function x(){
}
这是一个【匿名函数对象】
------------------------------------
var fun1 = function x(){
}
fun1是函数对象
JQuery动画
三种方式显示和隐藏元素
1. 默认显示和隐藏方式
1. show([speed,[easing],[fn]])
2. hide([speed,[easing],[fn]])
3. toggle([speed],[easing],[fn])
2. 滑动显示和隐藏方式
1. slideDown([speed],[easing],[fn])
2. slideUp([speed,[easing],[fn]])
3. slideToggle([speed],[easing],[fn])
3. 淡入淡出显示和隐藏方式
1. fadeIn([speed],[easing],[fn])
2. fadeOut([speed],[easing],[fn])
3. fadeToggle([speed,[easing],[fn]])
注意:显示和隐藏是一组的操作,即,只有hide的图片,才能展示show的效果;只有show,才能hide。
1. 参数:
1. speed:动画的速度。三个预定义的值("slow","normal", "fast")或表示动画时长的毫秒数值(如:1000)
2. easing:用来指定切换效果,默认是"swing",可用参数"linear"
* swing:动画执行时效果是 先慢,中间快,最后又慢
* linear:动画执行时速度是匀速的
3. fn:在动画完成时执行的函数,每个元素执行一次。
1、JQuery动画1
1. 默认显示和隐藏方式
1. show([speed,[easing],[fn]])
2. hide([speed,[easing],[fn]])
3. toggle([speed],[easing],[fn])
案列演示:
<script>
//1、隐藏div
function hideFn(){
$("#showDiv").hide("slow","swing",function(){
alert("隐藏了...")
});
//默认方式
$("#showDiv").hide(5000,"swing");
//2、显示div
function showFn(){
$("#showDiv").show("slow","swing",function(){
alert("显示了...")
});
//默认方式
$("#showDiv").show(5000,"linear");
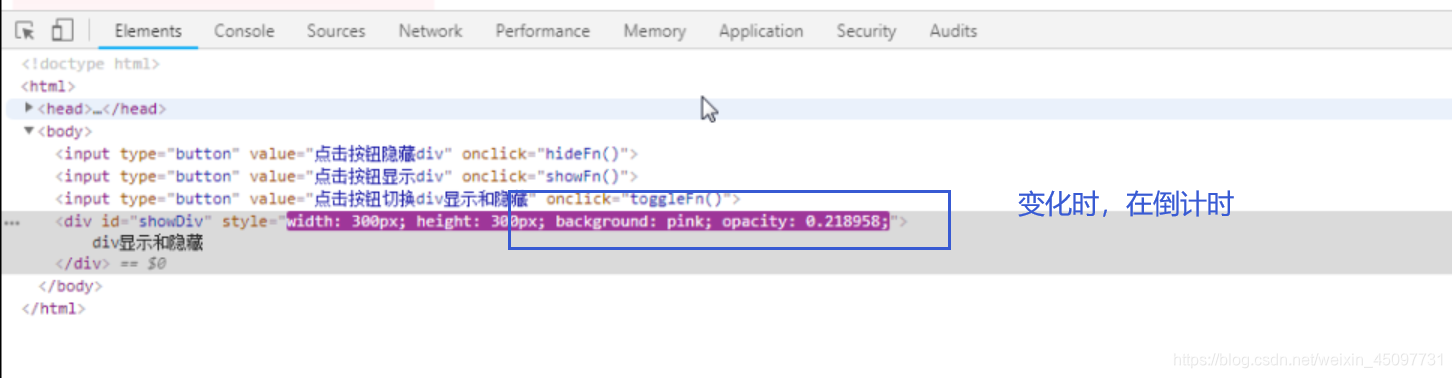
//3、切换显示和隐藏div
function toggleFn(){
//默认方式
$("#showDiv").toggle("slow");
}
</script>
<body>
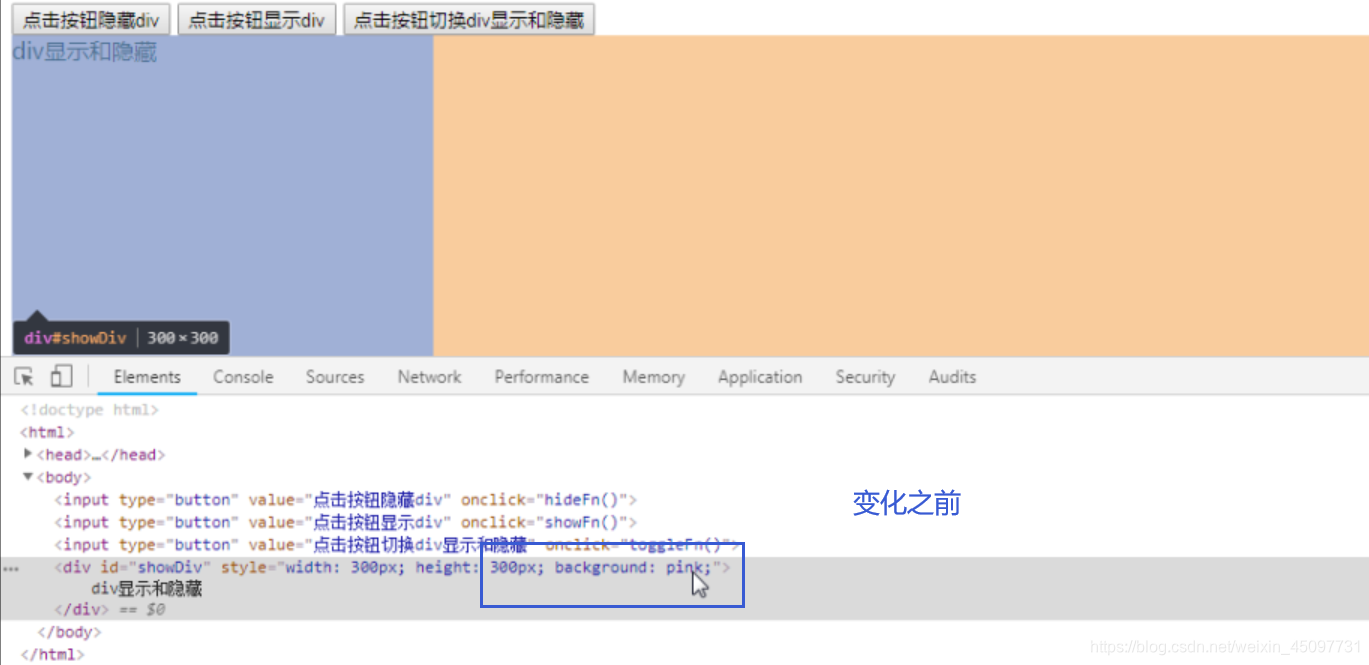
<input type="button" value="点击按钮隐藏div" onclick="hideFn()">
<input type="button" value="点击按钮显示div" onclick="showFn()">
<input type="button" value="点击按钮切换div显示和隐藏" onclick="toggleFn()">
<div id="showDiv" style="width:300px;height:300px;background:pink">
div显示和隐藏
</div>
</body>
2、JQuery动画2、3
用法都是一样的,只是显示的效果不一样。
JQuery遍历
2. 遍历
1. js的遍历方式
* for(初始化值;循环结束条件;步长)
2. jq的遍历方式
1. jq对象.each(callback)
1. 语法:
jquery对象.each(function(index,element){});
* index:就是元素在集合中的索引
* element:就是集合中的每一个元素对象
* this:集合中的每一个元素对象
2. 回调函数返回值:
* true:如果当前function返回为false,则结束循环(break)。
* false:如果当前function返回为true,则结束本次循环,继续下次循环(continue)
2. $.each(object, [callback])
3. for..of: jquery 3.0 版本之后提供的方式
for(元素对象 of 容器对象)
$(js对象)返回的对象,如果是一个,就是一个JQ对象(Object类型);如果是多个也是JQ对象(Object类型),但是用法跟数组一样。所以,一般说对象数组包含2种,即JQ对象数组和JS对象数组
3、JQuery遍历1
1. js的遍历方式
* for(初始化值;循环结束条件;步长)
$(function () {
//1.获取所有的ul下的li
var citys = $("#city li");
//2.遍历li
for (var i = 0; i < citys.length; i++) {
//获取内容
alert(i+":"+citys[i].innerHTML);
}
<body>
<ul id="city">
<li>北京</li>
<li>上海</li>
<li>天津</li>
<li>重庆</li>
</ul>
</body>
4、JQuery遍历2
- jq的遍历方式
1. jq对象.each(callback)
1. 语法:
jquery对象.each(function(index,element){});
* index:就是元素在集合中的索引
* element:就是集合中的每一个元素对象
* this:集合中的每一个元素对象
2. 回调函数返回值:
* true:如果当前function返回为false,则结束循环(break)。
* false:如果当前function返回为true,则结束本次循环,继续下次循环(continue)
1、jq对象.each(callback):
【语法】代码演示:
//2. jq对象.each(callback)
citys.each(function (index,element) {
//3.1 获取li对象 第一种方式 this
// alert(this.innerHTML);
alert($(this).html());
//3.2 获取li对象 第二种方式 在回调函数中定义参数 index(索引) element(元素对象)
//alert(index+":"+element.innerHTML);
alert(index+":"+$(element).html());
});
- callback是回调函数,可以接受2个参数:index(每个JS元素对象索引)、element(JS元素对象)
- this代表遍历的某个元素,即li
JS使用break、continue与JQ的区别
代码演示:
1、JS
$(function () {
//1.获取所有的ul下的li
var citys = $("#city li");
///2.遍历li
for (var i = 0; i < citys.length; i++) {
if("上海" == citys[i].innerHTML){
//break; 结束循环
//continue; //结束本次循环,继续下次循环
}
//获取内容
alert(i+":"+citys[i].innerHTML);
}
2、JQ
//2. jq对象.each(callback)
citys.each(function (index,element) {
//判断如果是上海,则结束循环
if("上海" == $(element).html()){
//如果当前function返回为false,则结束循环(break)。
//如果返回为true,则结束本次循环,继续下次循环(continue)
return true/false;
}
alert(index+":"+$(element).html());
});
注意啊,是由回调函数的返回值来觉得JQ遍历使用break和continue
5、JQuery遍历3
2. $.each(object, [callback])
//3 $.each(object, [callback])
$.each(citys,function () {
alert($(this).html());
});
这种方式跟jq对象.each(callback)是很像的,用法几乎一样(包括参数)。
不同的是,这个对象一个在外边,一个在里面。
但是,但是,jq对象.each(callback)的对象是JQ对象数组,而$.each(object, [callback])的对象object是【对象是包括JQ对象数组和JS对象数组,即需要遍历的对象】。
3. for…of: jquery
代码演示:
for(li of citys){
alert($(li).html());
}
li为遍历的元素, citys对象数组
事件绑定
3. 事件绑定
1. jquery标准的绑定方式
* jq对象.事件方法(回调函数);
* 注:如果调用事件方法,不传递回调函数,则会触发浏览器默认行为。
* 表单对象.submit();//让表单提交
2. on绑定事件/off解除绑定
* jq对象.on("事件名称",回调函数)
* jq对象.off("事件名称")
* 如果off方法不传递任何参数,则将组件上的所有事件全部解绑
3. 事件切换:toggle
* jq对象.toggle(fn1,fn2...) //【执行按下执行fn1,再按执行fn2...】
* 当单击jq对象对应的组件后,会执行fn1.第二次点击会执行fn2.....
* 注意:1.9版本 .toggle() 方法删除,jQuery Migrate(迁移)插件可以恢复此功能。
<script src="../js/jquery-migrate-1.0.0.js" type="text/javascript" charset="utf-8"></script>
6、JQuery事件绑定1:标准方式
1. jquery标准的绑定方式
* jq对象.事件方法(回调函数);
* 注:如果调用事件方法,不传递回调函数,则会触发浏览器默认行为。
* 表单对象.submit();//让表单提交
$(function () {
//1.获取name对象,绑定click事件
$("#name").click(function () {
alert("我被点击了...")
});
//给name绑定鼠标移动到元素之上事件。绑定鼠标移出事件
$("#name").mouseover(function () {
alert("鼠标来了...")
});
$("#name").mouseout(function () {
alert("鼠标走了...")
});
//简化操作,链式编程
$("#name").mouseover(function () {
alert("鼠标来了...")
}).mouseout(function () {
alert("鼠标走了...")
});
-----------------------------------------------------------------
alert("我要获得焦点了...")
//$("#name").focus();//让文本输入框获得焦点
//表单对象.submit();//让表单提交
});
<body>
<input id="name" type="text" value="绑定点击事件">
</body>
像focus()、submit()等等一样,原本是jq对象.事件方法(回调函数)这样的,但是不传参数的话,会调用浏览器默认的方法,或者说是事件。
7、JQuery事件绑定2:on&off
2. on绑定事件/off解除绑定
* jq对象.on("事件名称",回调函数)
* jq对象.off("事件名称")
代码演示
$(function () {
//1.使用on给按钮绑定单击事件 click
$("#btn").on("click",function () {
alert("我被点击了。。。")
}) ;
//2. 使用off解除btn按钮的单击事件
$("#btn2").click(function () {
//解除btn按钮的单击事件
//$("#btn").off("click");
$("#btn").off();//将组件上的所有事件全部解绑【组件:JQ对象】
});
});
8、JQuery事件绑定3:事件切换
3. 事件切换:toggle
* jq对象.toggle(fn1,fn2...) //【执行按下执行fn1,再按执行fn2...】
* 当单击jq对象对应的组件后,会执行fn1.第二次点击会执行fn2.....
* 注意:1.9版本 .toggle() 方法删除,jQuery Migrate(迁移)插件可以恢复此功能。
<script src="../js/jquery-migrate-1.0.0.js" type="text/javascript" charset="utf-8"></script>
代码演示
<script type="text/javascript">
$(function () {
//获取按钮,调用toggle方法
$("#btn").toggle(function () {
//改变div背景色backgroundColor 颜色为 green
$("#myDiv").css("backgroundColor","green");
},function () {
//改变div背景色backgroundColor 颜色为 pink
$("#myDiv").css("backgroundColor","pink");
});
});
</script>
</head>
<body>
<input id="btn" type="button" value="事件切换">
<div id="myDiv" style="width:300px;height:300px;background:pink">
点击按钮变成绿色,再次点击红色
</div>
</body>

注意:要引入插件。
案例
广告显示与隐藏
JQuery的显示和隐藏动画效果其实就是控制display
分析图:



<script>
/*
需求:
1. 当页面加载完,3秒后。自动显示广告
2. 广告显示5秒后,自动消失。
分析:
1. 使用定时器来完成。setTimeout (执行一次定时器)
2. 分析发现JQuery的显示和隐藏动画效果其实就是控制display
3. 使用 show/hide方法来完成广告的显示
*/
//入口函数,在页面加载完成之后,定义定时器,调用这两个方法
$(function () {
//定义定时器,调用adShow方法 3秒后执行一次
setTimeout(adShow,3000);
//定义定时器,调用adHide方法,8秒后执行一次【3+5】
setTimeout(adHide,8000);
});
//显示广告
function adShow() {
//获取广告div,调用显示方法
$("#ad").show("slow");
}
//隐藏广告
function adHide() {
//获取广告div,调用隐藏方法
$("#ad").hide("slow");
}
</script>
</head>
<body>
<!-- 整体的DIV -->
<div>
<!-- 广告DIV -->
<div id="ad" style="display: none;">
<img style="width:100%" src="../img/adv.jpg" />
</div>
<!-- 下方正文部分 -->
<div id="content">
正文部分
</div>
</div>

抽奖

案例演示:
<script language='javascript' type='text/javascript'>
/*
分析:
1. 给开始按钮绑定单击事件
1.1 定义循环定时器
1.2 切换小相框的src属性
* 定义数组,存放图片资源路径
* 生成随机数。数组索引
2. 给结束按钮绑定单击事件
1.1 停止定时器
1.2 给大相框设置src属性
*/
var imgs = [
"img/man00.jpg",
"img/man01.jpg",
"img/man02.jpg",
"img/man03.jpg",
"img/man04.jpg",
"img/man05.jpg",
"img/man06.jpg"
];
var startId;//开始定时器的id
var index;//随机角标
$(function () {
//启用【开始】,禁用【停止】
Disabled(false,true);
//1. 给开始按钮绑定单击事件(切换图片)
$("#startID").click(function () {
// 1.1 定义循环定时器 20毫秒执行一次
startId = setInterval(function () {
//启用【停止】,禁用【开始】
Disabled(true,false);
//1.2生成随机角标 0-6(数组索引)
index = Math.floor(Math.random() * 7);//0.000--0.999 --> * 7 --> 0.0-----6.9999
//1.3设置小相框的src属性
$("#img1ID").prop("src",imgs[index]);
},20);
});
//2. 给结束按钮绑定单击事件
$("#stopID").click(function () {
//处理按钮是否可以使用的效果
Disabled(false,true);
// 1.1 停止定时器
clearInterval(startId);
// 1.2 给大相框设置src属性
$("#img2ID").prop("src",imgs[index]).hide();
//显示1秒之后
$("#img2ID").show(1000);
});
});
//代码封装:是否禁禁止【开始】【停止】按钮点击:true禁止,false不禁止
function Disabled(tf1,tf2) {
$("#startID").prop("disabled",tf1);
$("#stopID").prop("disabled",tf2);
}
</script>
</head>
<body>
<!-- 小像框 -->
<div style="border-style:dotted;width:160px;height:100px">
<img id="img1ID" src="../img/man00.jpg" style="width:160px;height:100px"/>
</div>
<!-- 大像框 -->
<div
style="border-style:double;width:800px;height:500px;position:absolute;left:500px;top:10px">
<img id="img2ID" src="../img/man00.jpg" width="800px" height="500px"/>
</div>
<!-- 开始按钮 -->
<input
id="startID"
type="button"
value="点击开始"
style="width:150px;height:150px;font-size:22px">
<!-- 停止按钮 -->
<input
id="stopID"
type="button"
value="点击停止"
style="width:150px;height:150px;font-size:22px">
</body>
如何理解$("#img2ID").prop("src",imgs[index]).hide()?
$("#img2ID")是JQ对象
$("#img2ID").prop("src",imgs[index])是设置了src属性的对象
$("#img2ID").prop("src",imgs[index]).hide()把是设置了src属性的对象隐藏了
13、JQuery插件机制
5. 插件:增强JQuery的功能
1. 实现方式:
1. $.fn.extend(object)
* 增强通过Jquery获取的对象的功能 $("#id")
2. $.extend(object)
* 增强JQeury对象自身的功能 $/jQuery
对象型:$.fn.extend(object)
相当于定义了一个方法,然后,所有的具体的JQ对象(获取对象再调用)都可以调用该方法

案列演示:
<script type="text/javascript">
//使用jquery插件 给jq对象添加2个方法 check()选中所有复选框,uncheck()取消选中所有复选框
//1.定义jqeury的对象插件
$.fn.extend({
//定义了一个check()方法。所有的jq对象都可以调用该方法
check:function () { 【方法名:回调函数】
//让复选框选中
//this:调用该方法的jq对象
this.prop("checked",true);
},
uncheck:function () {
//让复选框不选中
this.prop("checked",false);
}
});
$(function () {
//复选框对象.check();
//给按钮绑定单击事件
$("#btn-check").click(function () {
//获取复选框对象
$("input[type='checkbox']").check();
});
$("#btn-uncheck").click(function () {
//获取复选框对象
$("input[type='checkbox']").uncheck();
});
});
</script>
</head>
<body>
<input id="btn-check" type="button" value="点击选中复选框" onclick="checkFn()">
<input id="btn-uncheck" type="button" value="点击取消复选框选中" onclick="uncheckFn()">
<br/>
<input type="checkbox" value="football">足球
<input type="checkbox" value="basketball">篮球
<input type="checkbox" value="volleyball">排球
</body>
全局型:$.extend(object)
不需要使用具体的JQ对象来调用方法,直接使用$.XXX( )。(也可以使用JQ对象,毕竟全局嘛)
案例演示:
//对全局方法扩展2个方法,扩展min方法:求2个值的最小值;扩展max方法:求2个值最大值
//定义方法
$.extend({
max:function (a,b) {
//返回两数中的较大值
return a >= b ? a:b;
},
min:function (a,b) {
//返回两数中的较小值
return a <= b ? a:b;
}
});
//调用全局方法
var max = $.max(4,3);
//alert(max);
var min = $.min(1,2);
alert(min);
