概述
最近学习redux,打算用redux-thunk给todo添加异步获取数据组件。记录下来,供以后开发时参考,相信对其他人也有用。
注意:
- 在todo下方,我异步获取我的react博客的标题,点击next按钮获取下一个标题。
- 感觉redux-thunk只是允许一个action返回一个异步函数,这个异步函数在一段时间获取数据后会dispatch另一个action从而达到更新store的state的效果。仅此而已。
代码
代码请见我的github
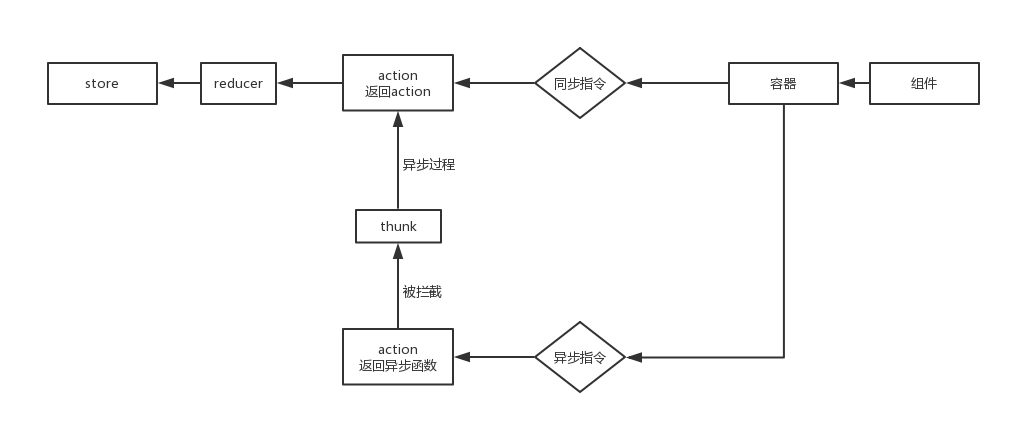
组织架构如下图:

最近学习redux,打算用redux-thunk给todo添加异步获取数据组件。记录下来,供以后开发时参考,相信对其他人也有用。
注意:
代码请见我的github
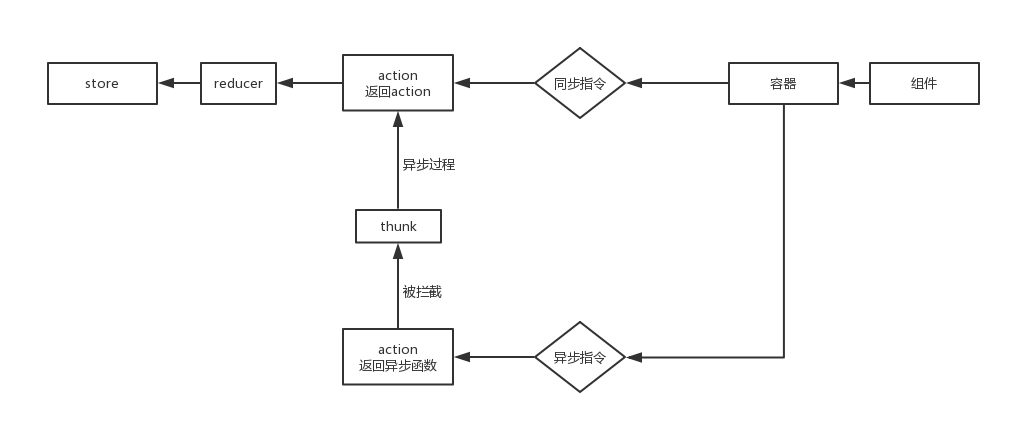
组织架构如下图: