Elastic Visulization提供了强大的可视化工具供我们来展示及分析数据。但是Elastic Canvas可以给我们提供大屏幕显示的方式,并提供了无限的联想。它可以让我们自由地定制我们想要的大屏幕。在今天的文章中,我们来讲述一下如何实现一个简单的Canvas示例。
准备数据
我们先打开我们的Kibana,并导入数据:

点击上面的Load a data set and a Kibana dashboard:

这样我们就导入了我们的Sample web logs索引数据。
做正常的可视化数据
我们点击Visualize:

点击上面的Create visualziation:

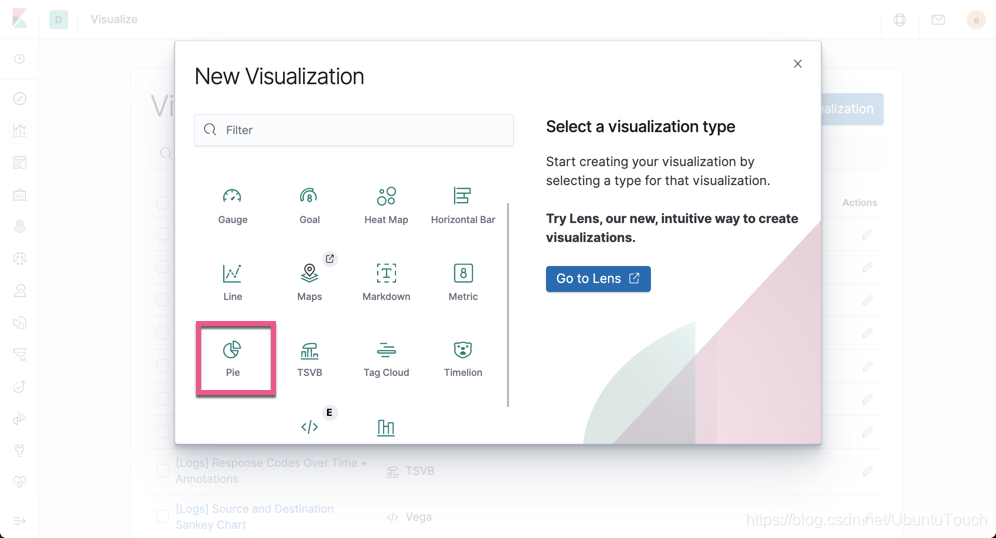
点击Pie visualization:

选择我们刚刚导入的kibana_sample_data_logs:

按照上面所示的配置,并在options里选择“Show labels”,这样就可以形成如上图所示的Pie形的前5个访问最多的网址。我们点击上面的Save保存上面的visualization 为v-1。
按照同样的方法,我们可针对hour_of_day来形成一个对每天每个小时的访问图,不过这次我们使用的是Line visualization:

我们按照上面的配置可以生成每个小时的访问量的分布图。上面显示每天的10点到14点是访问最繁忙的时段。我们可点击下面的Add链接来添加一个新的bucket来展示最热的5个访问网址:

在上面显示的是访问最多的5个网址的按照一天24个小时显示的访问量的统计图。我们保存当前的visualization为v-2。
依据上面的v-1及v-2两个visualization,我们很容易生成我们希望的一个Dashboard:

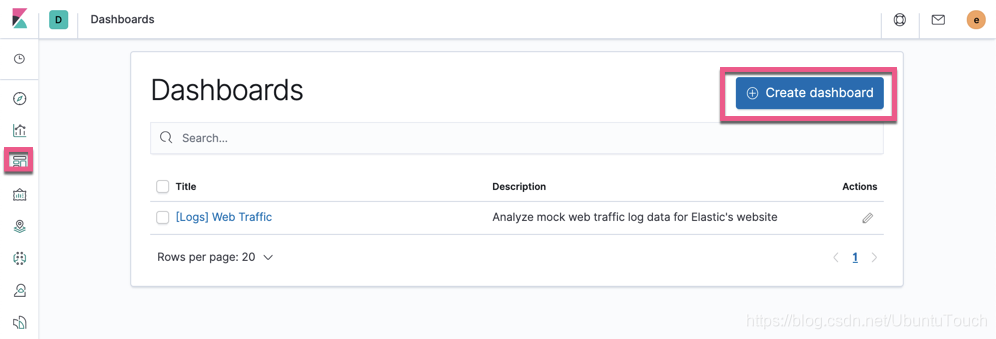
点击上面的Create dashboard:

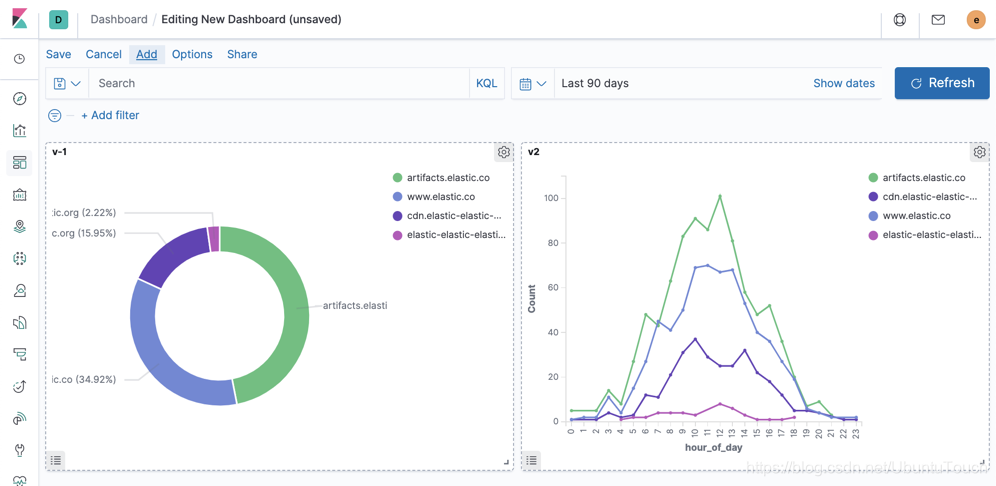
我们点击Add,并添加v-1及v-2两个visualization:

在绝大多数的情况下,我们的这个Dashboard已经非常漂亮了。但是对于一些大屏幕的需求,我们很希望有自己个性化的屏幕展示。那么问题来了,我们该如何实现这个嗯?答案是Canvas。顾名思义,作为一个Canvas,我们可以在画布上任意拖拽安排我们的Widget。可以定制我们的字体,背景等等。在接下来的教程中,我们来做一个简单的展示。
Elastic Canvas
打开Kibana,我们点击Canvas:

点击上面的Create workpad:

我们点击上面的Background,并选择我们喜欢的颜色,比如黑色。我们点击上面的Add element:

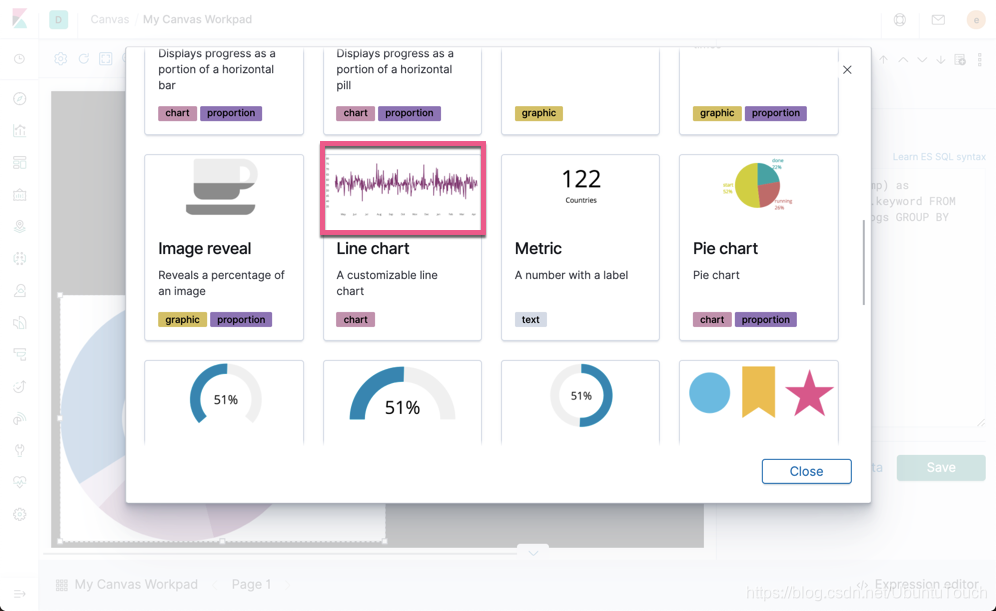
我们选择Donut chart:

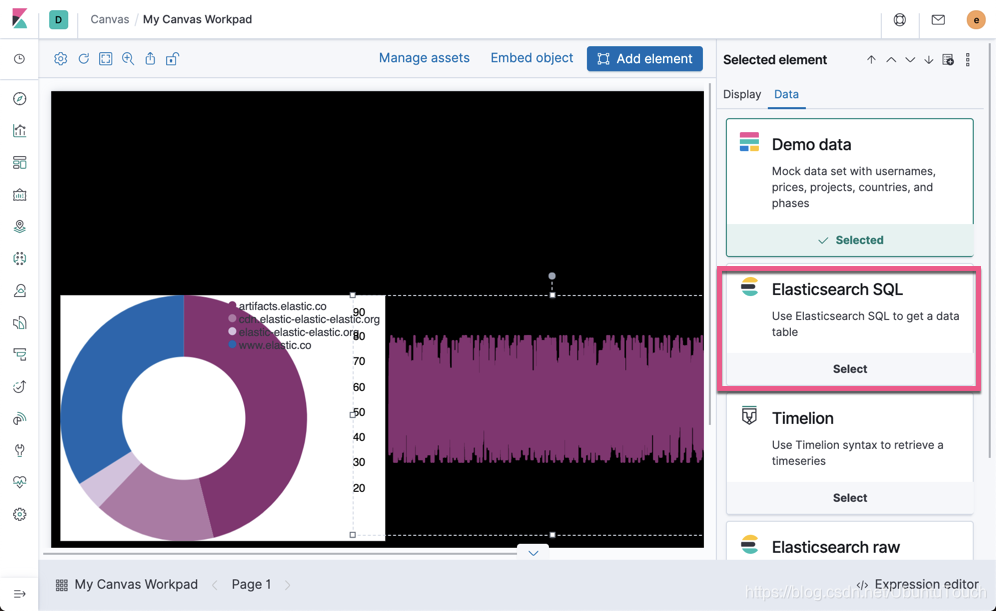
我们选择Elasticsearch SQL,并输入如下的查询:
SELECT COUNT(timestamp) as total_visitors, host.keyword FROM kibana_sample_data_logs GROUP BY host.keyword

为了能够展示和我上面的一样,我们需要做一些特别定制的配置。我们在Display页面做如下的配置:

这样,我们就完成了第一个Pie的数据展示。我们再次选择Add element按钮。我们这次选择Line chart:

选择上面的Line chart:

我们点击上面的Demo data:

这次我们同样选择Elasticsearch SQL:
SELECT COUNT(timestamp) as total_visitors, HOUR_OF_DAY(timestamp) as hour, host FROM kibana_sample_data_logs GROUP BY host, HOUR_OF_DAY(timestamp) ORDER BY HOUR_OF_DAY(timestamp) DESC

我们可以点击Preview data查看数据:
SELECT COUNT(timestamp) as total_visitors, HOUR_OF_DAY(timestamp) as hour, host.keyword FROM kibana_sample_data_logs GROUP BY host.keyword, HOUR_OF_DAY(timestamp) ORDER BY HOUR_OF_DAY(timestamp) DESC

我们从上面可以看出来在10点,9点total_visitors是比较多的。我们点击到Display页面:

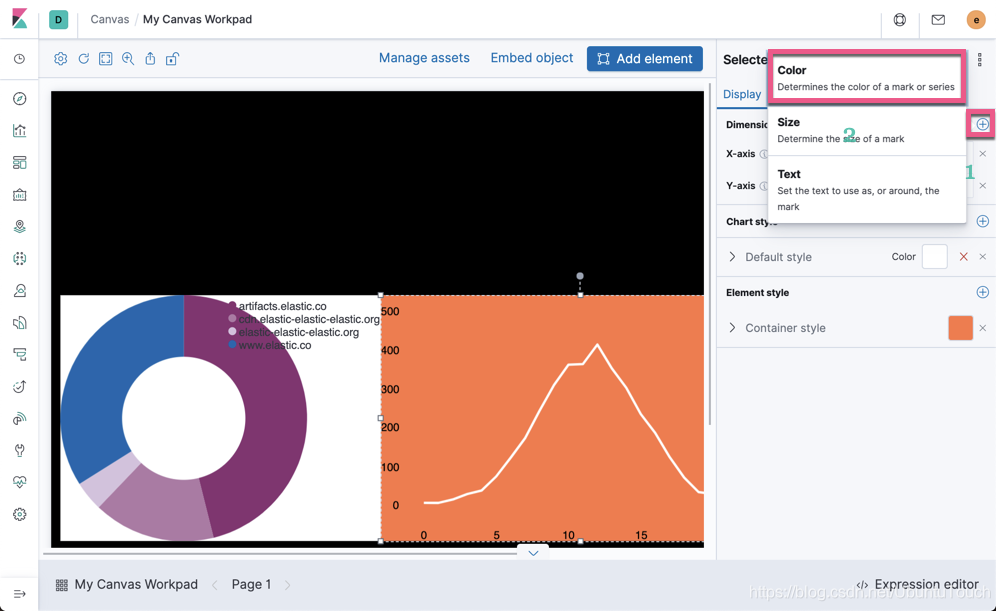
我们按照上面的配置进行设置。如果你设置正确的话,你可以看到上面的显示。细心的开发者,你们可能发现在上面我们只有一个统计的曲线。我们点击右上角的+符号:

选择Color:

在上面我们发现所有的线都是白色的。我们必须把上面的Default style的颜色去掉:

我们选择host。这样我们就可以看到上面所示的显示。这个和我们之前做的Dashboard非常相似。
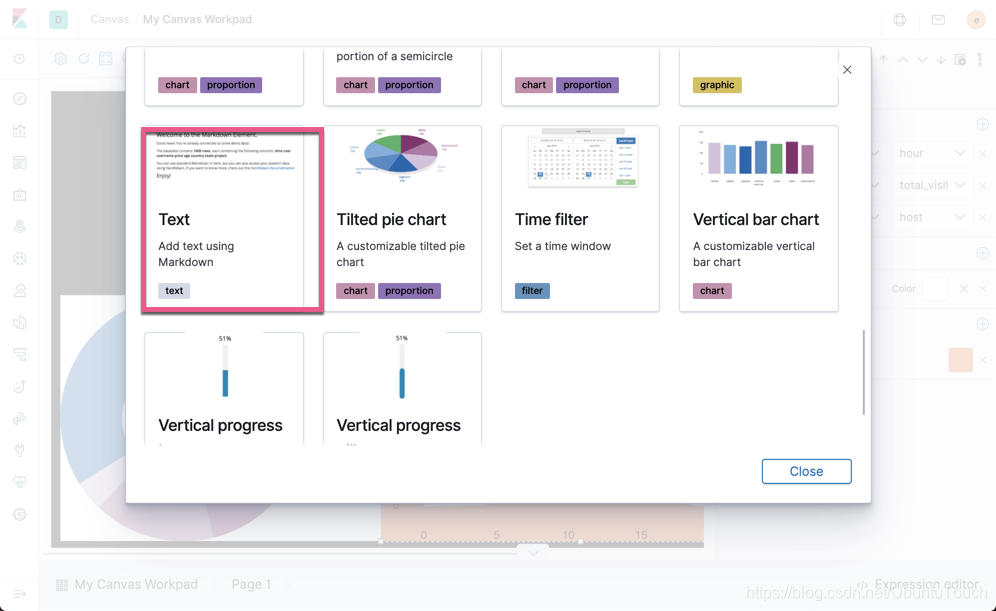
接下来,我们为我们的展示添加一个title。我们再次点击Add element。这次我们选择Markdown:

点击上面的Text:

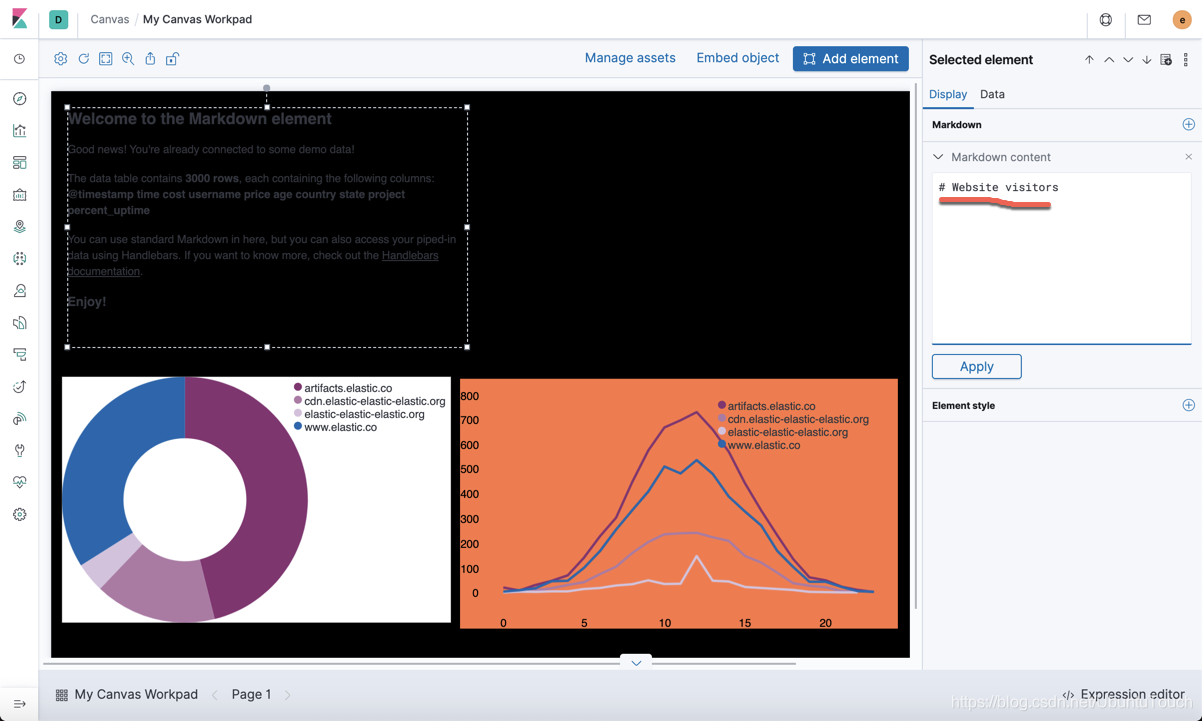
我们修改在Display的内容:

我们点击右上角的+:

我们选择Text settings:

我们在上面调整我们的字体及大小。并调整文字的内容。这样最终我们就形成了我们想要的Canvas:

大家看一下,这个最终的Canvas的显示和我们之前的那个Dashboard显然是不一样的。我们可以根据自己的需求来调整,并最终来满足我们的需求。
