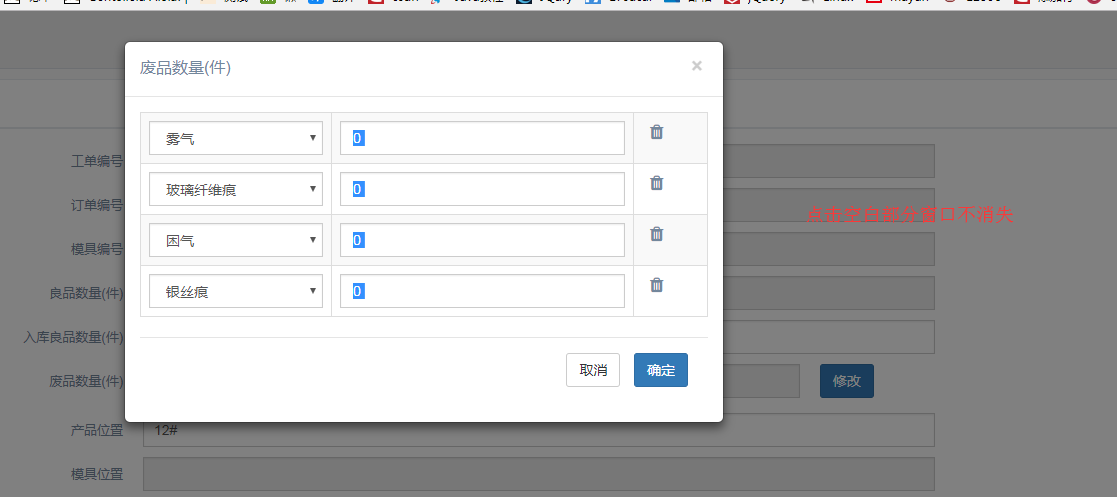
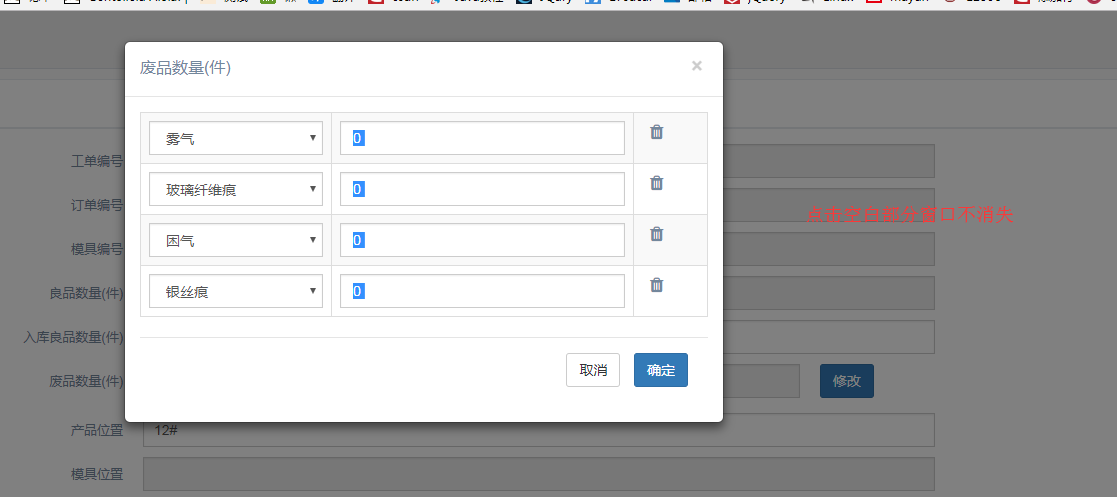
<div class="modal fade bs-example-modal-sm2" tabindex="-1" role="dialog"
aria-hidden="true" data-backdrop="static">
<div class="table-responsive">
<div class="modal-dialog modal-sm2">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">
×
</span>
</button>
<h4 class="modal-title" id="myModalLabel2">
<label data-locale="i18n_wasteQuantity">
测试
</label>
</h4>
</div>
<div class="modal-body">
<div class="table-responsive">
<table class="table table-striped table-bordered">
<tbody id="wasteStatisticsContent">
</tbody>
</table>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">
<label data-locale="i18n_cancel">
</label>
</button>
<button type="button" class="btn btn-primary" data-dismiss="modal">
<label data-locale="i18n_sure" onclick="saveStrWasteNum()">
</label>
</button>
</div>
</div>
</div>
</div>
</div>
</div>注意:添加属性
data-backdrop="static"