1. 创建子组件swiper-tab-head.vue

2. 剪切vue代码和css代码

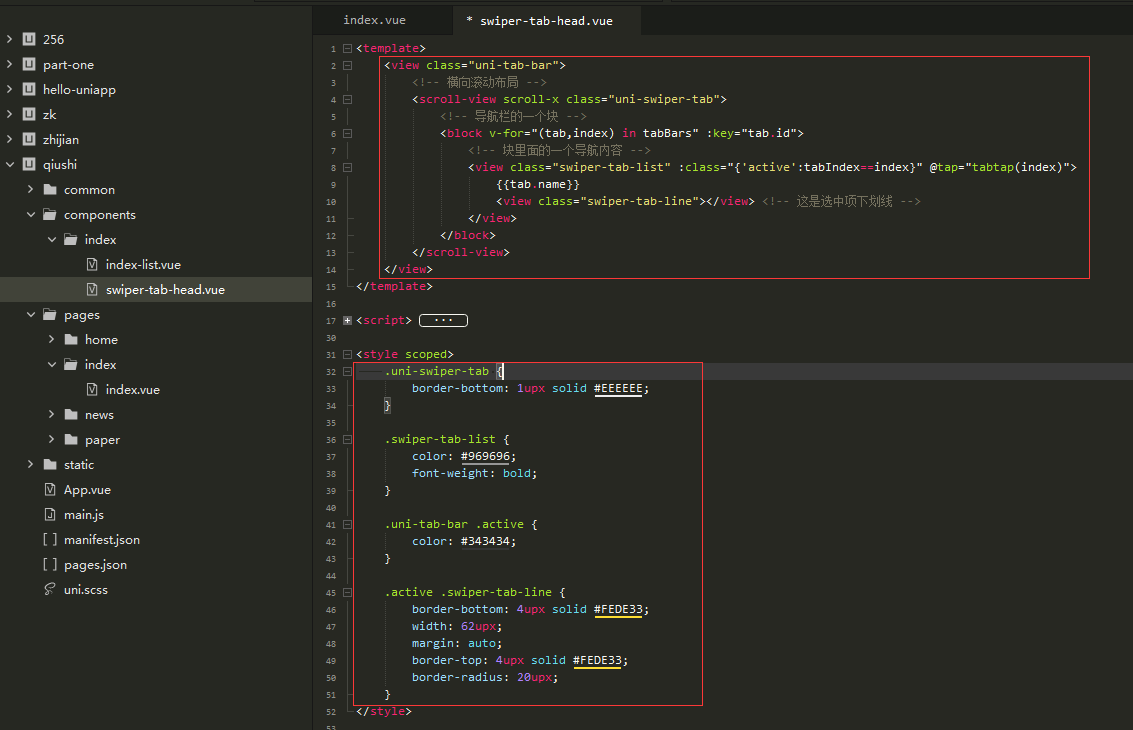
vue代码:
<template>
<view class="uni-tab-bar">
<!-- 横向滚动布局 -->
<scroll-view scroll-x class="uni-swiper-tab">
<!-- 导航栏的一个块 -->
<block v-for="(tab,index) in tabBars" :key="tab.id">
<!-- 块里面的一个导航内容 -->
<view class="swiper-tab-list" :class="{'active':tabIndex==index}" @tap="tabtap(index)">
{{tab.name}}
<view class="swiper-tab-line"></view> <!-- 这是选中项下划线 -->
</view>
</block>
</scroll-view>
</view>
</template>
css代码:
<style scoped>
.uni-swiper-tab {
border-bottom: 1upx solid #EEEEEE;
}
.swiper-tab-list {
color: #969696;
font-weight: bold;
}
.uni-tab-bar .active {
color: #343434;
}
.active .swiper-tab-line {
border-bottom: 4upx solid #FEDE33;
width: 62upx;
margin: auto;
border-top: 4upx solid #FEDE33;
border-radius: 20upx;
}
</style>
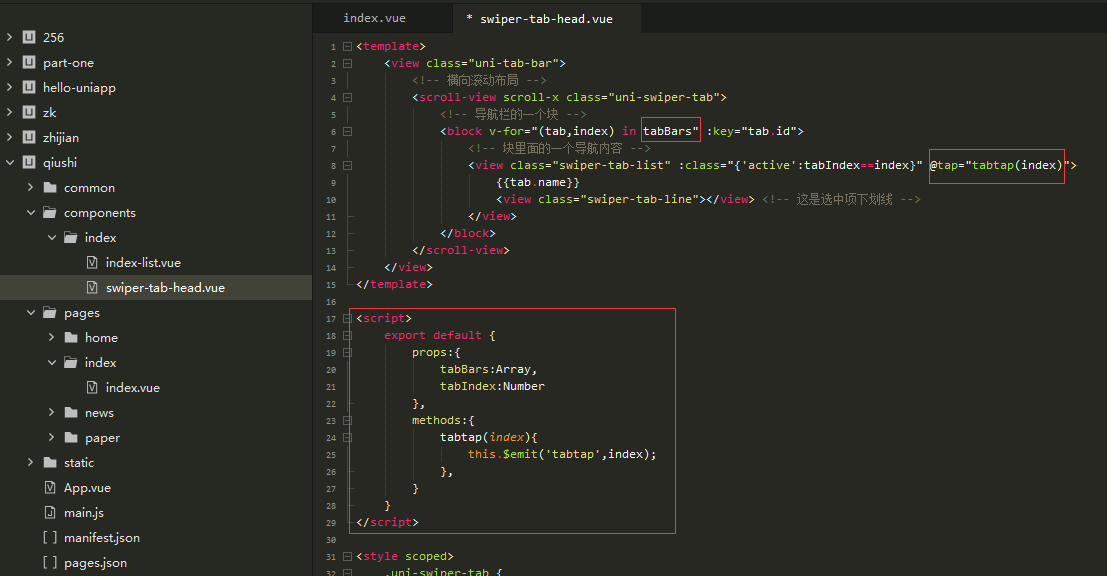
3.传递js代码:

js代码:
<script>
export default {
props:{
tabBars:Array,
tabIndex:Number
},
methods:{
tabtap(index){
this.$emit('tabtap',index);
},
}
}
</script>
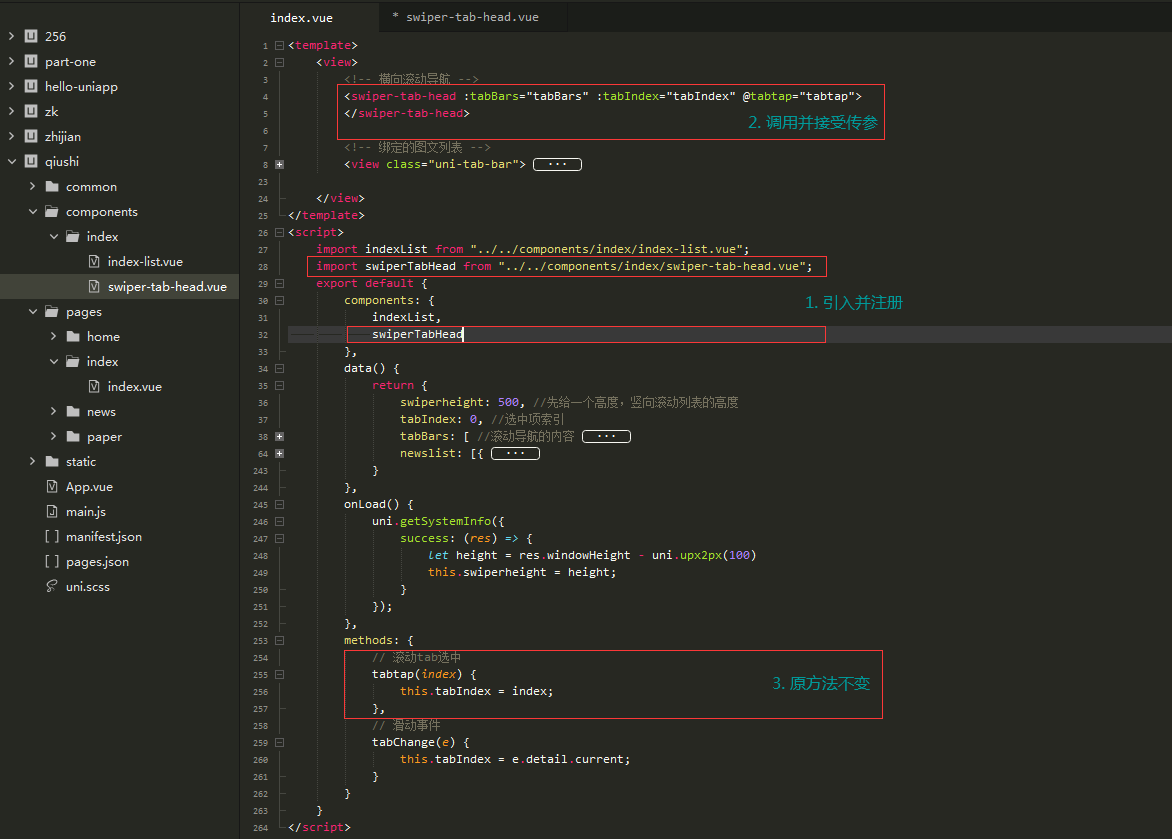
4. 父组件调用子组件