常识普及:
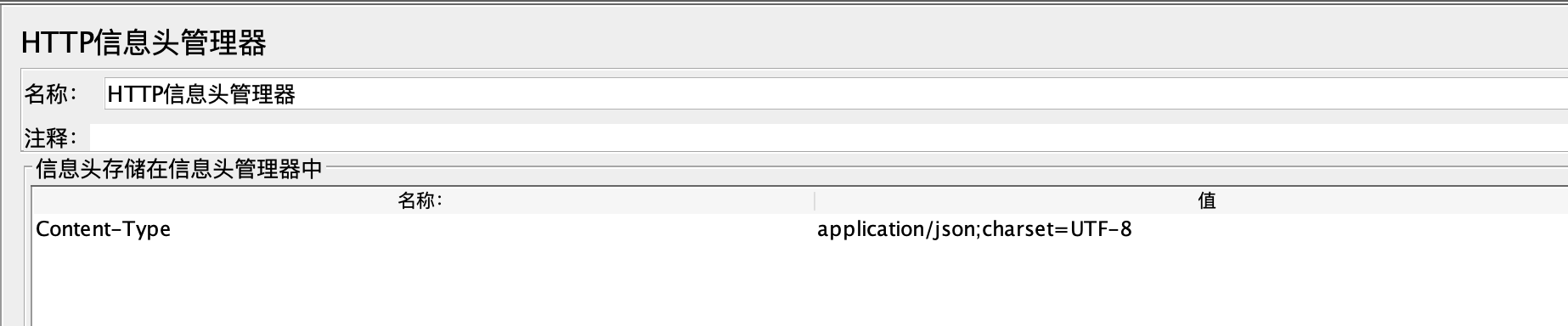
Content-type,在Request Headers里面,告诉服务器,我们发送的请求信息格式,在JMeter中,信息头存储在信息头管理器中,所以在做接口测试的时候,我们维护Content-Type信息在HTTP信息头管理器中
添加路径:HTTP请求-》添加-》配置元件-》HTTP信息头管理器

##以下是重点##
Content-Type与JMeter接口测试的传参方式有很大关系!!
常见Content-Type有三种:
1.content-type:application/x-www-form-urlencoded 默认格式,当没有在信息头指定Content-Type的时候,默认使用这种格式传参
key1=value1
key2=value2
2. content-type:application/json 参数为json格式
{
"key1":"value1",
"key2":"value2"
}
3.content-type:multipart/form-data 上传文件用这种格式
不同的content-type如何输入参数:
1.content-type:application/x-www-form-urlencoded
参数可以在Parameters或Body Data里输入,格式不同,这两个参数输入的tab页只能使用一个,某一个有数据后不能切换到另一个。
2.content-type:application/json
在HTTP信息头管理器中,设置好content-type的值等于application/json ,此时,参数只能在Body Data里输入JSON格式的数据。
3.content-type:multipart/form-data
使用该type有较多设置:
A.HTTP信息头管理器中,设置content-type的值等于multipart/form-data
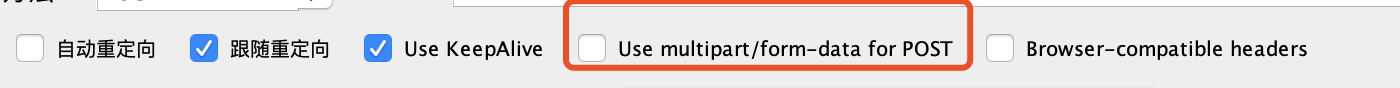
B.HTTP请求编辑页面,勾选设置项

C.HTTP请求页面,Parameters维护除了上传文件以外的参数,value-key
D.HTTP请求页面,Files Upload tab 上传要上传的文件,维护“参数名称”,“MIME类型”

##据说上传文件不成功,可以修改Implementation为java试一下,Implementation设置在HTTP请求的Advanced tab
报错: Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported,表明当前请求的content-type是application/x-www-form-urlencoded;charset=UTF-8,与输入参数格式不匹配,需要更换content type
为了避免出现content-type not supported错误,在发送请求前,需要明确接口headers规定的content-type值,然后选择正确的传参方式
参考博客,写的超级好的:https://www.cnblogs.com/dinghanhua/p/5646435.html,学习后,做笔记整理得出此文。
