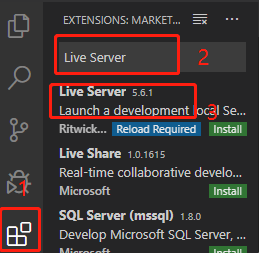
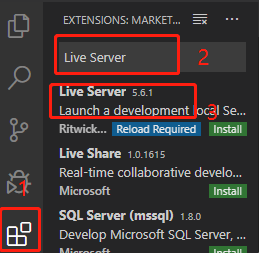
- 下载插件
打开Visual Studio Code,点击图中的地方,并在输入框中,输入Live Server,选择最上面的,点击install

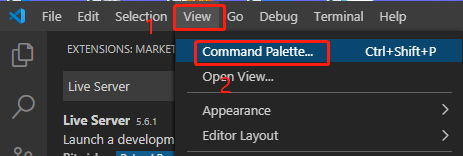
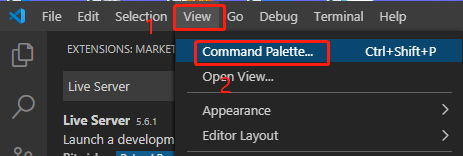
- 进行配置
View->Command Palette…

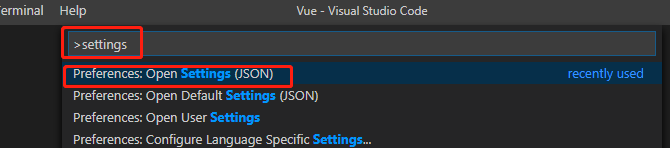
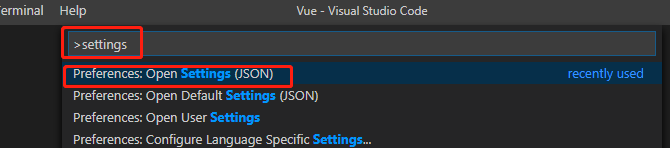
- 在搜索框中,输入settings(原本默认有个>),选择Open Settings(JSON)

- 将如下代码放在配置中,默认配置文件中为空
{
"liveServer.settings.port": 8080,
"liveServer.settings.root": "/",
"liveServer.settings.CustomBrowser": "chrome",
"liveServer.settings.AdvanceCustomBrowserCmdLine": "chrome --incognito --remote-debugging-port=9222",
"liveServer.settings.NoBrowser": false,
"liveServer.settings.ignoredFiles": [
".vscode/**",
"**/*.scss",
"**/*.sass"
]
}
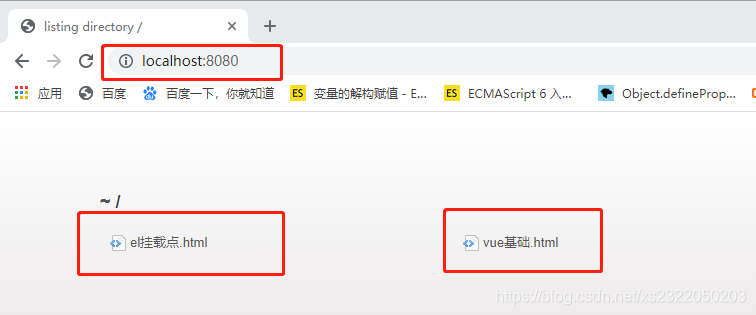
- 访问方法
在浏览器中输入:localhost:8080 然后选择要运行的文件