计算属性和监听器
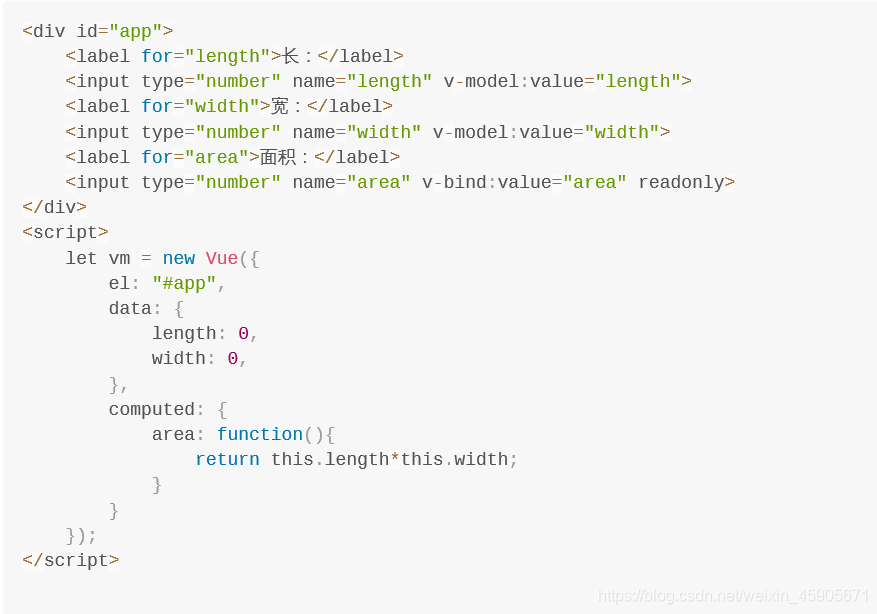
一般情况下属性都是放到 data 中的,但是有些属性可能是需要经过一些逻辑计算后才能得出来,那么我们可 以把这类属性变成计算属性。比如以下:

可能有的小伙伴会觉得这个计算属性跟我们之前学过的函数好像有点重复。实际上,计算属性更加智能,他是基 于它们的响应式依赖进行缓存的。也就是说只要相关依赖(比如以上例子中的 area )没有发生改变,那么这个计算属性的函数不会重新执行,而是直接返回之前的值。这个缓存功能让计算属性访问更加高效。
计算属性的 set :
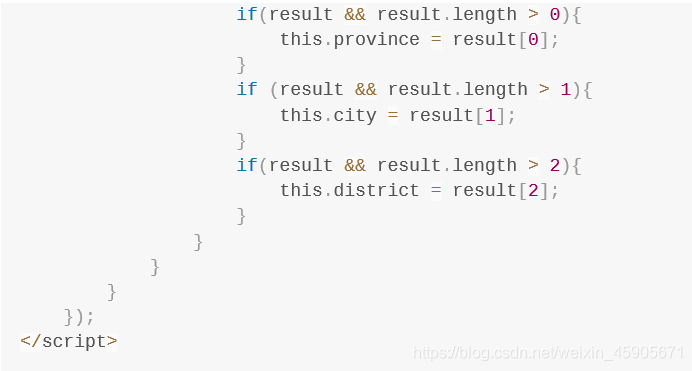
计算属性默认只有 get ,不过在需要时你也可以提供一个 set ,但是提供了 set 就必须要提供 get 方法。示例代码如下:

(…接上)

(…接上)

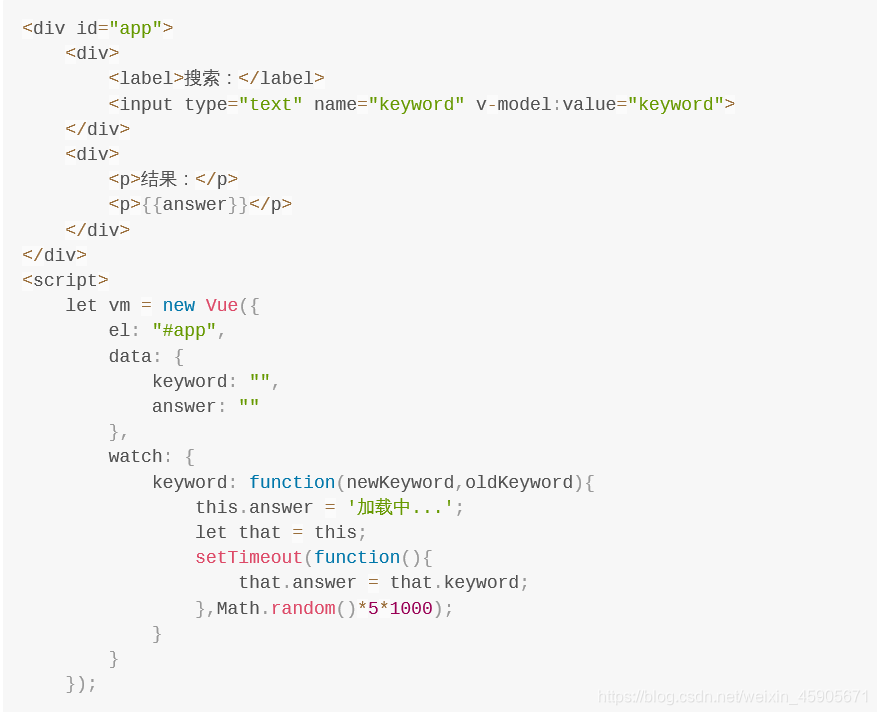
监听属性:
监听属性可以针对某个属性进行监听,只要这个属性的值发生改变了,那么就会执行相应的函数。示例代码如 下: