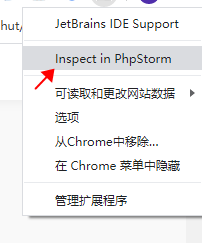
第一步:给你的Chrome添加JetBrains IDE Support的插件,需要翻墙,就是下图的这个。

第二步:我们把项目跑起来,也就是运行命令,我这边是
yarn run start
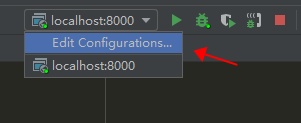
第三步:打开Webstorm(Phpstorm)的运行窗口,点击Edite Connfigurations

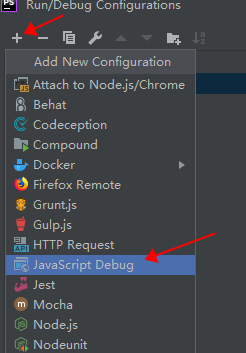
添加一个JavaScript Debug

name可以自定义,URL根据自己实际情况,(我这边没有在下面的Before launch:Show this page,Activate tool window这一栏里添加这个项目npm start或者yarn start的启动脚本,一定要先启动项目,然后在点虫子按钮)
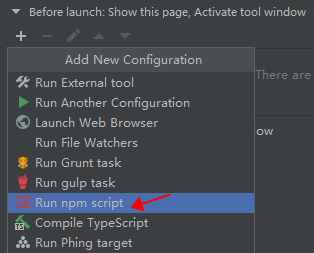
Before launch:Show this page,Activate tool window这一栏里添加这个项目npm start或者yarn start的启动脚本,一定要先启动项目,然后在点虫子按钮) 
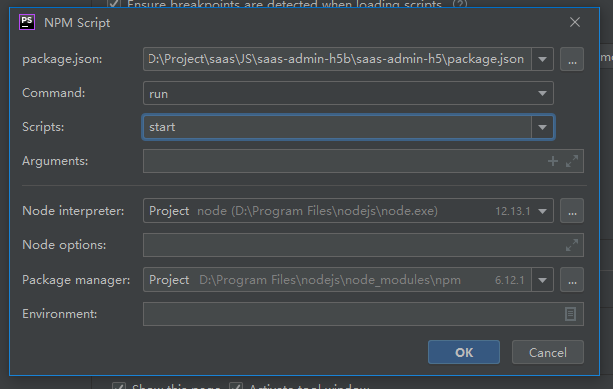
需要设置的话,配置如下,具体命令和package.json根据实际情况配置


浏览器的配置,点击后就后开启监控

点小虫虫开始debug,谷歌浏览器会弹出一个独立的浏览器页面用于调试

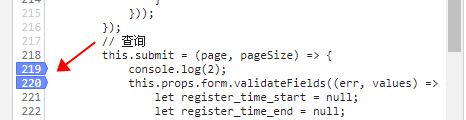
重点来了,有时候你在编辑器的代码可能断点不了,可以用console.log()打印,然后在浏览器点进源码进行断点,触发时会自动联动到编辑器