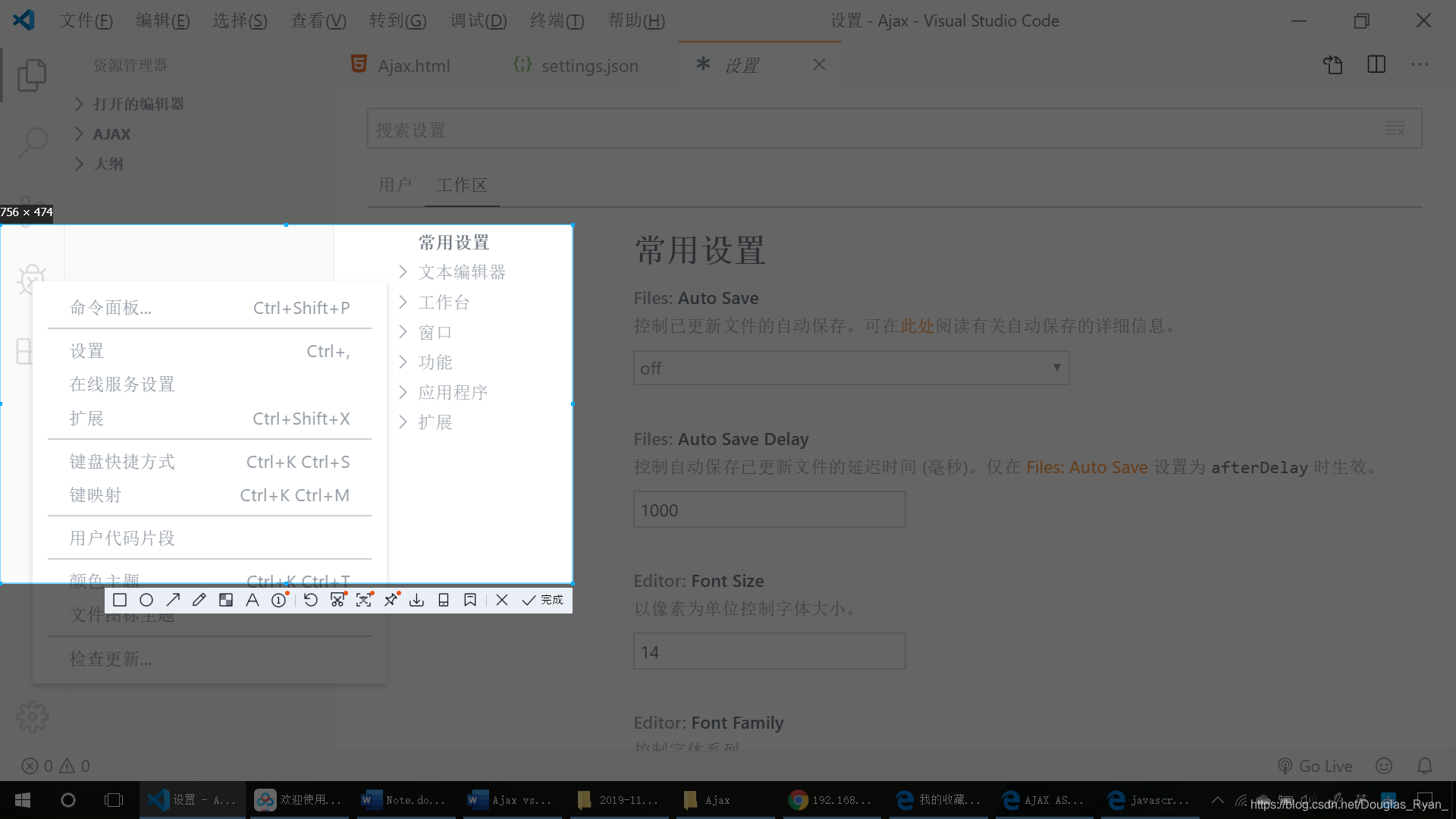
找到用户设置
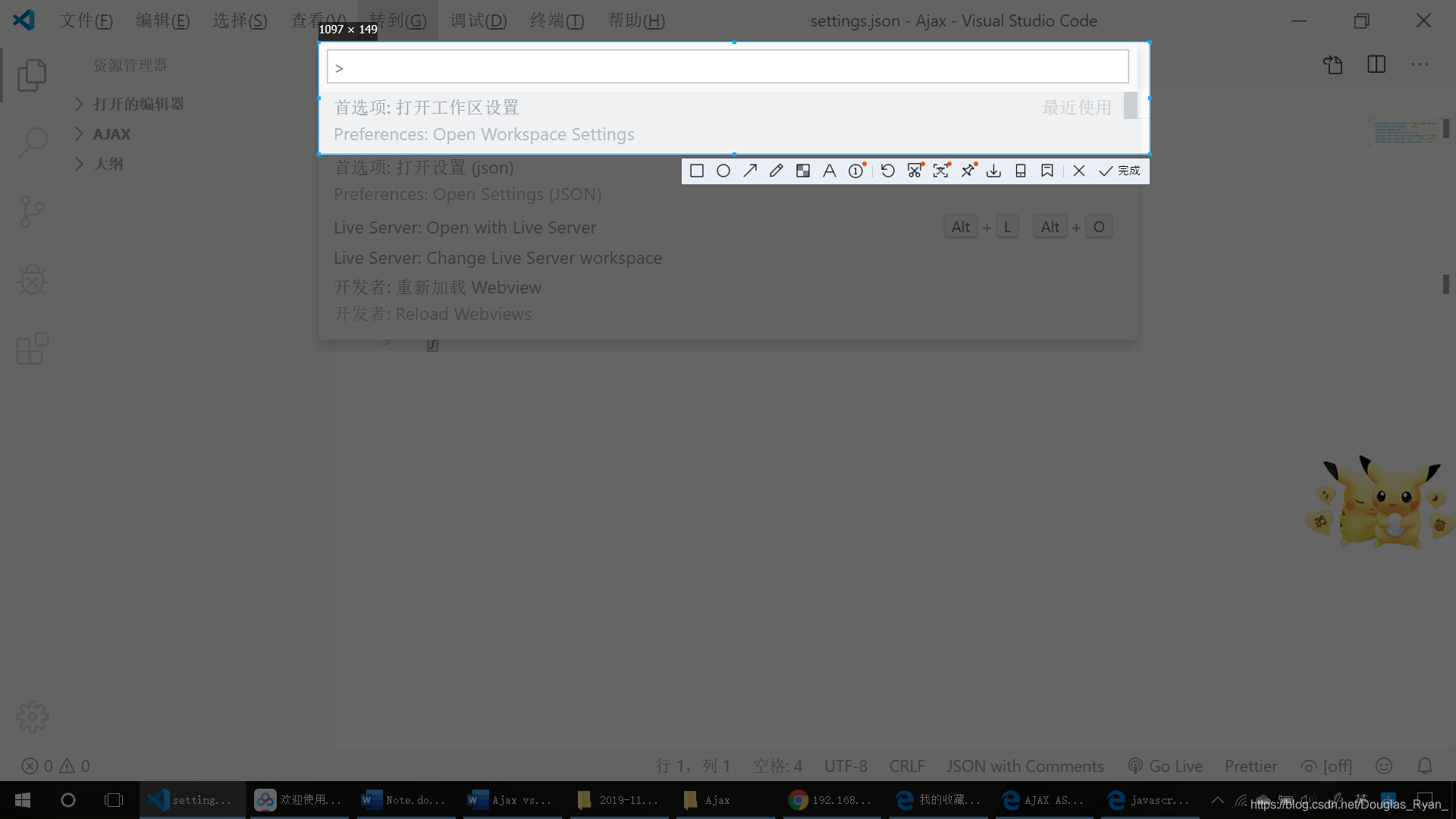
可以先打开命令版
Ctrl+shift+P 输入 setings

打开工作区设置,有的人的可能是用户设置,进入

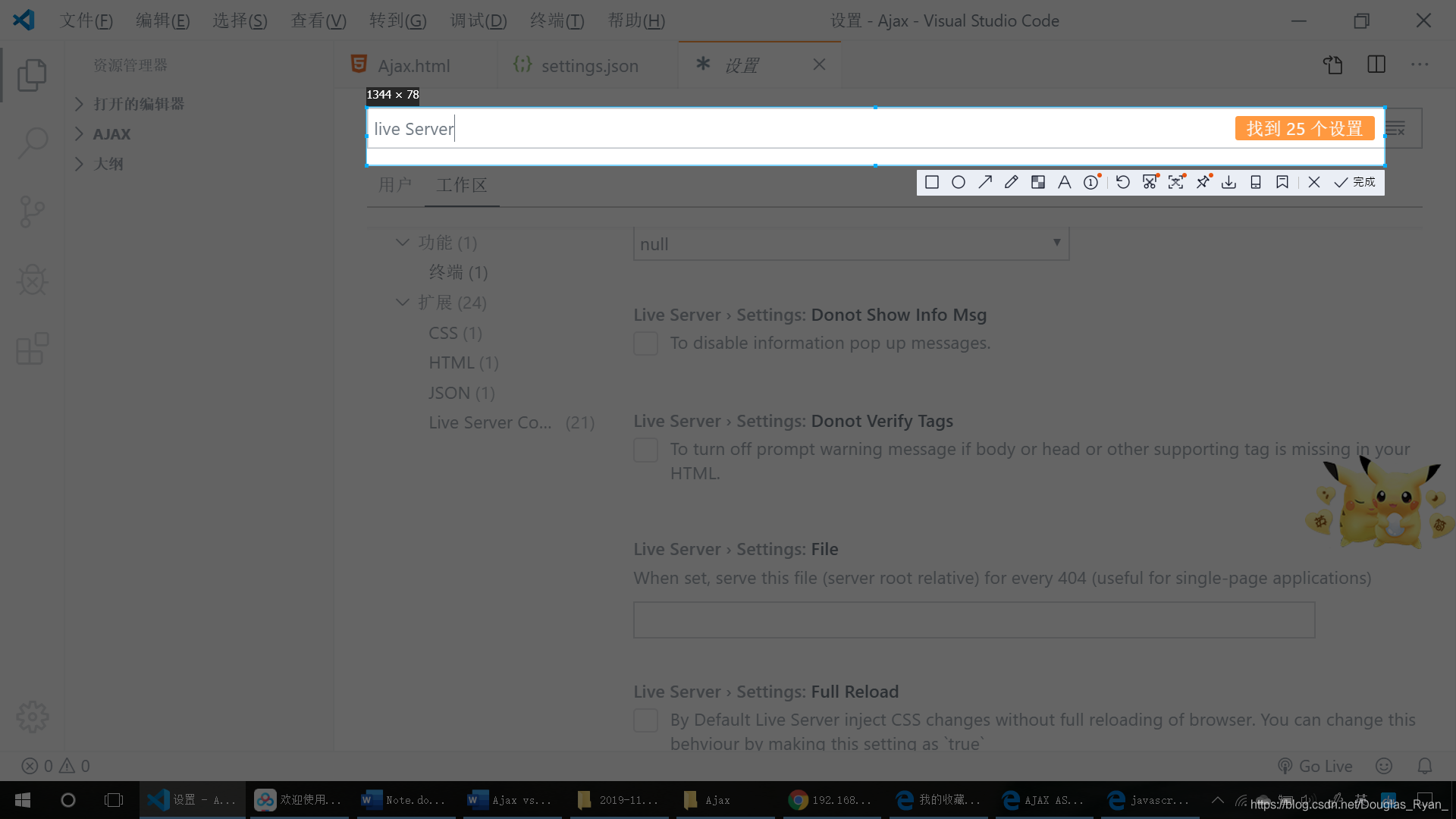
2、 或者可以直接 Ctrl+, 总之进入用户设置,输入
live Server

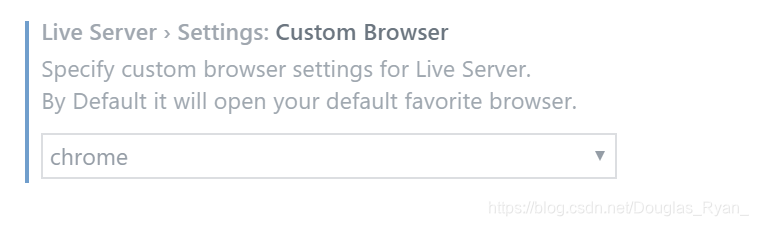
这种带有用户设置图标的可以直接设置

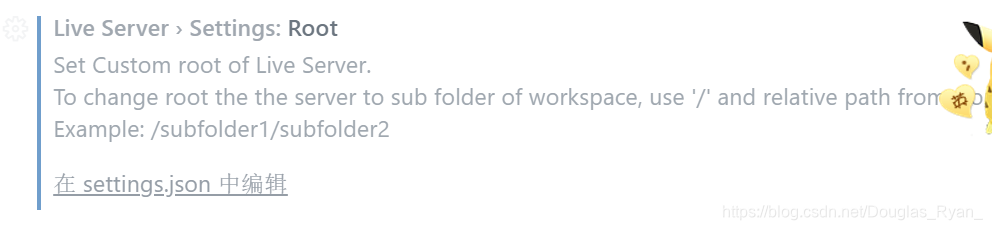
下面这种链接的
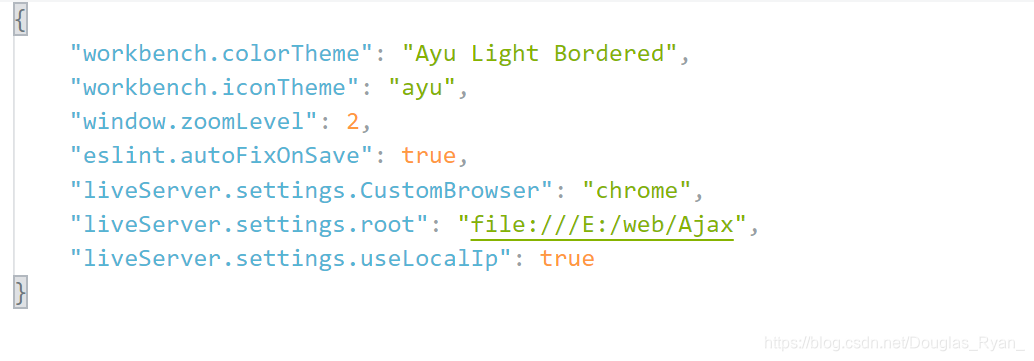
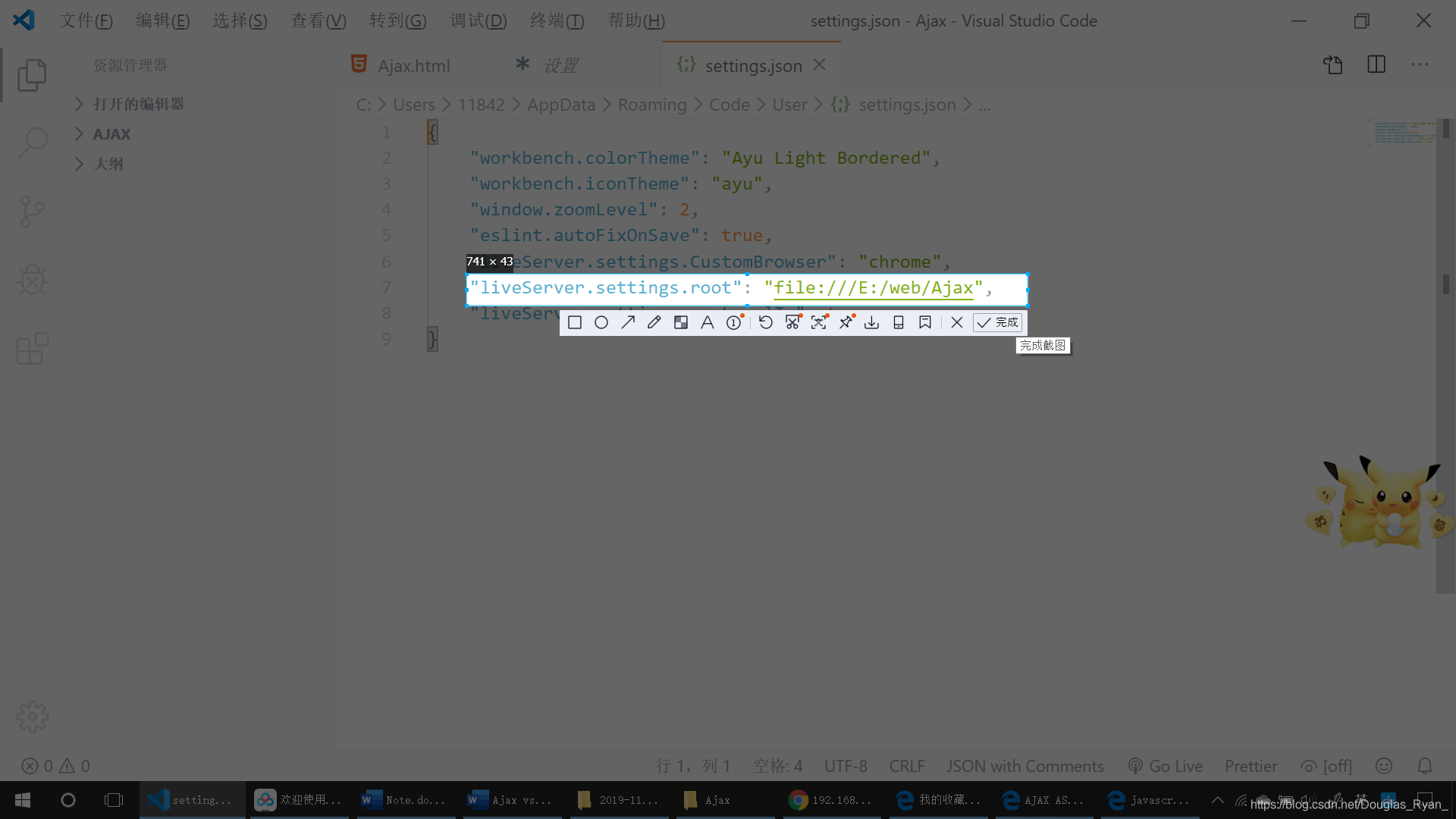
.json 是你要打开在其中进行编辑设置


只需要设置几个关键参数就行,设置你的默认浏览器,我的为 chrome

设置你的根目录文件,你可以在你的电脑上建一个文件夹,<这里注意一下,不知道会不会识别中文文件名字,你可以试试,如果如果不行用英文命名。干脆就用英文多好>,将绝对路径写上去,本地服务浏览器就会找到该文件夹,注写文件夹。
如下,注不要忘记写 file


勾选上本地IP 为端口号

三、 使用
在没有打开工作区文件之前,Ajax 写的是 打开工作区文件夹。点击打开你之前设置的文件夹。我的设置的是

之后就会有

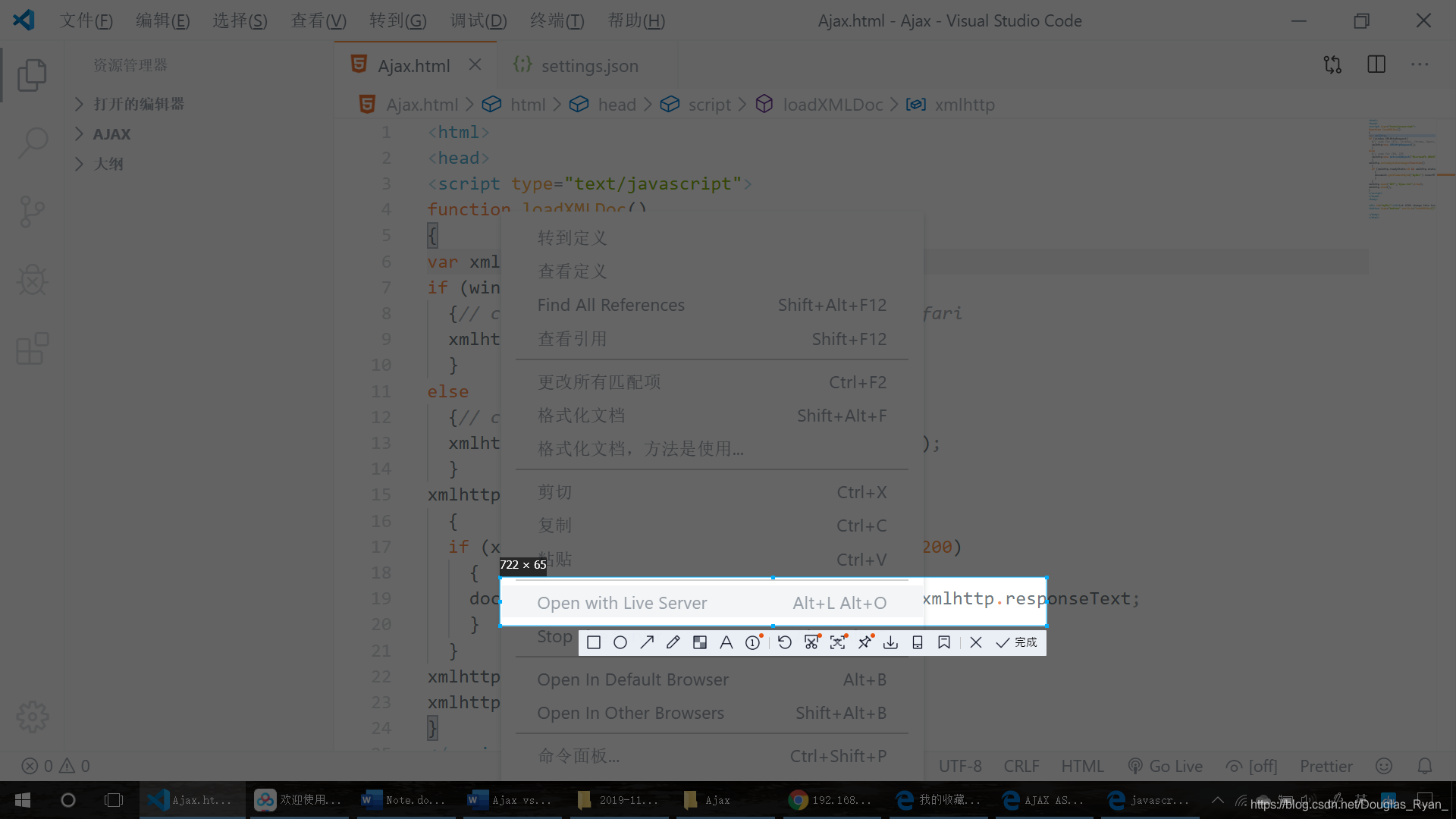
将你把写好的HTML文件放在刚在你设置的文件夹下,回到VScode 右键在本地服务打开,就成功了。

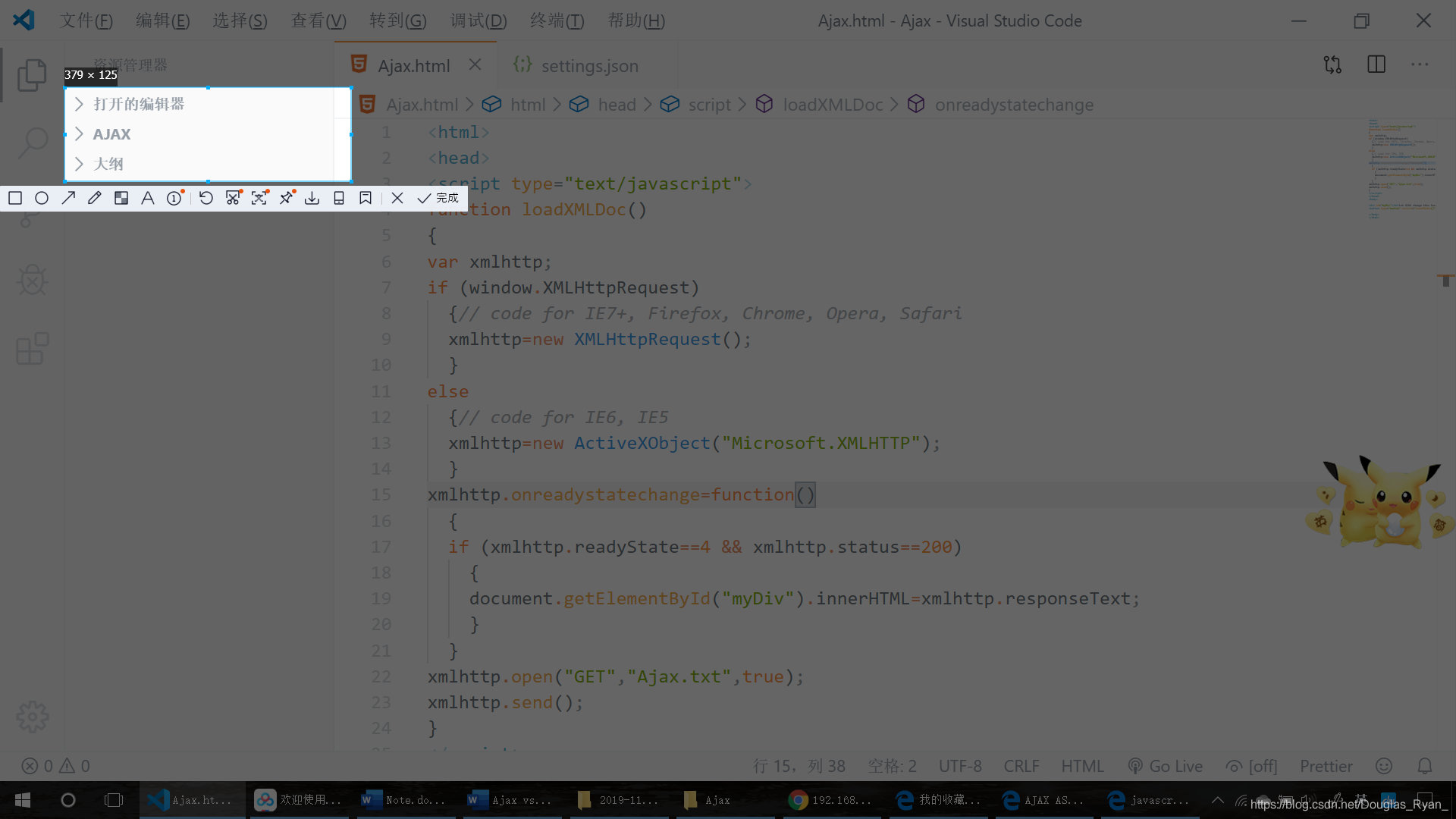
测试的代码可以自己写,也可以在W3C 官网中
Ajax 中找到很多。
由于版本迭代 技术迭代 更有表达不当不清楚的地方,请指正。之前看别人写的版本不同,会有些功能的位置改变,居然有人在下面骂,正是由于千千万万热心网友才有莫大的网络内容。对于有些不知好歹的人,请举报他、清楚垃圾、保护环境、人人有责。
