需求如下
1、调用百度地图API
2、只显示某个省份的地图如安徽省,其他的都不要显示
实现步骤如下
1、调用百度地图Api,显示地图
https://blog.csdn.net/tian_jiangnan/article/details/105216057
2、再显示某个省份的地图
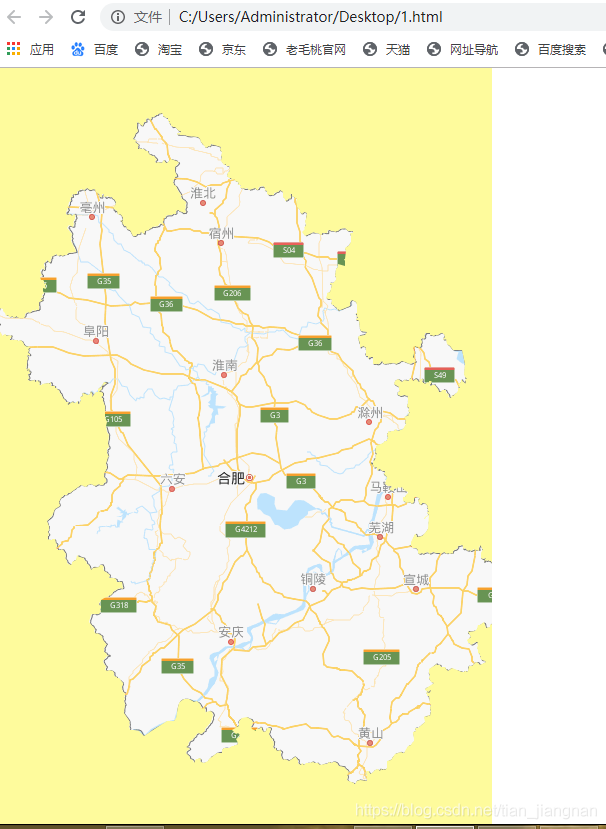
效果如下

完整代码如下
<font size="" color="">
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的秘钥"></script>
<script type="text/javascript" src="http://api.map.baidu.com/library/Heatmap/2.0/src/Heatmap_min.js"></script>
<title>热力图功能-tianjiangnan</title>
<style type="text/css">
ul,li{list-style: none;margin:0;padding:0;float:left;}
html{height:100%}
body{height:100%;margin:0px;padding:0px;font-family:"微软雅黑";}
#container{height:900px;width:500px;}
#r-result{width:100%;}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
<script type="text/javascript">
// 创建地图实例
var map = new BMap.Map("container");
//设置地图的中心点如合肥的坐标
var point = new BMap.Point(117.17, 31.52);
// 初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(point,8);
// 允许滚轮缩放
map.enableScrollWheelZoom();
//只显示某个省份的关键代码
var cityName = '安徽省';
//添加缩略地图控件
map.addControl(new BMap.OverviewMapControl());
map.addControl(new BMap.NavigationControl({
type: BMAP_NAVIGATION_CONTROL_LARGE ,
anchor: BMAP_ANCHOR_TOP_LEFT,
offset: new BMap.Size(900, 500)}));
var bdary = new BMap.Boundary();
bdary.get(cityName, function (rs) { //获取行政区域
var EN_JW = "180, 90;"; //东北角
var NW_JW = "-180, 90;"; //西北角
var WS_JW = "-180, -90;"; //西南角
var SE_JW = "180, -90;"; //东南角
//4.添加环形遮罩层
var ply1 = new BMap.Polygon(rs.boundaries[0] + SE_JW + SE_JW + WS_JW + NW_JW + EN_JW + SE_JW,
{ strokeColor: "none", fillColor: "#fefb9c", fillOpacity:1, strokeOpacity: 0.5 }); //建立多边形覆盖物
map.addOverlay(ply1);
});
//只显示某个省份的关键代码
</script>
</font>觉得还不错,就点赞吧
