一、添加下方组件
1.ionic g page XXX
2.app.module.ts 中引入组件,组件名字从XXX.ts中获得,并且将地址改正
在下方 声明组件(两次声明)
3.tabs.ts 引入组件并且声明tabroot=XXX
4.tabs.html 引入声明,此处有下方组建的命名
二、添加组件小图标
Tabs.html中改掉tabicon就可以(具体代码去官网中给的图标中去查)
三、添加假数据
1.XXX.ts 定义变量public list=[];
加上for循环语句
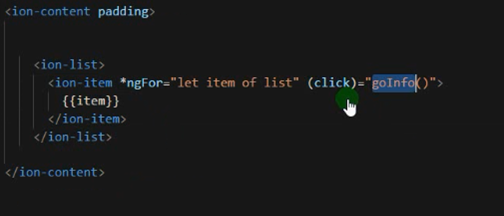
2.循环语句:XXX.html,,不需要click时不要随便写click事件,否则会报错
四、点击进入详情页面
1.创建组件(同一.1)ss
2.在XXX.HTML中增加click事件
3.XXX.ts引入详情的组件,把前面的地址改成..
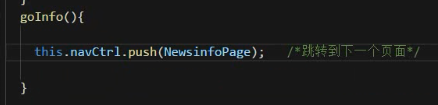
XXX.ts中引入,然后写跳转代码
五、详情页面去掉下方组件
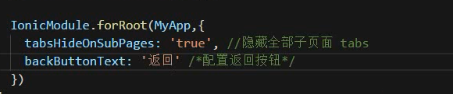
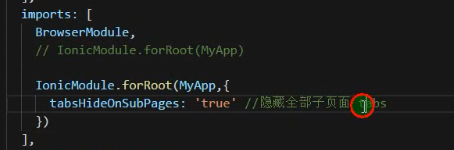
1.app.module.ts:将原有设置改成如下代码

六、去掉返回按钮
与五类似
代码不同:将返回,改成空即可
就先这样,要感谢组长的支持和帮助。我会继续努力的~