DOM 属性操作
注意 . 和 [ ] 都是 ECMAScript 中,对象的属性操作,对象属性的值会被存在内存中, 想要直接获取存在 文档中(document)属性,或者想把一个属性设置在文档中我们需要使用DOM 的属性操作
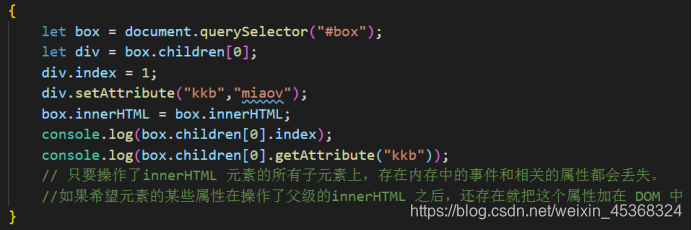
只要操作了innerHTML 元素的所有子元素上,存在内存中的事件和相关的属性都会丢失。如果希望元素的某些属性在操作了父级的 innerHTML之后,还存在就把这个属性加在 DOM 中
-
el.attributes 元素所有属性的集合
-
el.getAttribute(“attr”) 获取属性
-
el.setAttribute(“attr”,“val”) 设置属性
-
el.removeAttribute(“attr”) 移出属性
-
el.hasAttribute(“attr”) 判断是否有这个属性

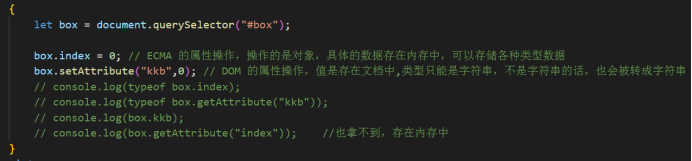
DOM的属性操作和ECMA的属性操作
ECMA 的属性操作,操作的是对象,具体的数据存在内存中,可以存储各种类型数据
DOM 的属性操作,值是存在文档中,类型只能是字符串,不是字符串的话,也会被转成字符串


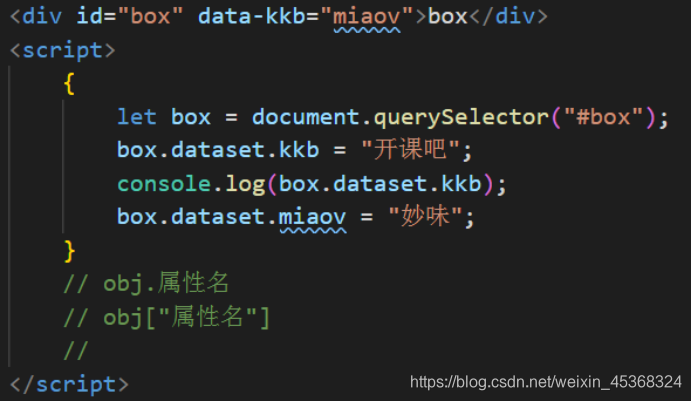
data 自定义属性
在标签中定义data自定义属性:data-key="value";
获取:el.dataset.key
设置:el.dataset.key = “value”