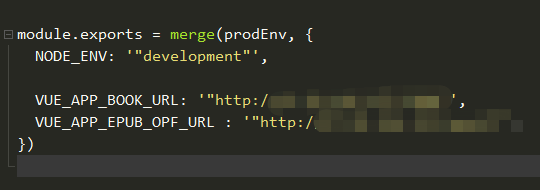
关于Vue cli中 webpack的环境的配置问题
猜你喜欢
转载自blog.csdn.net/m0_46380179/article/details/105300876
今日推荐
周排行